.netcorewebapi前后端開發(fā)分離后如何配置-創(chuàng)新互聯(lián)
這篇文章主要為大家展示了“.net core webapi前后端開發(fā)分離后如何配置”,內容簡而易懂,條理清晰,希望能夠幫助大家解決疑惑,下面讓小編帶領大家一起研究并學習一下“.net core webapi前后端開發(fā)分離后如何配置”這篇文章吧。

背景:現(xiàn)在越來越多的企業(yè)都采用了在開發(fā)上前后端分離,前后端開發(fā)上的分離有很多種,那么今天,我來分享一下項目中得的前后端分離。
B/S Saas 項目:(這個項目可以理解成個人中心,當然不止這么點功能)
前端:node.js + vue
后端:.net core webapi
前端安裝 node.js 跟創(chuàng)建vue項目這些不是這篇文章的重點,重點在于項目完成后的部署。
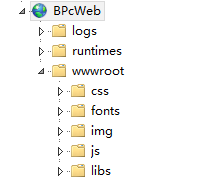
.net corewebapi創(chuàng)建后,默認就創(chuàng)建了一個wwwroot的文件夾,這個文件夾是用來放置靜態(tài)文件的,所以,我們可以理解成,這個文件夾將放置我們的build好的前端項目。

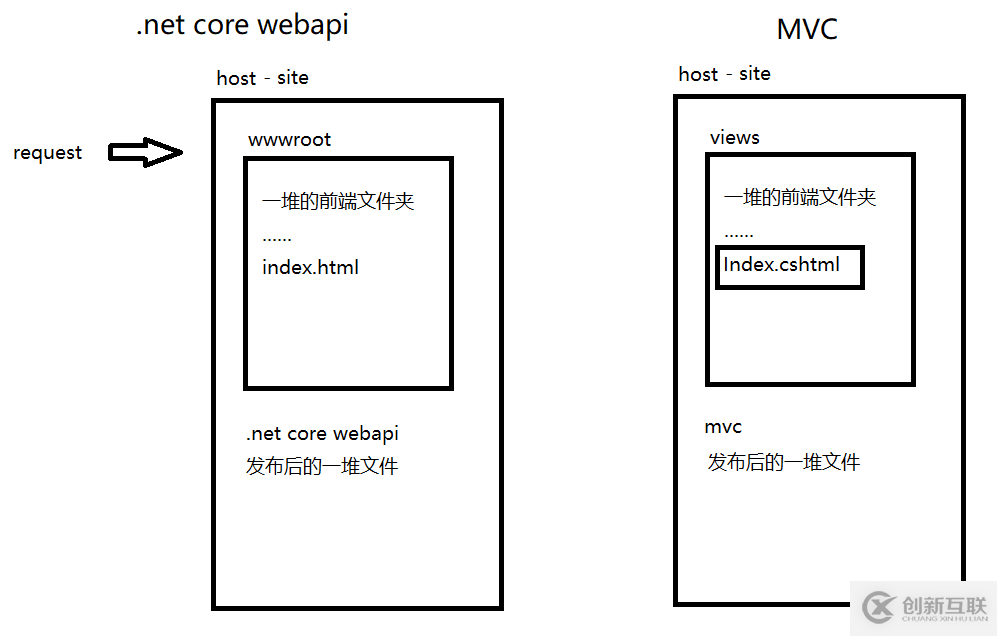
OK,到現(xiàn)在來講,有一個很有意思的發(fā)現(xiàn)(也可以是一點意思都沒有,因為都是同一個爸生的),這項目的部署跟mvc的部署的很像(這里不涉及底層運行,只是一個發(fā)布后簡單的像而已)。

由上圖就足夠清晰了,這樣的部署是屬于開發(fā)上的前后端分離,他們同屬于一個站點,綁定同一個域名,所以不涉及跨域,外部不能直接調用webapi(安全上還是有保證D)。
那么這樣的部署卻很簡單,僅僅是在 Startup 里面的 Configure 設置 一下即可
//設置主頁
app.UseDefaultFiles();
//這個是.net core webapi 訪問wwwroot文件夾的配置,開啟靜態(tài)文件
app.UseStaticFiles();
app.UseMvc(routes =>
{
routes.MapRoute(
name: "default",
template: "api/{controller=Login}/{action=Get}/{id?}");
});1、首先是設置主頁
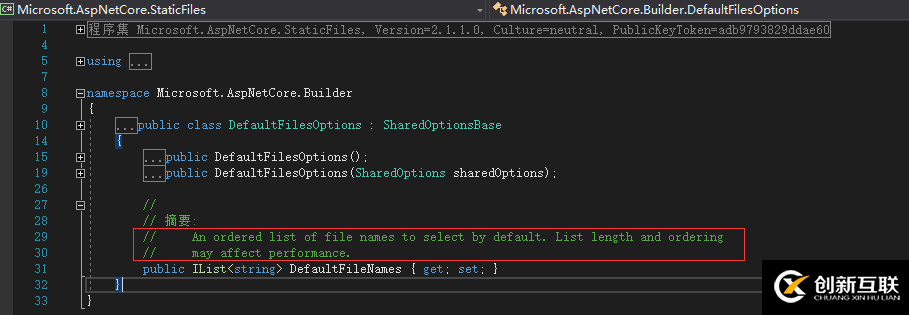
這里直接使用的是默認的,就是UseDefaultFiles 會重定向到default.htm、default.html、index.htm、index.html。當然你也可以指定設置的首頁(指定的頁面是可以自定義的!)
//設置主頁
DefaultFilesOptions defaultFilesOptions = new DefaultFilesOptions();
defaultFilesOptions.DefaultFileNames.Clear();
defaultFilesOptions.DefaultFileNames.Add("index.html");
app.UseDefaultFiles(defaultFilesOptions);這樣就設定了重定向到index.html,那為什么前面用了Clear,其實個人認為僅僅是為了保險,因為

