Android開發實現ListView和adapter配合顯示圖片和文字列表功能示例
本文實例講述了Android開發實現ListView和adapter配合顯示圖片和文字列表功能。分享給大家供大家參考,具體如下:
站在用戶的角度思考問題,與客戶深入溝通,找到樂都網站設計與樂都網站推廣的解決方案,憑借多年的經驗,讓設計與互聯網技術結合,創造個性化、用戶體驗好的作品,建站類型包括:網站設計、網站建設、企業官網、英文網站、手機端網站、網站推廣、空間域名、網絡空間、企業郵箱。業務覆蓋樂都地區。
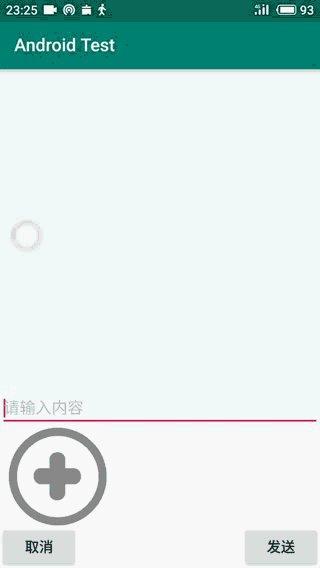
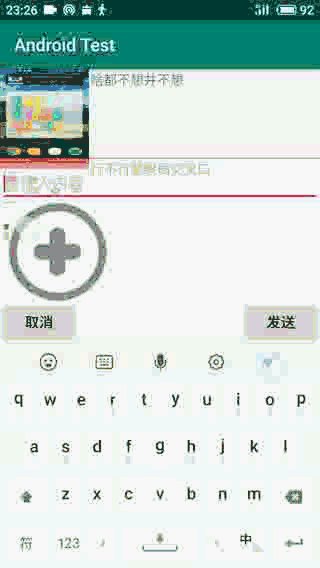
實際效果:

布局文件:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity"
android:orientation="vertical">
<!--使用紅色得分割條-->
<ListView
android:id="@+id/list1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:divider="#f00"
android:dividerHeight="2px"
android:headerDividersEnabled="false">
</ListView>
<!--用于存放和發送新的信息-->
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_marginBottom="0dp"
android:background="#66ffffff"
android:orientation="vertical">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<!--設置最大行數-->
<EditText
android:id="@+id/ifo_edit"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="請輸入內容"
android:maxLines="6"
android:textColorHint="#c0c0c0" />
<!--存放新的圖片-->
<ImageView
android:id="@+id/ifo_image"
android:layout_width="130dp"
android:layout_height="110dp"
android:src="@drawable/addphoto" />
</LinearLayout>
<RelativeLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content">
<!--點擊取消發送消息-->
<Button
android:id="@+id/delete"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_gravity="left"
android:text="取消"
android:textSize="16sp" />
<!--點擊發送消息-->
<Button
android:id="@+id/send"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"
android:text="發送"
android:textSize="16sp" />
</RelativeLayout>
</LinearLayout>
</RelativeLayout>
代碼實現部分:
public class MainActivity extends AppCompatActivity {
//list表
private List<Informations> informationsList01 = new ArrayList<>();
//當前消息列表
ListView list01 ;
//消息發送欄
EditText editText01 ;
//存放圖片
ImageView imageView01;
//消息發送按鈕
Button button01_send ;
//記錄數組長度
int arr_num = 0;
//定義一個數組
String[] arr1 = new String[arr_num];
//從相冊獲得圖片
Bitmap bitmap;
//判斷返回到的Activity
private static final int IMAGE_REQUEST_CODE = 0;
//圖片路徑
private String path ;
private Handler handler = new Handler(){
@Override
public void handleMessage(Message msg) {
if((Integer)msg.obj==0){
imageView01.setImageBitmap(bitmap);
}
super.handleMessage(msg);
}
};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
list01 = (ListView) findViewById(R.id.list1);
editText01 = (EditText) findViewById(R.id.ifo_edit);
imageView01 = (ImageView) findViewById(R.id.ifo_image);
button01_send = (Button) findViewById(R.id.send);
imageView01.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
if(ContextCompat.checkSelfPermission(MainActivity.this,
Manifest.permission.WRITE_EXTERNAL_STORAGE) != PackageManager.PERMISSION_GRANTED){
ActivityCompat.requestPermissions(MainActivity.this,new String[]{
Manifest.permission.WRITE_EXTERNAL_STORAGE
},1);
}
Intent intent = new Intent(Intent.ACTION_PICK,
android.provider.MediaStore.Images.Media.EXTERNAL_CONTENT_URI);
