設置CSS的FlexBox最小列寬的方法-創新互聯
本篇文章和大家了解一下設置CSS的FlexBox最小列寬的方法。有一定的參考價值,有需要的朋友可以參考一下,希望對大家有所幫助。

在CSS的FlexBox中設置列的最小寬度用到的屬性是min-width屬性,min-width屬性的語法是min-width: (寬度尺寸),比如,min-width: 320px;就是設置最小寬度為320px。

首先我們來看一下min-width屬性的語法格式:
min-width: (寬度尺寸)
寬度的尺寸可以使用CSS的尺寸規范指定。
我們來看一個具體的例子
代碼示例:
編寫以下代碼
CSS代碼:
flex-column-min-width.css
.container {
display: flex;
}
.frameLeft {
border: 1px solid #e9006b;
background-color:#fddceb;
min-width:160px;
flex: 1;
}
.frameCenter {
border: 1px solid #0158c2;
background-color: #ccdff6;
min-width: 320px;
flex: 3;
}
.frameRight {
border: 1px solid #d44100;
background-color: #ffe4af;
min-width: 160px;
flex: 1;
}HTML代碼:
flex-column-min-width.html
<!DOCTYPE html><html><head>
<meta charset="utf-8" />
<title></title>
<link rel="stylesheet" href="flex-column-min-width.css" />
</head>
<body>
<div class="container">
<div class="frameLeft">左邊的內容文字<br />內容內容<br />內容內容</div>
<div class="frameCenter">中間的內容文字<br />內容內容<br /></div>
<div class="frameRight">右邊的內容文字<br />內容內容<br />內容內容</div>
</div>
</body>
</html>顯示結果:
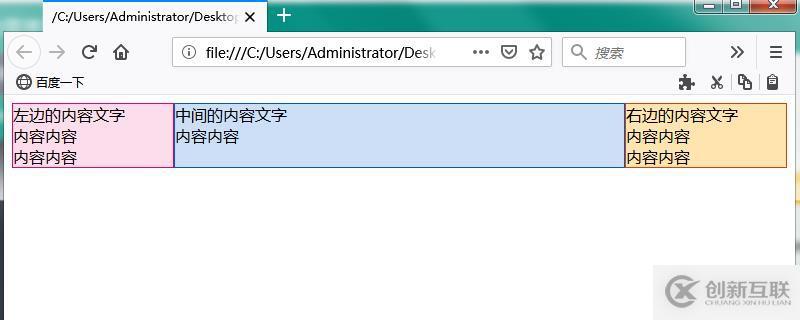
使用Web瀏覽器顯示上述HTML文件。將顯示如下所示的效果。左列和右列的寬度以及中間列的寬度為1:3。

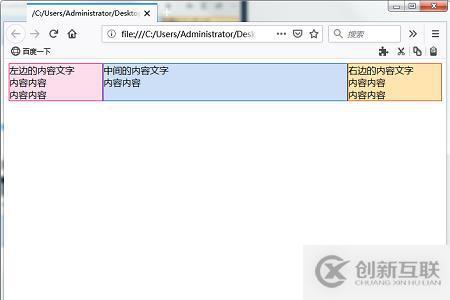
減小Web瀏覽器的窗口寬度。三列寬度的比例不變,每列的寬度收縮,效果如下。

此外,縮小窗口寬度會縮窄框架的寬度,但左右框架的寬度不會小于160像素,只有中心框架的寬度變窄,如下圖所示。

由于中心框架還具有不窄于320像素的設置,如果窗口寬度變為640像素(左框架160px +中框架320px +右框架160px)或更小,則將顯示水平滾動條,如下圖所示。

關于設置CSS的FlexBox最小列寬的方法就分享到這里了,希望以上內容可以對大家有一定的參考價值,可以學以致用。如果喜歡本篇文章,不妨把它分享出去讓更多的人看到。
網站欄目:設置CSS的FlexBox最小列寬的方法-創新互聯
URL網址:http://vcdvsql.cn/article10/diodgo.html
成都網站建設公司_創新互聯,為您提供云服務器、服務器托管、靜態網站、網站收錄、商城網站、定制網站
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯

- 淺談移動網站建設的那些要點分析 2017-01-22
- 移動網站建設過程及注意事項! 2022-09-25
- 扁平化風格對設計師的要求 2022-05-15
- 【網站建設】移動網站建設的常見問題匯總! 2022-01-17
- 移動網站建設和優化需要避免的誤區 2023-04-05
- 移動網站建設如何更好的引流量做好網站優化 2022-07-20
- 做移動網站建設應注意哪幾點? 2021-10-03
- 好的移動網站建設應該滿足哪些條件? 2016-10-29
- 移動網站建設需求增多是不是說明PC端不再重要了? 2015-01-04
- 移動網站建設必須考慮到什么難題? 2016-11-16
- 移動網站建設用戶體驗介紹 2021-08-24
- 移動網站建設需要多少錢? 2022-12-30