CSS實現鼠標跟隨效果-創新互聯
創新互聯www.cdcxhl.cn八線動態BGP香港云服務器提供商,新人活動買多久送多久,劃算不套路!

本篇文章給大家分享的是有關CSS實現鼠標跟隨效果,小編覺得挺實用的,因此分享給大家學習,希望大家閱讀完這篇文章后可以有所收獲,話不多說,跟著小編一起來看看吧。
我們先來看看鼠標跟隨效果是什么樣的:

以上面的 Demo 為例子,要使用 CSS 實現鼠標跟隨,最重要的一點就是:
如何實時監測到當前鼠標處于何處?
OK,其實很多 CSS 效果,都離不開 障眼法 二字。要監測到當前鼠標處于何處,我們只需要在頁面上鋪滿元素即可:
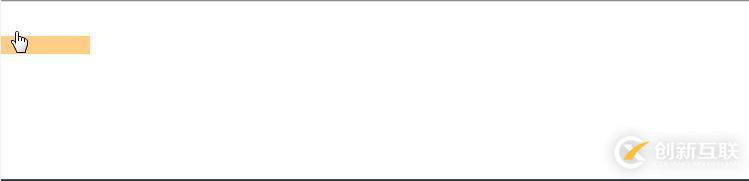
我們使用 100 個元素,將整個頁面鋪滿,hover 的時,展示顏色,核心 SCSS 代碼如下:
<div class="g-container"> <div class="position"></div> <div class="position"></div> <div class="position"></div> <div class="position"></div> ... // 100個 </div>
.g-container {
position: relative;
width: 100vw;
height: 100vh;
}
.position {
position: absolute;
width: 10vw;
height: 10vh;
}
@for $i from 0 through 100 {
$x: $i % 10;
$y: ($i - $x) / 10;
.position:nth-child(#{$i + 1}) {
top: #{$y * 10}vh;
left: #{$x * 10}vw;
}
.position:nth-child(#{$i + 1}):hover {
background: rgba(255, 155, 10, .5)
}
}可以得到這樣的效果:

好的,如果把每個元素的 hover 效果去掉,那么這個時候操作頁面,其實是沒有任何效果的。但同時,通過 :hover 偽類,我們又是可以大概得知當前鼠標是處于頁面上哪個區間的。
好繼續,我們再給頁面添加一個元素(圓形小球),將它絕對定位到頁面中間:
<div class="g-ball"></div>
.ball {
position: absolute;
top: 50%;
left: 50%;
width: 10vmax;
height: 10vmax;
border-radius: 50%;
transform: translate(-50%, -50%);
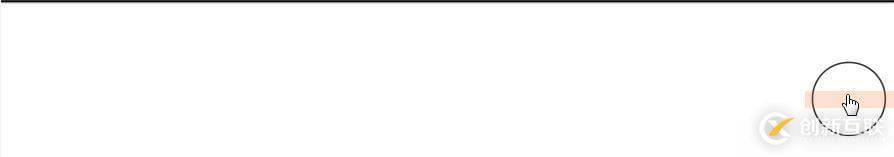
}最后,我們借助 ~ 兄弟元素選擇器,在 hover 頁面的時候(其實是 hover 一百個隱藏的 div),通過當前 hover 到的 div,去控制小球元素的位置。
@for $i from 0 through 100{
$x: $i % 10;
$y: ($i - $x) / 10;
.position:nth-child(#{$i + 1}):hover ~ .ball {
top: #{$y * 10}vh;
left: #{$x * 10}vw;
}
}至此,一個簡單的純 CSS 實現鼠標跟隨的效果就實現了,方便大家理解,看看下面這張圖就明白了:

