H5canvas中width、height和style的寬高區別分析-創新互聯
小編給大家分享一下H5 canvas中width、height和style的寬高區別分析,希望大家閱讀完這篇文章之后都有所收獲,下面讓我們一起去探討吧!

Canvas 的width height屬性
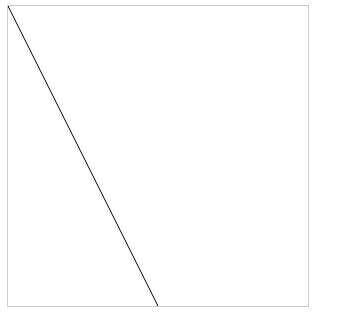
1、當使用width height屬性時,顯示正常不會被拉伸;如下
<canvas id="mycanvas" width="300" height="300">瀏覽器不支持Canvas,請升級或改用其它瀏覽器!</canvas>
<script type="text/javascript">
var canvas = document.getElementById("mycanvas"),
ctx = canvas.getContext('2d');
ctx.moveTo(0,0);
ctx.lineTo(300,150);
ctx.stroke();
</script>運行效果如下,為對角線

2、使用style時圖像會被拉伸(變形),
<style>
#mycanvas {
width: 150px;
height: 150px;
}
</style>運行效果

如何理解???可以這么理解————
Canvas 是一個畫板和一張畫紙,畫板相當于一個容器,畫圖/作業是在畫紙上進行的,
畫板和畫紙的默認寬高是300*150,當畫紙與畫板寬高相等時,圖像不會被拉伸,當畫紙與畫板寬高不一樣時,圖像就會被拉伸(變形)。
1, width 和 height 屬性是設定畫板和畫紙的寬高,
如: width=”300” height=”300” 即畫板的寬高是300*300,畫紙的寬高也是300*300,作業的300*300 的對角線圖像就不會被拉伸

2, style樣式 里設定的是僅畫板的寬高,畫紙的寬高還是為默認值300*150,
(以上圖為例)因此所作業的300*300的對角線圖像僅有一部分畫在畫紙上,如下:

Btw 畫紙不會讓畫板就這么空出一片,于是畫紙連同圖像就要一起拉伸到跟畫板大小一樣。在此例子當中,畫紙寬與畫板寬都為30,而高為畫板的一半,因此只需將高拉伸一倍即可,so 圖像也一起被拉伸變瘦,X方向不變,Y方向增至一倍, 所以就得到了變形之后的圖片
引用 //www.yisu.com/html5/643939.html 的一段總結
關于HTML5中Canvas的寬、高設置問題
Canvas元素默認寬 300px, 高 150px, 設置其寬高可以使用如下方法(不會被拉伸):
方法一:
<canvas width="500" height="500"></canvas>
方法二:使用HTML5 Canvas API操作 OK
var canvas = document.getElementById('欲操作canvas的id');
canvas.width = 500;
canvas.width = 500;
若通過如下方法設置寬高,那么Canvas元素將由原來大小被拉伸到所設置的寬高:
方法一:使用CSS 會被拉伸
#欲操作canvas的id{
width:1000px;
height:1000px;
}
方法二:使用HTML5 Canvas API操作 會被拉伸
var canvas = document.getElementById('欲操作canvas的id');
canvas.style.width = "1000px";
canvas.style.height = "1000px";
方法三 :用jquery的$("#id").width(500);會被拉伸
其它:canvas的width和height也不能用百分比表示。canvas會將百分值當成數值顯示
看完了這篇文章,相信你對“H5 canvas中width、height和style的寬高區別分析”有了一定的了解,如果想了解更多相關知識,歡迎關注創新互聯行業資訊頻道,感謝各位的閱讀!
文章標題:H5canvas中width、height和style的寬高區別分析-創新互聯
文章出自:http://vcdvsql.cn/article10/ggedo.html
成都網站建設公司_創新互聯,為您提供定制開發、App設計、電子商務、App開發、移動網站建設、小程序開發
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯

- 讓產品更加直接的展示來自上海網站設計公司和上海網站建設公司 2020-11-09
- 各網站設計公司報價費用怎一個“大”字了得 2022-08-27
- 一家專業的網站設計公司如何挑選? 2021-10-19
- 越南十大有名的網站設計公司 2019-10-23
- 上海網站設計公司和上海網站建設公司網站建設的發展前景 2020-11-09
- 什么樣的網站設計公司才是值得企業合作的 2021-03-31
- 想要了解上海網站建設方、上海網站設計公司面的內容必看 2020-11-03
- 金山網站建設_網絡營銷_網站設計公司 2023-03-14
- 上海網站建設公司、上海網站設計公司讓你的公司可以取得更好的宣傳效果 2020-11-03
- 網站設計公司:網站被降權的幾個原因 2017-02-14
- 網站設計公司哪家好? 2023-03-18
- 上海網站建設公司,上海網站設計公司全憑實力站穩網絡市場 2020-11-05