startActivityForResult(intent, IMAGE_REQUEST_CODE);
}
});
button01_send.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
if(((BitmapDrawable) ((ImageView) imageView01).getDrawable()).getBitmap() != null
|| editText01.getText().toString() != null){
Informations xiaochouyu = new Informations(
((BitmapDrawable) ((ImageView) imageView01).getDrawable()).getBitmap(),
editText01.getText().toString());
informationsList01.add(xiaochouyu);
EssayAdapter adapter = new EssayAdapter(MainActivity.this,
R.layout.array_list,informationsList01);
list01.setAdapter(adapter);
editText01.setText("");
imageView01.setImageBitmap(null);
imageView01.setImageResource(R.drawable.addphoto);
}
}
});
}
/*定義一個Handler,定義延時執行的行為*/
public void chnage(){
new Thread(){
@Override
public void run() {
while ( bitmap == null ){
bitmap = BitmapFactory.decodeFile(path);
Log.v("qwe","123");
}
Message message = handler.obtainMessage();
message.obj = 0;
handler.sendMessage(message);
}
}.start();
}
@Override
protected void onActivityResult(int requestCode, int resultCode, Intent data) {
super.onActivityResult(requestCode, resultCode, data);
//在相冊里面選擇好相片之后調回到現在的這個activity中
switch (requestCode) {
case IMAGE_REQUEST_CODE://這里的requestCode是我自己設置的,就是確定返回到那個Activity的標志
if (resultCode == RESULT_OK) {//resultcode是setResult里面設置的code值
try {
Uri selectedImage = data.getData(); //獲取系統返回的照片的Uri
String[] filePathColumn = {MediaStore.Images.Media.DATA};
Cursor cursor = getContentResolver().query(selectedImage,
filePathColumn, null, null, null);//從系統表中查詢指定Uri對應的照片
cursor.moveToFirst();
int columnIndex = cursor.getColumnIndex(filePathColumn[0]);
path = cursor.getString(columnIndex); //獲取照片路徑
cursor.close();
BitmapFactory.Options options = new BitmapFactory.Options();
options.inSampleSize = 1;
bitmap = BitmapFactory.decodeFile(path,options);
imageView01.setImageBitmap(bitmap);
chnage();
Toast.makeText(MainActivity.this,path,Toast.LENGTH_SHORT).show();
} catch (Exception e) {
// TODO Auto-generatedcatch block
e.printStackTrace();
}
}
break;
}
}
@TargetApi(19)
private void handleImageOmKitKat(Intent data){
String imagePath = null;
Uri uri = data.getData();
if (DocumentsContract.isDocumentUri(this,uri)){
//如果document類型是U日,則通過document id處理
String docId = DocumentsContract.getDocumentId(uri);
if ("com.android.providers.media.documents".equals(uri.getAuthority())){
String id = docId.split(":")[1];//解析出數字格式id
String selection = MediaStore.Images.Media._ID + "=" + id;
imagePath = getImagePath(MediaStore.Images.Media.EXTERNAL_CONTENT_URI,selection);
}else if ("com.android.providers.downloads.documents".equals(uri.getAuthority())){
Uri contentUri = ContentUris.withAppendedId(Uri.parse("content://downloads/public_downloads"),Long.valueOf(docId));
imagePath = getImagePath(contentUri,null);
}
}else if ("content".equalsIgnoreCase(uri.getScheme())){
//如果是普通類型 用普通方法處理
imagePath = getImagePath(uri,null);
}else if ("file".equalsIgnoreCase(uri.getScheme())){
//如果file類型位uri直街獲取圖片路徑即可
