v-if與v-show在vue中區(qū)別是什么-創(chuàng)新互聯(lián)
今天就跟大家聊聊有關(guān)v-if與v-show在vue中區(qū)別是什么,可能很多人都不太了解,為了讓大家更加了解,小編給大家總結(jié)了以下內(nèi)容,希望大家根據(jù)這篇文章可以有所收獲。

首先我們可以來看一下Vue中文社區(qū)說明文檔的介紹:

Vue中文社區(qū)說明文檔中簡單來說是:初始渲染的時候進行條件判斷展示;
在實際開發(fā)中我們會經(jīng)常使用到v-if和v-show來進行判斷展示,我們可以這么理解:
<div class="tc" v-if="pload && list.length<1" > <img src="../assets/img/mall_none_order.png" /> </div>
上面的實例中,v-if的作用是通過pload和list.length是否<1來判斷這個div是否展示,因為是并且關(guān)系,只有當pload和list.length<1兩個成立都成立的時候這個div和里面的img才展示和生效,
反之如果判斷條件不成立的時候,v-if則不會展示;
<div class="tc" v-show="pload && list.length<1" > <img src="../assets/img/mall_none_order.png" /> </div>
上面的案例代碼我們其實也可以換成v-show來進行判斷,視覺效果也是一樣的;注意: 只是視覺效果是一樣的,兩者之間不是等于的關(guān)系(后面來進行分析);用v-show來判斷條件pload為真并且list.length<!的時候才成立,div和div里面的img標簽才生效;
上面說到v-if和v-show都能實現(xiàn)根據(jù)判斷條件進行展示的效果,但是這不代表這兩者是等于的關(guān)系;僅僅只是視覺效果相同而已,下面我們來講講v-if和v-show的區(qū)別及注意事項:

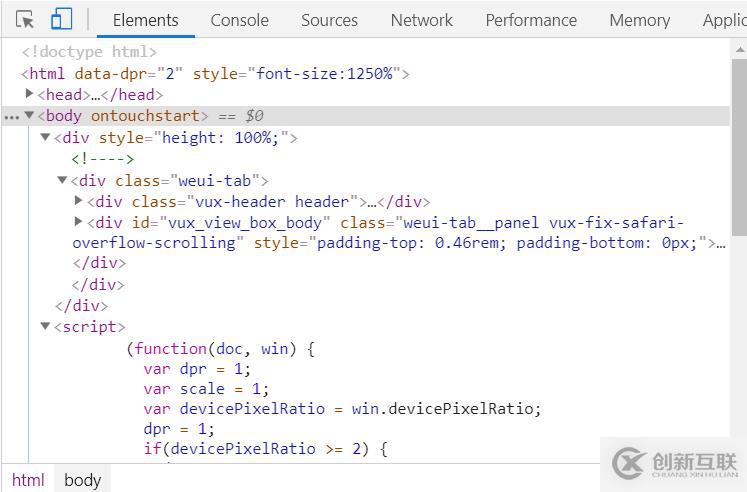
使用v-if,我們可以注意到瀏覽器并沒有渲染到元素class為tc的div,這是由于v-if只有當判斷條件為真時,瀏覽器才會生成標簽并在瀏覽中渲染,反之判斷條件為假時,瀏覽器將不會生成標簽更不會渲染。
那么我們可以想想,在條件為假的時候瀏覽器不生成標簽不渲染,條件為真的時候瀏覽器才渲染,這樣是不是很消耗頁面性能呢?
假如我們的判斷條件不只有一種場景而是有多種場景呢?那么這時怎么辦呢?Vue給我們提供了v-else指令,v-else是v-if的專屬指令,v-else只能和v-if一起連用;

