web前端之css_day1-創(chuàng)新互聯(lián)
1、div和span
讓客戶滿意是我們工作的目標(biāo),不斷超越客戶的期望值來(lái)自于我們對(duì)這個(gè)行業(yè)的熱愛(ài)。我們立志把好的技術(shù)通過(guò)有效、簡(jiǎn)單的方式提供給客戶,將通過(guò)不懈努力成為客戶在信息化領(lǐng)域值得信任、有價(jià)值的長(zhǎng)期合作伙伴,公司提供的服務(wù)項(xiàng)目有:域名申請(qǐng)、網(wǎng)絡(luò)空間、營(yíng)銷軟件、網(wǎng)站建設(shè)、平安網(wǎng)站維護(hù)、網(wǎng)站推廣。div的語(yǔ)義是division“分割”; span的語(yǔ)義就是span“范圍、跨度”
div標(biāo)簽是一個(gè)容器級(jí)標(biāo)簽,里面什么都能放,甚至可以放div自己
span是一個(gè)“文本級(jí)”的標(biāo)簽, 表達(dá)“小區(qū)域、小跨度”
span里面只能放置文字、圖片、表單元素
HTML 超文本標(biāo)記語(yǔ)言 從語(yǔ)義的角度描述頁(yè)面結(jié)構(gòu)。
CSS 層疊式樣式表 從審美的角度負(fù)責(zé)頁(yè)面樣式。
JS JavaScript從交互的角度描述頁(yè)面行為。
2、css介紹
2.1 css寫(xiě)法:
內(nèi)嵌式
<head>
<meta charset="UTF-8">
<title>安保天下</title>
<style type="text/css">
寫(xiě)在這里
</style>
</head>
外聯(lián)式(獨(dú)立寫(xiě)在一個(gè)文件中)
<head>
<meta charset="UTF-8">
<title>安保天下</title>
<link rel="stylesheet"href="style.css">
</head>
2.2 css常見(jiàn)屬性
color:red; 字體顏色
font-size:18px; 字體大小
background-color:green; 背景顏色
font-weight: bold/normal; 字體是否加粗
font-style: italic/normal; 字體是否斜體
text-decoration: underline/none; 是否有下劃線
text-indent: 2em;首行縮進(jìn)2空格
text-align: center/left/right; 文字居中
text-decoration: none 將下劃線去掉
2.3 css常用類名
頭:header
內(nèi)容:content/container
尾:footer
導(dǎo)航:nav
側(cè)欄:sidebar
欄目:column
頁(yè)面外圍控制整體布局寬度:wrapper
左右中:left right center
登錄條:loginbar
標(biāo)志:logo
廣告:banner
頁(yè)面主體:main
熱點(diǎn):hot
新聞:news
下載:download
子導(dǎo)航:subnav
菜單:menu
子菜單:submenu
搜索:search
友情鏈接:friendlink
頁(yè)腳:footer
版權(quán):copyright
滾動(dòng):scroll
內(nèi)容:content
3、css基礎(chǔ)選擇器
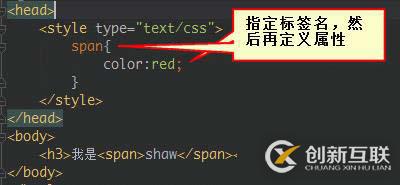
3.1 標(biāo)簽選擇器

所有的標(biāo)簽,都可以是選擇器
3.2 ID選擇器
ID選擇器命名規(guī)范:
1)只能有字母、數(shù)字、下劃線
2)必須以字母開(kāi)頭
3)不能和標(biāo)簽同名。比如id不能叫做body、img、a

