htmlP標簽不能嵌套div的原因-創(chuàng)新互聯(lián)
小編給大家分享一下html P標簽不能嵌套div的原因,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!

html P標簽標簽定義及使用說明:
<p> 標簽定義段落。
<p>元素會自動在其前后創(chuàng)建一些空白。瀏覽器會自動添加這些空間,您也可以在樣式表中規(guī)定。
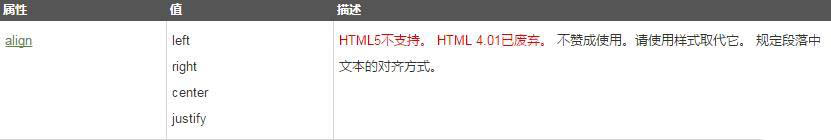
html P標簽的屬性:

HTML中P標簽內(nèi)為什么不能嵌套div標簽
深究:
我們先來認識in-line內(nèi)聯(lián)元素和block-line塊元素,因為HTML里幾乎所有元素都屬于內(nèi)聯(lián)元素或者塊元素中的一種。
in-line這個詞有很多種解釋:內(nèi)嵌、內(nèi)聯(lián)、行內(nèi)、線級等,但是,它們都是表示相同的意思,在這里我們選擇習慣的叫法-內(nèi)聯(lián)。
先看下面的例子你就能明白兩者的差別:
<p>測試一下塊元素與<span>內(nèi)聯(lián)元素</span>的差別</p>
<p>測試一下<div>塊元素</div>與內(nèi)聯(lián)元素的差別</p>上面的例子自己隨便實踐一下就知道效果了,這里就不占用空間了,<div>會自己產(chǎn)生一個新的行,而<span>并沒有換行,這是在沒有CSS渲染的情況下才這樣,同樣,我們也可以通過CSS把div定義成內(nèi)聯(lián)元素,把span定義成塊元素,但是,我們卻不能在HTML里任意轉(zhuǎn)化它們,塊元素可以包含內(nèi)聯(lián)元素或某些塊元素(上面的例子其實是錯誤的使用--->我把<div>放在<p>里面了) ,但內(nèi)聯(lián)元素卻不能包含塊元素,它只能包含其他的內(nèi)聯(lián)元素,再看看這個:
<h3>我喜歡在<a href="http://www.php.cn/ " >創(chuàng)新互聯(lián)建站</a>討論Web標準的原因。</h3>
其中<h3>是屬于塊元素,而<a>是屬于內(nèi)聯(lián)元素,<h3>包含<a>是沒有錯誤的,同樣,<div>可以包含<p>,<p>包含<a>也是對的,但是如果是下面這樣的話,就是錯誤的,因為內(nèi)聯(lián)元素不應該包含塊元素:
<a href="#"> <h3>這樣是錯誤的用法!</h3></a>
還有一些情況就是一些塊元素不可以包含另一些塊元素。例如這樣:
<p>測試文字
< ul>
li>現(xiàn)階段是不能這樣用的,要等到XHTML 2.0才可以這樣用。</li>
</ul>
測試文字
</p>而這樣又是可以的。
<ul>
<li><p>這樣是可以的</p></li>
</ul>為什么呢?因為我們使用的DTD中規(guī)定了塊級元素是不能放在<p>里面的,再加上一些瀏覽器縱容這樣的寫法:
<p>這是一個段落的開始
<p>這是另一個段落的開始
當一個<p>簽還沒結束時,遇到下一個塊元素就會把自己結束掉,其實瀏覽器是把它們處理成這樣:
<p>這是一個段落的開始</p>
<p>這是另一個段落的開始</p>所以剛才那樣的寫法會變成這樣:
<p>測試文字</p>
<ul>
<li>現(xiàn)階段是不能這樣用的,要等到XHTML 2.0才可以這樣用。</li>
</ul>測試文字<p></p>
這也是跟剛才說第一個例子中<p>里面放<div>不合理是同一個道理。
那哪些塊元素里面不能放哪些塊元素呢?我知道你有這個疑問,也知道我僅僅列一張清單你不好記住它們。我們可以先把所有的塊元素再次劃分成幾個級別的,我們已經(jīng)知道<html>是在最外層,<html>下一級里面只會有<head>、<body>、<frameset>、<noframes>,而我們已經(jīng)知道了可視的元素只會出現(xiàn)在<body>里,所以我們把<body>劃在第一個級里面,接著,把不可以自由嵌套的元素劃在第三個級,其他的就歸進第二個級。
所謂的不可自由嵌套的元素就是里面只能放內(nèi)聯(lián)元素的,它們包括有:標題標記的<h2>、<h3>、<h4>、<h5>、<h6>、<h7>、<caption>;段落標記的<p>;分隔線<hr>和一個特別的元素<dt>(它只存在于列表元素<dl>的子一級)。
兼容性注釋
在 HTML 4.01 中,不贊成使用 p 元素的 align 屬性;在 XHTML 1.0 Strict DTD 中,不支持 p 元素的 align 屬性。
請使用 CSS 代替。
CSS 語法:
<p style="text-align:right">
html P標簽的css樣式的實例:
1.“ text-left ”、“ text-right ”、“ text-center ”屬性控制<p>標簽內(nèi)容位置
<p class="text-left">在左</p>
<p class="text-right">在右</p>
<p class="text-center">居中</p>2.“ text-lowercase ”、“ text-uppercase ”、“ text-capitalize ”屬性控制<p>標簽英文內(nèi)容的大小寫
<p class="text-lowercase">hahahahhahahaha都小寫</p>
<p class="text-uppercase">hahahahhahahaha都大寫</p>
<p class="text-capitalize">hahahahhahahaha首字母大寫</p>3.字體:“text-muted ”、“text-info ”、“text-success ”、“text-warning ”、“text-primary ”、“text-danger ”等屬性,對不同情況下的內(nèi)容進行不同顏色的標注
<p class="text-muted">text-muted</p>
<p class="text-info">text-info</p>
<p class="text-success">text-success</p>
<p class="text-warning">text-warning</p>
<p class="text-primary">text-primary</p>
<p class="text-danger">text-danger</p>4.背景:“bg-muted ”、“bg-info ”、“bg-success ”、“bg-warning ”、“bg-primary ”、“bg-danger ”等屬性,對不同情況下的內(nèi)容進行不同顏色背景的標注
<p class="bg-muted">bg-muted</p>
<p class="bg-info">bg-info</p>
<p class="bg-success">bg-success</p>
<p class="bg-warning">bg-warning</p>
<p class="bg-primary">bg-primary</p>
<p class="bg-danger">bg-danger</p>以上是html P標簽不能嵌套div的原因的所有內(nèi)容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內(nèi)容對大家有所幫助,如果還想學習更多知識,歡迎關注創(chuàng)新互聯(lián)網(wǎng)站制作公司行業(yè)資訊頻道!
新聞名稱:htmlP標簽不能嵌套div的原因-創(chuàng)新互聯(lián)
轉(zhuǎn)載注明:http://vcdvsql.cn/article0/hoiio.html
成都網(wǎng)站建設公司_創(chuàng)新互聯(lián),為您提供外貿(mào)建站、軟件開發(fā)、面包屑導航、用戶體驗、靜態(tài)網(wǎng)站、微信小程序
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉(zhuǎn)載內(nèi)容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網(wǎng)站立場,如需處理請聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時需注明來源: 創(chuàng)新互聯(lián)

- 為什么用戶體驗是SEO的未來的關鍵 2014-12-31
- 網(wǎng)站排名下降的原因有哪些? 2016-10-30
- 淺談百度和360對于網(wǎng)站的收錄和快照更新 2014-03-13
- 【網(wǎng)站排名公司】優(yōu)質(zhì)的網(wǎng)站優(yōu)化要做到什么程 2016-11-12
- 成都SEO收錄與索引傻傻分不清 2016-10-28
- 進步的網(wǎng)絡應用程序意味著你的網(wǎng)站和搜索引擎優(yōu)化 2014-12-24
- 新的流量入口 如何做好小程序的SEO 2016-05-09
- 創(chuàng)新互聯(lián)告訴你百度蜘蛛的收錄排名原理 2015-07-04
- 不懂SEO技術網(wǎng)站營銷推廣很難嗎? 2022-12-26
- 企業(yè)建站推廣不見效?快來自測是不是這三個原因 2016-11-07
- 網(wǎng)站關鍵詞優(yōu)化推廣技術分析詳解 2016-11-13
- 為什么網(wǎng)站關鍵詞優(yōu)化價格這么高呢? 2016-10-30