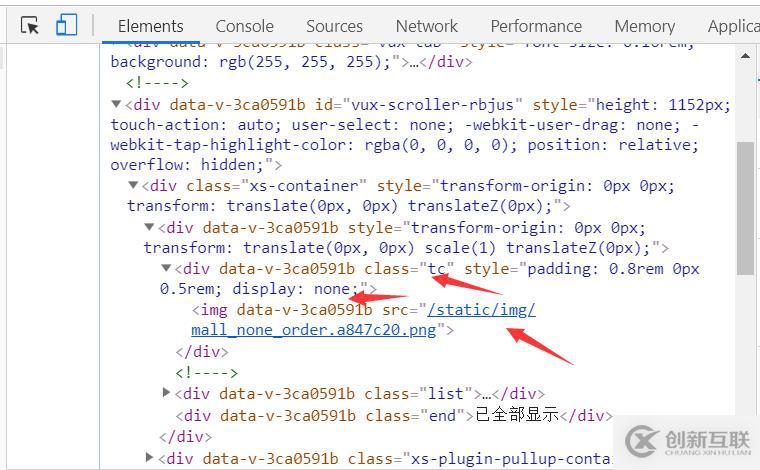
如果我們使用v-show進行判斷渲染,則div標簽和里面的img是會生成并渲染的,但是我們注意到瀏覽器在我們的內(nèi)聯(lián)樣式中添加了display:none屬性,所以實質(zhì)上v-show標簽是存在的,只是瀏覽器幫我們隱藏了而已;實際上瀏覽器只是根據(jù)判斷條件在更改內(nèi)聯(lián)樣式,條件為真的時候內(nèi)聯(lián)樣式display:block;條件為假的時候內(nèi)聯(lián)樣式更改為display:none; v-show實際上比v-if的性能更高,因為v-show只是動態(tài)的更改樣式而不需要增刪DOM元素,但是遇到多種情況分支判斷的時候v-show是不能和v-else連用的,碰到這種場景使用v-show的處理辦法就是重新再用v-show寫另外的邏輯判斷;
總結(jié):
(1)、v-if和v-show用于視圖層進行條件判斷視圖展示
(2)、v-if的原理是根據(jù)判斷條件來動態(tài)的進行增刪DOM元素,v-show是根據(jù)判斷條件來動態(tài)的進行顯示和隱藏元素,頻繁的進行增刪DOM操作會影響頁面加載速度和性能,由此我們可以得出結(jié)論:
當您的項目程序不是很大的時候,v-if和v-show都可以用來進行判斷展示和隱藏(這種場景使用v-if只是影響不大,并不是沒有影響);
當您的項目程序比較大的時候,不推薦使用v-if來進行判斷展示和隱藏,推薦使用v-show;
(3)、只有v-if能和v-else連用進行分支判斷,v-show是不能和v-else連用的,如果出現(xiàn)多種條件場景的情況下,可以使用v-if來進行判斷
看完上述內(nèi)容,你們對v-if與v-show在vue中區(qū)別是什么有進一步的了解嗎?如果還想了解更多知識或者相關(guān)內(nèi)容,請關(guān)注創(chuàng)新互聯(lián)行業(yè)資訊頻道,感謝大家的支持。
當前名稱:v-if與v-show在vue中區(qū)別是什么-創(chuàng)新互聯(lián)
文章轉(zhuǎn)載:http://vcdvsql.cn/article0/iidoo.html
成都網(wǎng)站建設公司_創(chuàng)新互聯(lián),為您提供靜態(tài)網(wǎng)站、網(wǎng)站策劃、網(wǎng)站改版、網(wǎng)站內(nèi)鏈、云服務器、ChatGPT
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網(wǎng)站立場,如需處理請聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時需注明來源: 創(chuàng)新互聯(lián)
猜你還喜歡下面的內(nèi)容
- ubuntu系統(tǒng)中安裝php7的教程-創(chuàng)新互聯(lián)
- 利用TCP/IP 參考模型 分析數(shù)據(jù)傳輸過程-創(chuàng)新互聯(lián)
- redis主從+sentinel故障轉(zhuǎn)移部署-創(chuàng)新互聯(lián)
- 怎么在python中使用tkinter實現(xiàn)一個計算器-創(chuàng)新互聯(lián)
- mongodb如何正確的在Springboot中使用-創(chuàng)新互聯(lián)
- linux中安裝apache和php的步驟-創(chuàng)新互聯(lián)
- 如何使用jQuery實現(xiàn)兩個div中按鈕互換位置-創(chuàng)新互聯(lián)

- 網(wǎng)站建設怎樣去設計一個合理的網(wǎng)站導航 2016-04-09
- 成都網(wǎng)站建設中網(wǎng)站導航建設應該注意哪些事項 2023-03-10
- 為你總結(jié)哪些網(wǎng)站導航設計最佳實踐 2022-06-14
- 網(wǎng)站導航布局需要注意什么? 2022-09-29
- 談網(wǎng)站導航設計的顏色問題 2016-11-03
- 花點心思設計體驗度高的網(wǎng)站導航 2016-11-03
- 網(wǎng)站導航對于企業(yè)網(wǎng)站建設的意義 2021-07-27
- 網(wǎng)站優(yōu)化推廣需考慮網(wǎng)站導航設計是關(guān)鍵 2023-04-24
- 網(wǎng)站導航欄目怎么設計?怎么做? 2022-11-30
- 如何做好網(wǎng)站導航優(yōu)化工作? 2015-08-01
- 怎樣設計“明晰、簡略、共同”的網(wǎng)站導航? 2016-07-06
- 網(wǎng)站導航制作需要留意的7大關(guān)鍵點 2023-05-03