注意:
一個(gè)HTML頁(yè)面,不能出現(xiàn)相同的id,哪怕他們不是一個(gè)類型。比如頁(yè)面上有一個(gè)id為pp的p,一個(gè)id為pp的div,是非法的!
一個(gè)標(biāo)簽可以被多個(gè)css選擇器選擇,共同作用,這就是“層疊式”的第一層含義
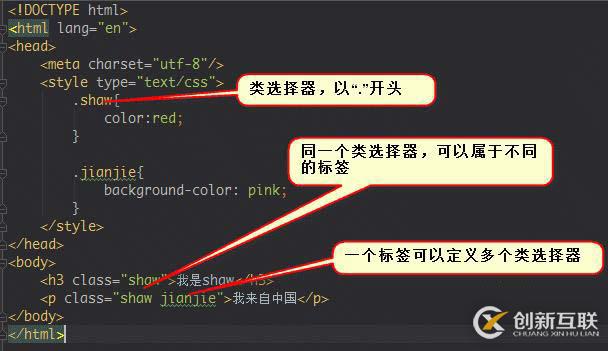
3.3 類選擇器
.就是類的符號(hào)。類的英語(yǔ)叫做class。所謂的類,就是class屬性,class屬性和id非常相似,任何的標(biāo)簽都可以攜帶class屬性,class屬性可以重復(fù)

所以要總結(jié):
1) class可以重復(fù),也就是說(shuō),同一個(gè)頁(yè)面上可能有多個(gè)標(biāo)簽同時(shí)屬于某一個(gè)類;
2)同一個(gè)標(biāo)簽可以同時(shí)攜帶多個(gè)類。
3)不要去試圖用一個(gè)類名,把某個(gè)標(biāo)簽的所有樣式寫(xiě)完。這個(gè)標(biāo)簽要多攜帶幾個(gè)類,共同造成這個(gè)標(biāo)簽的樣式。
4)每一個(gè)類要盡可能小,有“公共”的概念,能夠讓更多的標(biāo)簽使用
4、css高級(jí)選擇器
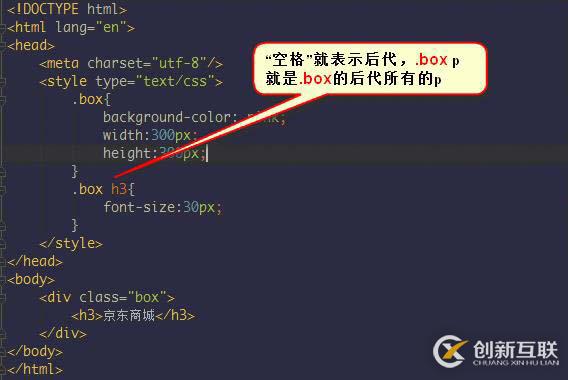
4.1 后代選擇器
后代選擇器,標(biāo)簽之間一定是嵌套關(guān)系(父與子的關(guān)系)
后代選擇器,選擇器之間用空格隔開(kāi)

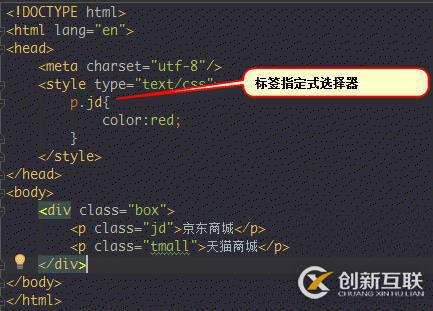
4.2 標(biāo)簽指定式選擇器
標(biāo)簽名.類名{屬性:值;},他們是既又得關(guān)系。

4.3 并集選擇器
選擇器,選擇器{屬性:值;}

5、其他
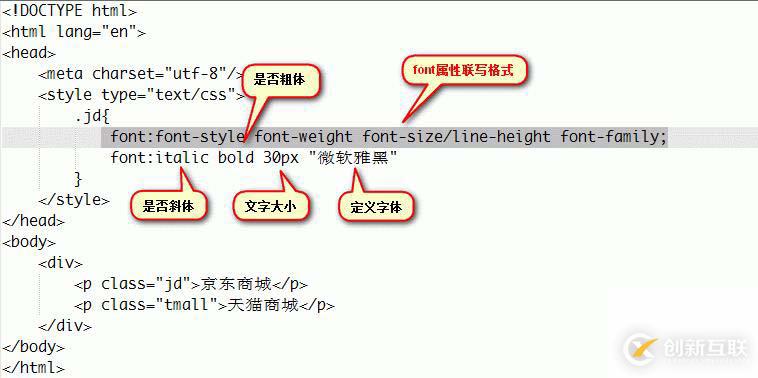
5.1 font屬性聯(lián)寫(xiě)

