怎樣使用vscode打開已有的vue項(xiàng)目-創(chuàng)新互聯(lián)
這篇文章主要介紹了怎樣使用vscode打開已有的vue項(xiàng)目,具有一定借鑒價(jià)值,需要的朋友可以參考下。希望大家閱讀完這篇文章后大有收獲。下面讓小編帶著大家一起了解一下。

安裝插件
1、vetur插件的安裝
該插件是vue文件基本語法的高亮插件,在插件窗口中輸入vetur點(diǎn)擊安裝插件就行,裝好后點(diǎn)擊文件->選項(xiàng)->設(shè)置 打開設(shè)置界面,在設(shè)置界面右側(cè)添加配置
"emmet.syntaxProfiles": {
"vue-html": "html",
"vue": "html"
}2、eslint插件的安裝
eslint智能錯(cuò)誤檢測插件,在具體開發(fā)中作用很大,能夠及時(shí)的幫我們發(fā)現(xiàn)錯(cuò)誤。至于安裝,同樣打開插件擴(kuò)展窗口輸入eslint點(diǎn)擊安裝插件,裝好后也需要進(jìn)行配置,在同vetur插件一樣的地方進(jìn)行配置
"eslint.validate": [
"javascript",
"javascriptreact",
"html",
"vue"
],
"eslint.options": {
"plugins": ["html"]
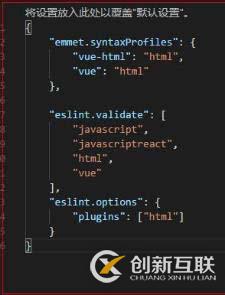
}vetur和eslint插件在配置中如下圖所示:

導(dǎo)入項(xiàng)目并編譯
1、導(dǎo)入項(xiàng)目
從github上下載vuestic-admin項(xiàng)目(https://github.com/epicmaxco/vuestic-admin),拉到本地后打開VSCode直接點(diǎn)擊文件、打開文件夾、導(dǎo)入項(xiàng)目,在控制臺終端輸入npm install添加包依賴

如果沒有安裝npm請先安裝npm。
2、運(yùn)行項(xiàng)目
同樣在終于執(zhí)行npm run dev代表開始運(yùn)行項(xiàng)目,這條命令會自動(dòng)在瀏覽器上運(yùn)行項(xiàng)目,運(yùn)行結(jié)果如下圖所示,代表配置成功了。

感謝你能夠認(rèn)真閱讀完這篇文章,希望小編分享怎樣使用vscode打開已有的vue項(xiàng)目內(nèi)容對大家有幫助,同時(shí)也希望大家多多支持創(chuàng)新互聯(lián)網(wǎng)站建設(shè)公司,,關(guān)注創(chuàng)新互聯(lián)行業(yè)資訊頻道,遇到問題就找創(chuàng)新互聯(lián)網(wǎng)站建設(shè)公司,,詳細(xì)的解決方法等著你來學(xué)習(xí)!
本文題目:怎樣使用vscode打開已有的vue項(xiàng)目-創(chuàng)新互聯(lián)
分享URL:http://vcdvsql.cn/article0/djhdio.html
成都網(wǎng)站建設(shè)公司_創(chuàng)新互聯(lián),為您提供網(wǎng)站營銷、網(wǎng)站排名、自適應(yīng)網(wǎng)站、服務(wù)器托管、網(wǎng)站制作、定制網(wǎng)站
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請盡快告知,我們將會在第一時(shí)間刪除。文章觀點(diǎn)不代表本網(wǎng)站立場,如需處理請聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時(shí)需注明來源: 創(chuàng)新互聯(lián)
猜你還喜歡下面的內(nèi)容

- 企業(yè)策劃營銷型網(wǎng)站建設(shè)時(shí)需要考慮什么 2021-10-01
- 營銷型網(wǎng)站建設(shè)開發(fā)需要多少成本? 2023-02-20
- 營銷型網(wǎng)站建設(shè)的設(shè)計(jì)制作要點(diǎn) 2022-05-16
- 上海營銷型網(wǎng)站建設(shè)公司5年建站經(jīng)驗(yàn)屬創(chuàng)新互聯(lián) 2022-06-17
- 成都創(chuàng)新互聯(lián)營銷型網(wǎng)站建設(shè)來分析營銷型網(wǎng)站建 2020-09-27
- 營銷型網(wǎng)站建設(shè)的策略分析 2020-12-03
- 營銷型網(wǎng)站建設(shè)的好處 2022-07-18
- 合肥企業(yè)營銷型網(wǎng)站建設(shè)的幾大特征 2022-05-23
- 營銷型網(wǎng)站建設(shè)要注意的事項(xiàng) 2021-04-13
- 營銷型網(wǎng)站建設(shè)的特點(diǎn) 2022-11-30
- 外貿(mào)營銷型網(wǎng)站建設(shè)攻略 2013-10-06
- 營銷型網(wǎng)站建設(shè)有三個(gè)問題值得注意 2016-02-16