vue如何讀取文件內容
小編給大家分享一下vue如何讀取文件內容,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
10年積累的網站設計、做網站經驗,可以快速應對客戶對網站的新想法和需求。提供各種問題對應的解決方案。讓選擇我們的客戶得到更好、更有力的網絡服務。我雖然不認識你,你也不認識我。但先網站策劃后付款的網站建設流程,更有容城免費網站建設讓你可以放心的選擇與我們合作。
vue讀取文件內容的方法:1、創建一個test.properties測試內容;2、通過“readTestFile(){const file = this.loadFile('test.properties')...}”方法讀取文件內容即可。
本文操作環境:windows7系統、vue/cli 4.3.1&&ultimate 2019.1&&nodev12.16.2版,DELL G3電腦。
觀前提示:
本文所使用的IDEA版本為ultimate 2019.1,node版本為v12.16.2,vue版本為@vue/cli 4.3.1。
在項目開發過程中,需要在vue前端讀取配置等文件。
1.實例
我的本地文件放在vue項目中的public文件夾中

test.properties
content=測試內容
vue文件中讀取文件內容
// 讀取test.properties
readTestFile() {
const file = this.loadFile('test.properties')
console.info(file)
console.log(this.unicodeToUtf8(file))},
// 讀取文件
loadFile(name) {
const xhr = new XMLHttpRequest()
const okStatus = document.location.protocol === 'file:' ? 0 : 200
xhr.open('GET', name, false)
xhr.overrideMimeType('text/html;charset=utf-8')
// 默認為utf-8
xhr.send(null)
return xhr.status === okStatus ? xhr.responseText : null},
// unicode轉utf-8
unicodeToUtf8(data) {
data = data.replace(/\\/g, '%')
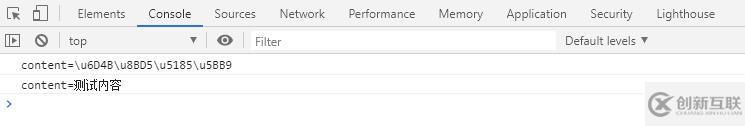
return unescape(data)}運行結果如下
2.可能遇到的問題
2.1.解析的文件亂碼
讀取文件的方法,以utf-8形式讀取文件,建議修改文件格式保存為utf-8編碼,或者改變讀取格式
xhr.overrideMimeType('text/html;charset=utf-8')
// 默認為utf-82.2.讀取中文為unicode編碼
由于properties存儲中文為unicode編碼,需要在后臺,或者前端處理一下
// unicode轉utf-8
unicodeToUtf8(data) {
data = data.replace(/\\/g, '%')
return unescape(data)}以上是“vue如何讀取文件內容”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注創新互聯行業資訊頻道!
本文題目:vue如何讀取文件內容
瀏覽路徑:http://vcdvsql.cn/article0/iijeio.html
成都網站建設公司_創新互聯,為您提供網站建設、靜態網站、自適應網站、搜索引擎優化、微信公眾號、ChatGPT
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯

- 品牌網站建設之如何建立一個網站對于網站優化有利呢? 2022-07-19
- 品牌網站建設方案 2021-05-21
- 品牌網站建設從內容的角度開始嗎? 2020-12-16
- 品牌網站建設怎樣做才能更出彩 2014-06-03
- 品牌網站建設應該體現企業文化和個性 2023-02-06
- 北京高端品牌網站建設公司-專業高端網站制作 2021-02-11
- 做品牌網站建設的準備工作有哪些? 2022-12-14
- 網站建設:品牌網站建設的優勢在哪里 2021-05-09
- 企業品牌網站建設對企業具有長久利益 2016-09-13
- 北京高端品牌網站建設-網站搭建思路 2021-10-10
- 選擇做品牌網站建設千萬別只看價格多少錢,網站建設需要多少錢合理 2021-11-15
- 怎么實現品牌網站建設 2016-10-12