JS添加元素新節點的方法-創新互聯
小編給大家分享一下JS添加元素新節點的方法,希望大家閱讀完這篇文章之后都有所收獲,下面讓我們一起去探討吧!

JS添加元素新節點,JS添加元素新節點的注意事項有哪些
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>www.jb51.net - JS添加新節點的幾種方法</title>
</head>
<body>
<p id="d">
<span id="s">
1234567890
</span>
</p>
</body>
<script type="text/javascript">
//首先找到Id為d的元素
var d=document.getElementById('d');
//創建一個節點
var a=document.createElement('a');
//設置a的屬性
a.href='https://www.baidu.com/';
a.innerText='ggggg';
//添加元素 將創建的節點添加到Id為d的p里
d.appendChild(a);
//在指定節點前插入新節點
var p=document.createElement('p');
//添加文本內容
p.innerText='ppppppppppppppppp';
//d.appendChild(p);
//參數1:要添加的元素 參數2:要放到哪個節點的前面
d.insertBefore(p,a);
//獲取目標元素
var s=document.getElementById('s');
//克隆新元素
var spanc= s.cloneNode(true);//默認參數是false
d.appendChild(spanc);
</script>
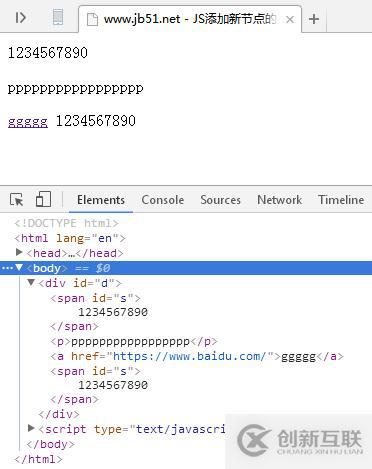
</html>運行效果截圖:

看完了這篇文章,相信你對“JS添加元素新節點的方法”有了一定的了解,如果想了解更多相關知識,歡迎關注創新互聯行業資訊頻道,感謝各位的閱讀!
本文名稱:JS添加元素新節點的方法-創新互聯
網頁鏈接:http://vcdvsql.cn/article0/dgoioo.html
成都網站建設公司_創新互聯,為您提供軟件開發、網站營銷、品牌網站制作、云服務器、建站公司、域名注冊
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯

- 網站關鍵詞優化排名中經常會遇到哪些問題呢? 2016-10-30
- 成都網站關鍵詞優化怎么穩定排名 2020-09-17
- SEO關鍵詞優化有哪些計劃? 2013-07-03
- 企業網站關鍵詞優化有哪些SEO步驟? 2022-09-26
- 企業網站快速提升關鍵詞優化效果的技巧都有哪些? 2022-06-17
- 關鍵詞優化對網站排名的意義重大! 2022-08-29
- 網站關鍵詞優化需具備哪些條件? 2015-12-13
- 【創新互聯網站優化,關鍵詞優化】網站優化的目的 2014-04-25
- 關鍵詞優化數據是從何分析的? 2020-08-01
- 淘寶商品標題關鍵詞優化小技巧 2014-04-18
- SEO關鍵詞優化是網絡推廣性價比最高的 2014-04-17
- 看看這七個關鍵詞優化工具你用過幾個! 2021-09-14