完整的DEMO,你可以戳這里看看:CodePen Demo -- CSS實現鼠標跟隨
存在的問題就上面的 Demo 來看,還是有很多瑕疵的,譬如
精度太差
只能控制元素運動到 div 所在空間,而不是精確的鼠標所在位置,針對這一點,我們可以通過增加隱藏的 div 的數量來優化。譬如將 100 個平鋪 div 增加到 1000 個平鋪 div。
運動不夠絲滑
效果看起來不夠絲滑,這個可能需要通過合理的緩動函數,適當的動畫延時來優化。
燥起來吧嗯。原理掌握了,下面我們來看看,使用這個技巧還能鼓搗出什么有意思的效果。
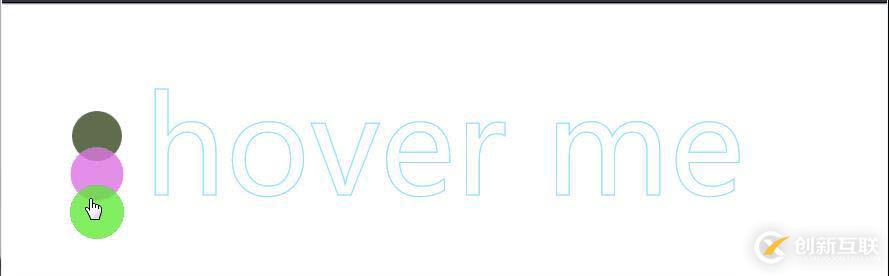
CSS鼠標跟隨按鈕效果
一開始,我在 CodePen 上看到了下面這個效果,使用了 SVG + CSS + JS 實現,我就想著,僅用 CSS,能不能 copy 一下:

CodePen Demo -- Gooey mouse follow
好吧,理想很豐滿,現實很骨感。僅僅使用 CSS,還是有諸多限制。
但是我們還是可以使用上述介紹的方法實現鼠標跟隨
利用 CSS 濾鏡 filter: blur() contrast() 模擬元素融合,具體可以看看這篇文章:你所不知道的 CSS 濾鏡技巧與細節
好,看看僅僅使用 CSS 的破產版模擬效果:

有點太太太奇怪了,可以稍微收斂點效果,通過調整顏色,濾鏡強度(就是各種嘗試...),得到一個稍微好一丟丟丟的類似效果:

Demo 戳我,CodePen Demo -- CSS鼠標跟隨按鈕效果
全屏鼠標跟隨動畫
OK,繼續,下面來點更炫的。嗯,就是那種華而不實的。sweat_smile
如果我們控制的不止一個元素,而是多個元素。多個元素之間的動畫效果再設定不同的 transition-delay ,順序延遲運動。哇哦,想想就很激動。譬如這樣:

CodePen Demo -- 鼠標跟隨動畫 PURE CSS MAGIC MIX
如果我們能更有想象力一點,那么可以再碰撞出多一點的火花:

這個效果是我非常喜歡的一位日本 CodePen 作者 Yusuke Nakaya 的作品,源代碼: Demo -- Only CSS: Water Surface
鼠標跟隨指示
當然,不一定要指示元素運動。使用 div 鋪滿頁面捕捉元素當前位置的技巧,還可以運用在其他一些效果上,譬如指示出鼠標運動軌跡:

1、默認的鋪滿背景的 div 的 transition-duration: 0.5s
2、當 hover 到元素背景 div 的時候,改變當前 hover 到的 div 的 transition-duration: 0s,并且 hover 的時候賦予背景色,這樣當前 hover 到的 div 會立即展示
3、當鼠標離開 div,div 的 transition-duration 變回默認狀態,也就是 transition-duration: 0.5s,同時背景色消失,這樣被離開的 div 的背景色將慢慢過渡到透明,造成虛影的效果
CodePen Demo -- cancle transition
以上就是CSS實現鼠標跟隨效果,小編相信有部分知識點可能是我們日常工作會見到或用到的。希望你能通過這篇文章學到更多知識。更多詳情敬請關注創新互聯-成都網站建設公司行業資訊頻道。
分享名稱:CSS實現鼠標跟隨效果-創新互聯
網站URL:http://vcdvsql.cn/article0/ejgio.html
成都網站建設公司_創新互聯,為您提供品牌網站建設、商城網站、自適應網站、手機網站建設、移動網站建設、小程序開發
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯

- 網絡營銷中全網營銷對企業有什么幫助? 2014-08-02
- 企業全網營銷型網站建設的重點有哪一些? 2016-11-07
- 有利于全網營銷的網站建設及運營服務體系 2016-11-08
- 互聯網營銷時代,全網營銷推廣才是重點 2021-02-02
- 如何做好全網營銷推廣 2016-11-09
- 企業制定全網營銷推廣方案有哪些方法 2022-07-17
- 哪些方法適合中小企業的全網營銷推廣:低成本,高回報 2022-05-21
- 全網營銷推廣:網站URL優化策略大全 2016-11-07
- 企業該如何做好全網營銷推廣? 2015-06-11
- 全網營銷是什么?中小企業應如何做好全網營銷? 2016-11-09
- 全網營銷型網站與傳統企業網站有何區別 2016-10-13
- 鳳陽全網營銷推廣都有哪些推廣方式 2020-12-11