如何使用CSS實(shí)現(xiàn)黑暗模式和高亮模式的切換功能-創(chuàng)新互聯(lián)
這篇文章給大家分享的是有關(guān)如何使用CSS實(shí)現(xiàn)黑暗模式和高亮模式的切換功能的內(nèi)容。小編覺得挺實(shí)用的,因此分享給大家做個(gè)參考,一起跟隨小編過來看看吧。

什么是黑暗模式和高亮模式
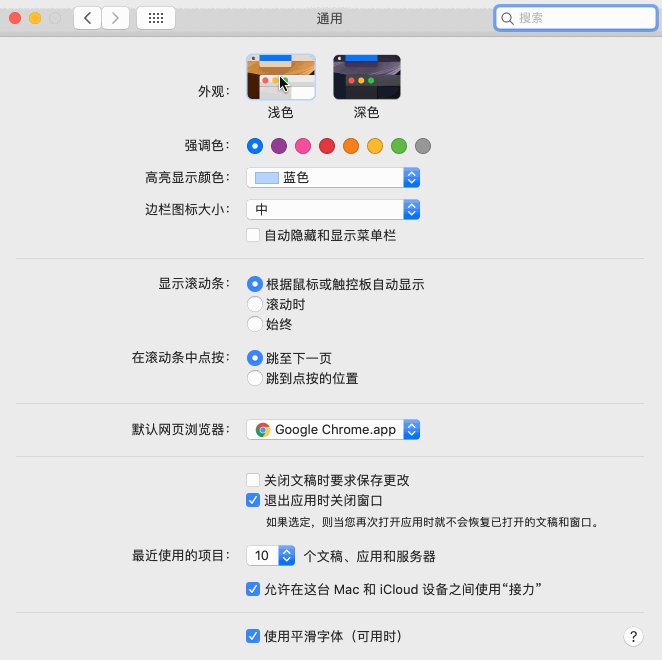
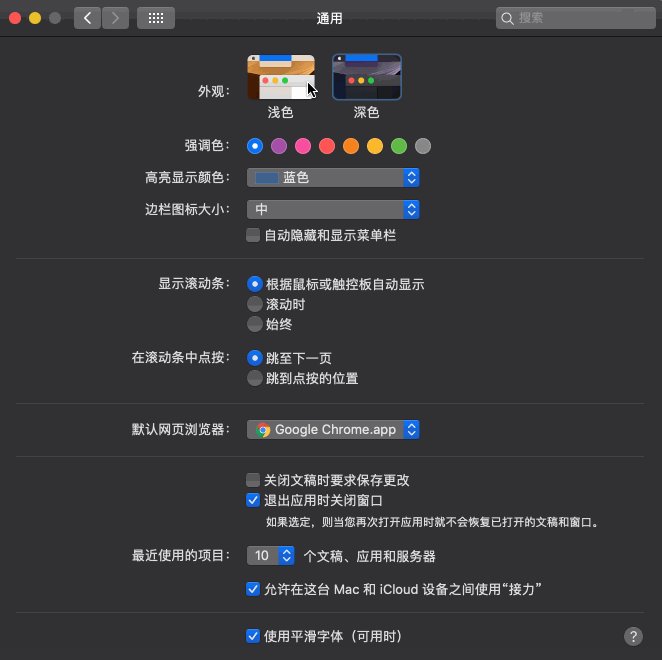
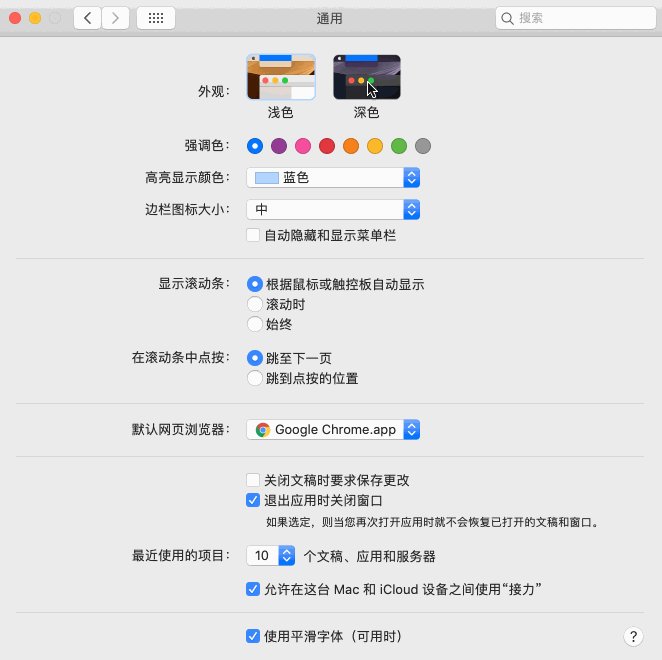
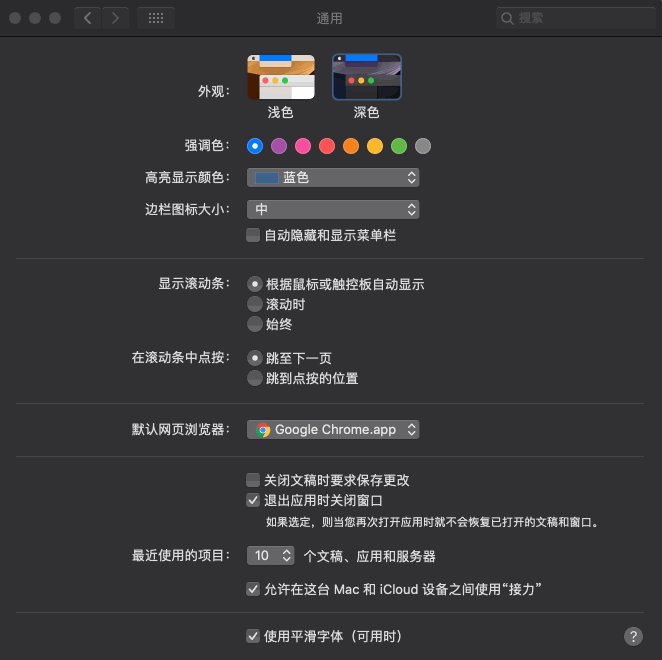
在聊技術(shù)方案之前先來簡單地了解什么是黑暗模式和高亮模式?這兩個(gè)概念是來源于 macOS系統(tǒng) ,該系統(tǒng)為用戶提供兩個(gè)主題皮膚,即高亮 和暗色 系的皮膚。自從有了這個(gè)概念之后,很多網(wǎng)站都會(huì)用戶提供了相應(yīng)的兩套膚色,便于用戶根據(jù)自己的習(xí)慣或愛好進(jìn)行切換。