imagePath = uri.getPath();
}
displayImage(imagePath);
}
private void handleImageBeforeKitKat(Intent data){
Uri uri = data.getData();
String imagePath = getImagePath(uri,null);
displayImage(imagePath);
}
private String getImagePath(Uri uri, String selection){
String path = null;
//通過Uri和selection來獲取真實圖片路徑
Cursor cursor = getContentResolver().query(uri, null, selection, null, null);
if (cursor != null){
if (cursor.moveToFirst()){
path = cursor.getString(cursor.getColumnIndex(MediaStore.Images.Media.DATA));
}
cursor.close();
}
return path;
}
private void displayImage(String imagePath){
if (imagePath != null){
Bitmap bitmap = BitmapFactory.decodeFile(imagePath);
imageView01.setImageBitmap(bitmap);
}else {
Toast.makeText(MainActivity.this,"fail to get image",Toast.LENGTH_SHORT).show();
}
}
}
Adapter 配試器:
public class EssayAdapter extends ArrayAdapter<Informations> {
private int resourceId;
public EssayAdapter(Context context, int textViewResourceId,
List<Informations> objects){
super(context, textViewResourceId, objects);
resourceId = textViewResourceId;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
Informations informations = getItem(position);
View view = LayoutInflater.from(getContext()).inflate(resourceId,parent, false);
ImageView informationImage = (ImageView) view.findViewById(R.id.image);
TextView informationEssay = (TextView) view.findViewById(R.id.essay);
informationImage.setImageBitmap(informations.getImageBitmap());
informationEssay.setText(informations.getEssay());
return view;
}
}
Information類:
包括 Bitmap 和 Essay 兩個私有變量
public class Informations {
//文體
private String essay;
//圖片
private Bitmap imageId;
Informations(Bitmap imageId, String essay){
this.imageId = imageId;
this.essay = essay;
}
Informations(){
this.essay = null;
this.imageId = null;
}
public String getEssay() {
return essay;
}
public void setEssay(String essay) {
this.essay = essay;
}
public Bitmap getImageBitmap() {
return imageId;
}
public void setImageBitmap(Bitmap imageId) {
this.imageId = imageId;
}
}
權限:
<!--獲取照片權限--> <uses-permission android:name="android.permission.READ_EXTERNAL_STORAGE"/> <uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE" />
更多關于Android相關內容感興趣的讀者可查看本站專題:《Android控件用法總結》、《Android開發入門與進階教程》、《Android視圖View技巧總結》、《Android編程之activity操作技巧總結》、《Android數據庫操作技巧總結》及《Android資源操作技巧匯總》
希望本文所述對大家Android程序設計有所幫助。
分享題目:Android開發實現ListView和adapter配合顯示圖片和文字列表功能示例
本文路徑:http://vcdvsql.cn/article0/iijsio.html
成都網站建設公司_創新互聯,為您提供網站營銷、響應式網站、App設計、網站制作、虛擬主機、面包屑導航
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯

- 面包屑導航的作用及好處 2022-07-29
- 網站制作面包屑導航為訪客指明方向 2022-08-12
- 面包屑導航設計有哪些好處為何設計大神都喜歡用它 2021-05-24
- 設置合理的面包屑導航,可提高蜘蛛抓取網站的頻率 2023-04-30
- 什么是面包屑導航,它有什么作用? 2016-09-12
- 雖不是主欄目面包屑導航在網站中的重要性仍舊毋庸置疑 2022-05-22
- 面包屑導航的優化 2016-11-03
- 面包屑導航是什么?如何優化面包屑導航? 2014-12-07
- 網站建設過程中,要如何去使用好面包屑導航? 2023-04-22
- 什么是面包屑,面包屑導航對seo有哪些作用 2022-08-12
- 面包屑導航優化需要注意的細節問題 2016-08-09
- 【SEO優化】什么是面包屑導航?面包屑導航的意義有哪些? 2021-11-29