注意:
1.font屬性聯(lián)寫(xiě)必須有font-size 和font-family
2.font屬性聯(lián)寫(xiě) 必須按照順序?qū)?/p>
5.2 盒子居中
margin:0 auto;
6、html標(biāo)簽分類
6.1 塊級(jí)元素
div,p,h...
特點(diǎn):
1.獨(dú)自占用一行
2.可以設(shè)置寬度和高度
3.當(dāng)盒子發(fā)生嵌套關(guān)系,子盒子沒(méi)有設(shè)置寬度的情況下,子盒子的寬度和父盒子的寬度一樣
6.2 行內(nèi)元素
span,a,font...
特點(diǎn):
1.所有標(biāo)簽都在一行上顯示
2.一般情況下行內(nèi)元素不能設(shè)置寬度和高度
6.3 行內(nèi)塊元素
img,input...
特點(diǎn):
1.所有元素在一行上顯示
2.可以設(shè)置寬度和高度
7、html模式轉(zhuǎn)換
7.1 行內(nèi)元素--->塊級(jí)元素

7.2 行內(nèi)元素--->行內(nèi)塊元素

7.3 塊元素--->行內(nèi)元素

8、CSS特性
8.1 層疊性

層疊性發(fā)生的原因:
1.樣式發(fā)生沖突,最后定義的樣式會(huì)將前面的樣式給覆蓋掉(層疊掉)
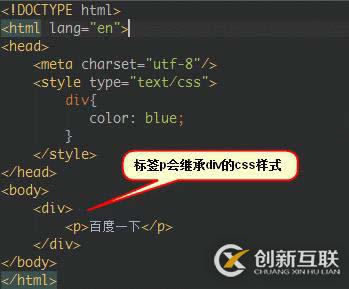
8.2 繼承性

繼承性:一定有標(biāo)簽的嵌套關(guān)系存在
1.文字顏色 color可以實(shí)現(xiàn)繼承
2.文字大小 font-size 可以實(shí)現(xiàn)繼承
3.在塊級(jí)元素中,width可以實(shí)現(xiàn)繼承
4.行高line-height 可以實(shí)現(xiàn)繼承的
總結(jié):所有涉及文字大小,顏色,字體。。。都可以實(shí)現(xiàn)繼承。
特例:
1.超鏈接標(biāo)簽“a”不能繼承文字顏色(自己的顏色把父元素中的顏色層疊掉)
2.標(biāo)題標(biāo)簽不能繼承font-size
8.3 優(yōu)先級(jí)
標(biāo)簽選擇器< 類選擇器< ID選擇器< 行內(nèi)樣式< !important
1 10 100 1000 10000
第一個(gè)特點(diǎn):繼承的權(quán)重(優(yōu)先級(jí))為0;
第二個(gè)特點(diǎn):權(quán)重會(huì)疊加。
9、偽類
a:link{} 超鏈接未訪問(wèn)的樣式
a:visited{} 超鏈接訪問(wèn)過(guò)后的樣式
a:hover{} 鼠標(biāo)放到超鏈接上的樣式
a:active{} 鏈接激活的樣式
a:focus 獲取焦點(diǎn)的樣式
注意:偽類使用一定要按照順序去寫(xiě)
10、CSS背景屬性介紹
10.1 background-color設(shè)置背景顏色

10.2 background-p_w_picpath:url("bg.jpg") ; 設(shè)置背景圖片(注意:背景圖片默認(rèn)情況下左上角對(duì)齊)