不管是黑暗模式還是高亮模式,都是黑白色之間的切換,這種主題風(fēng)格對(duì)于有色盲的用戶群體而言是非常有友好的。
類似這樣的功能,在其他的系統(tǒng)或者軟件中都略有身影,不同之處是提供的模式。在一些軟件中,可能會(huì)給用戶提供一些皮膚自定制的功能。當(dāng)然在網(wǎng)站上也有類似的功能,只不過我們以往可能更喜歡把這種功能稱為網(wǎng)站換膚 。

這樣一來,我們就可以把這兩者模式之間的切換先按換膚來聊,可能會(huì)更切合我們的業(yè)務(wù)場景。接下來我們來聊聊技術(shù)上面的事情,即如何使用CSS來完成Web頁面或應(yīng)用程序的主題切換!
最簡模式
假設(shè)你的主題默認(rèn)是高亮模式,我們可以使用一種最為簡單粗暴的方式將高亮模式切換到黑暗模式。假設(shè)在Web頁面有一個(gè)入口,讓用戶點(diǎn)擊這個(gè)button 時(shí)會(huì)給html 元素添加一個(gè)dark-theme 類名:
document.getElementById('buttonID').addEventListener('click', function(){
document.documentElement.classList.add('dark-theme')
})在.dark-theme 以及他所有后代元素上添加暗黑色樣式:
.dark-theme {
background-color: #000;
color: white;
}
.dark-theme *:not(a) {
background-color: #000 !important;
color: #fff !important;
border-color: #999 !important;
}
這種方式雖為簡單粗暴,但有些細(xì)節(jié)需要額外處理,特別是代碼中也有使用!important 的樣式時(shí),會(huì)較為頭痛。另外對(duì)于其他涉及到顏色的元素有可能需要額外處理。
準(zhǔn)備兩套樣式
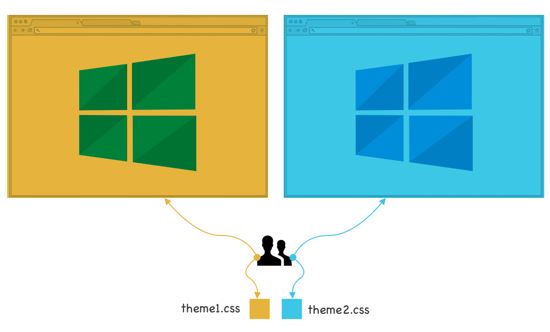
在我個(gè)人的印象之中,最早實(shí)現(xiàn)類似的效果,一般都是通過JavaScript來更換Web頁面或Web應(yīng)用程序主題皮膚的.css 文件:

正如上圖所示,提供了兩個(gè)CSS文件,一個(gè)是theme1.css ,另一個(gè)是theme2.css ,同時(shí)提供用戶可切換的入口,當(dāng)用戶選擇對(duì)應(yīng)的主題之后,Web頁面或Web應(yīng)用程序就會(huì)切換到相應(yīng)的.css ,從而看到的就是對(duì)應(yīng)的主題膚色效果。
假設(shè)Web頁面默認(rèn)的主題風(fēng)格是運(yùn)用的theme1.css :
<link type="text/css" rel="stylesheet" media="all" href="../theme1.css" id="theme_css" />
在代碼中提供一個(gè)簡單的腳本函數(shù):
document.getElementById('buttonID').addEventListener('click', function(){
document.getElementById('theme_css').href = '../theme2.css';
})回到我們主題中來,如果你需要黑暗模式和高亮模式之間的切換,那可以按類似的原理,分別提供dark.css 和light.css 。
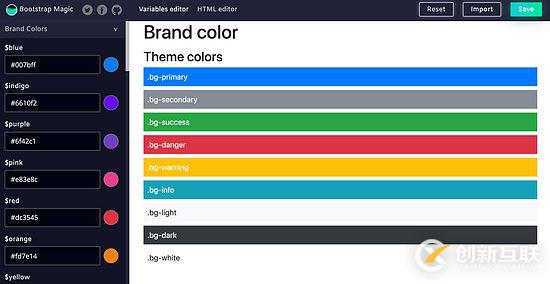
對(duì)于維護(hù)多套樣式是較為痛苦的,特別當(dāng)你要為你的產(chǎn)品提供更多的皮膚的時(shí)候更為堪憂。這個(gè)時(shí)候你可以借助類似Sass這樣的處理器來維護(hù)你的主題樣式,聲明好變量,然后維護(hù)對(duì)應(yīng)的變量值, 好比Bootstrap主題的構(gòu)建一樣,他就使用了Sass的變量 :

感謝各位的閱讀!關(guān)于“如何使用CSS實(shí)現(xiàn)黑暗模式和高亮模式的切換功能”這篇文章就分享到這里了,希望以上內(nèi)容可以對(duì)大家有一定的幫助,讓大家可以學(xué)到更多知識(shí),如果覺得文章不錯(cuò),可以把它分享出去讓更多的人看到吧!
網(wǎng)站題目:如何使用CSS實(shí)現(xiàn)黑暗模式和高亮模式的切換功能-創(chuàng)新互聯(lián)
轉(zhuǎn)載注明:http://vcdvsql.cn/article0/eijio.html
成都網(wǎng)站建設(shè)公司_創(chuàng)新互聯(lián),為您提供品牌網(wǎng)站制作、網(wǎng)站營銷、虛擬主機(jī)、網(wǎng)站設(shè)計(jì)、服務(wù)器托管、網(wǎng)站制作
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請(qǐng)盡快告知,我們將會(huì)在第一時(shí)間刪除。文章觀點(diǎn)不代表本網(wǎng)站立場,如需處理請(qǐng)聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時(shí)需注明來源: 創(chuàng)新互聯(lián)
猜你還喜歡下面的內(nèi)容
- python產(chǎn)生token及token驗(yàn)證的方法-創(chuàng)新互聯(lián)
- VB.NET+AJAX搜索建議功能的實(shí)現(xiàn)-創(chuàng)新互聯(lián)
- Docker數(shù)據(jù)卷管理的示例分析-創(chuàng)新互聯(lián)
- centos7下php使用mongodb-創(chuàng)新互聯(lián)
- js怎么判斷密碼強(qiáng)度-創(chuàng)新互聯(lián)
- vue-cli2.9.1中webpack存在問題的示例分析-創(chuàng)新互聯(lián)
- 如何使用pandas進(jìn)行數(shù)據(jù)處理-創(chuàng)新互聯(lián)

- 靠譜的網(wǎng)站設(shè)計(jì)公司都有哪些特點(diǎn)? 2016-10-06
- 企業(yè)成功的基礎(chǔ)是有一家優(yōu)秀的網(wǎng)站設(shè)計(jì)公司 2021-09-25
- 深圳企業(yè)網(wǎng)站設(shè)計(jì)公司9個(gè)提高用戶體驗(yàn)的方法 2014-05-13
- 網(wǎng)站設(shè)計(jì)公司告訴你如何有效解決跳出率問題 2016-10-27
- 專業(yè)的網(wǎng)站設(shè)計(jì)公司如何設(shè)計(jì)導(dǎo)航欄才好 2021-03-31
- 如何挑選一家好的網(wǎng)站設(shè)計(jì)公司分享幾個(gè)經(jīng)驗(yàn) 2021-12-25
- 上海網(wǎng)站建設(shè)公司、上海網(wǎng)站設(shè)計(jì)公司的原則有哪些 2020-11-04
- 進(jìn)行上海網(wǎng)站建設(shè)公司、上海網(wǎng)站設(shè)計(jì)公司可以很輕松 2020-11-05
- 深圳網(wǎng)站設(shè)計(jì)公司,網(wǎng)頁設(shè)計(jì)師需要具備哪些能力 2021-11-19
- 鄭州網(wǎng)站設(shè)計(jì)公司SEO千萬不該做幾個(gè)建議 2023-02-22
- 建設(shè)您企業(yè)網(wǎng)站,如何評(píng)估網(wǎng)站設(shè)計(jì)公司的質(zhì)量? 2019-06-10
- 成都網(wǎng)站設(shè)計(jì)公司應(yīng)該如何搞好用戶體驗(yàn) 2022-07-28