10.3 設(shè)置背景平鋪
background-repeat: no-repeat; 設(shè)置背景不平鋪
background-repeat: repeat-x; 設(shè)置橫向平鋪
background-repeat: repeat-y; 設(shè)置縱向平鋪
10.4 設(shè)置背景位置
background-position 設(shè)置背景位置
Left| right| top| bottom| center
background-position: left;
注意:設(shè)置明確的方位名稱,兩個(gè)方位名詞沒(méi)有先后順序,如果只寫(xiě)一個(gè),那么相當(dāng)于第二為居中
background-position: 20px right;
注意:如果background-position中有數(shù)字,那么第二數(shù)字一定代表縱向方向
background-p_w_upload: fixed; 設(shè)置圖像固定顯示
background-p_w_upload: scroll; 設(shè)置圖像滾動(dòng)
10.5 背景屬性聯(lián)寫(xiě)(和font屬性聯(lián)寫(xiě)相比,沒(méi)有順序可言)
background:background-color| background-p_w_picpath| background-repeat| background-p_w_upload| background-positio
另外有需要云服務(wù)器可以了解下創(chuàng)新互聯(lián)scvps.cn,海內(nèi)外云服務(wù)器15元起步,三天無(wú)理由+7*72小時(shí)售后在線,公司持有idc許可證,提供“云服務(wù)器、裸金屬服務(wù)器、高防服務(wù)器、香港服務(wù)器、美國(guó)服務(wù)器、虛擬主機(jī)、免備案服務(wù)器”等云主機(jī)租用服務(wù)以及企業(yè)上云的綜合解決方案,具有“安全穩(wěn)定、簡(jiǎn)單易用、服務(wù)可用性高、性價(jià)比高”等特點(diǎn)與優(yōu)勢(shì),專為企業(yè)上云打造定制,能夠滿足用戶豐富、多元化的應(yīng)用場(chǎng)景需求。
名稱欄目:web前端之css_day1-創(chuàng)新互聯(lián)
標(biāo)題網(wǎng)址:http://vcdvsql.cn/article0/csspio.html
成都網(wǎng)站建設(shè)公司_創(chuàng)新互聯(lián),為您提供網(wǎng)站策劃、全網(wǎng)營(yíng)銷推廣、動(dòng)態(tài)網(wǎng)站、網(wǎng)站建設(shè)、營(yíng)銷型網(wǎng)站建設(shè)、標(biāo)簽優(yōu)化
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請(qǐng)盡快告知,我們將會(huì)在第一時(shí)間刪除。文章觀點(diǎn)不代表本網(wǎng)站立場(chǎng),如需處理請(qǐng)聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時(shí)需注明來(lái)源: 創(chuàng)新互聯(lián)
猜你還喜歡下面的內(nèi)容
- LAMP快速安裝-創(chuàng)新互聯(lián)
- PHP中怎么實(shí)現(xiàn)static::與newstatic的靜態(tài)綁定-創(chuàng)新互聯(lián)
- HBase-1.0.1學(xué)習(xí)筆記匯總-創(chuàng)新互聯(lián)
- web開(kāi)發(fā)中如何解決表單重復(fù)提交的三種情況-創(chuàng)新互聯(lián)
- vs2017添加python的方法-創(chuàng)新互聯(lián)
- 【C語(yǔ)言】一些常用的函數(shù)-創(chuàng)新互聯(lián)
- ApachePHPMySql如何安裝配置-創(chuàng)新互聯(lián)

- 成都建站公司解答外貿(mào)網(wǎng)站建設(shè)需要注意的方面 2023-03-25
- 成都外貿(mào)網(wǎng)站建設(shè)需要注意的8個(gè)問(wèn)題 2022-05-26
- 成都外貿(mào)網(wǎng)站建設(shè)和英文網(wǎng)站建設(shè)有什區(qū)別? 2022-05-30
- 專業(yè)的外貿(mào)網(wǎng)站建設(shè)是怎樣的? 2022-12-04
- 深圳外貿(mào)網(wǎng)站建設(shè)如何進(jìn)行優(yōu)化? 2022-05-18
- 外貿(mào)網(wǎng)站建設(shè)要選擇什么樣的空間 2019-12-08
- 如何做好外貿(mào)網(wǎng)站建設(shè)提高用戶瀏覽量呢? 2013-06-20
- 外貿(mào)網(wǎng)站建設(shè)的一些建議 2016-11-03
- 成都外貿(mào)網(wǎng)站建設(shè)_海外網(wǎng)站建設(shè)應(yīng)注意什么? 2022-12-15
- 中文網(wǎng)站建設(shè)與英文外貿(mào)網(wǎng)站建設(shè)字體詳述 2016-11-04
- 成都外貿(mào)網(wǎng)站建設(shè)如何才能提升優(yōu)化排名,給分享一些排名技巧 2016-03-26
- 四大步驟分析外貿(mào)網(wǎng)站建設(shè)競(jìng)爭(zhēng)者 2022-06-19