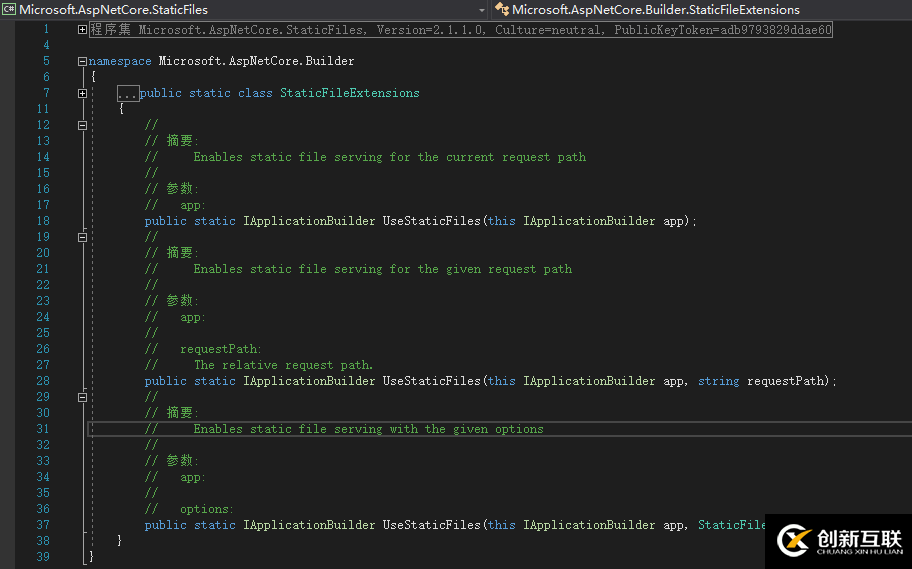
2、開啟靜態(tài)文件,UseDefaultFiles 僅僅是一個重定向URL而不是真的提供一個文件,真正提供靜態(tài)文件的還是UseStaticFiles。這就是為什么要優(yōu)先設置 UseDefaultFiles 再到UseStaticFiles的原因。當然,提供靜態(tài)文件也提供了多個重載,可以提供一個相對路徑,還有靜態(tài)文件目錄的選擇。

//這個是.net core webapi 訪問wwwroot文件夾的配置,開啟靜態(tài)文件 StaticFileOptions staticFileOptions = new StaticFileOptions(); staticFileOptions.FileProvider = new Microsoft.Extensions.FileProviders.PhysicalFileProvider(@"D:\testsite\wwwroot\");//指定目錄你站點api的要訪問的wwwroot目錄 app.UseStaticFiles(staticFileOptions);
上面這種寫法也同樣可以,當然指定的目錄也同樣可以放到配置文件里面去,但是這種做法一般都放在類似FTP的項目上。因為如果是指定的目錄脫離了 webapi 項目 wwwroot ,甚至是 wwwroot 下的文件夾都不可以訪問到靜態(tài)頁面的。
3、使用MVC并配置路由,開啟了靜態(tài)文件的訪問之后,就交由mvc來處理了,這個是webapi項目,所以配置api的路由就可以了。(除了上面的1、2順序不可以改變之外,mvc中配置的路由所放置的順序倒沒影響,因為這不是一個mvc項目)
好了,前后端都開發(fā)好之后,部署到服務器,僅是上面在Startup的配置即可。.net core 還是非常非常方便的。

以上是“.net core webapi前后端開發(fā)分離后如何配置”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注創(chuàng)新互聯(lián)行業(yè)資訊頻道!
當前名稱:.netcorewebapi前后端開發(fā)分離后如何配置-創(chuàng)新互聯(lián)
文章分享:http://vcdvsql.cn/article10/giido.html
成都網站建設公司_創(chuàng)新互聯(lián),為您提供微信小程序、網頁設計公司、手機網站建設、商城網站、響應式網站、網站內鏈
聲明:本網站發(fā)布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創(chuàng)新互聯(lián)
猜你還喜歡下面的內容
- 將本地JAR包添加到本地Maven倉庫中的方法-創(chuàng)新互聯(lián)
- 這事兒丨奧迪爆款廣告卷入抄襲風波,“整個廣告行業(yè)都被打了臉”-創(chuàng)新互聯(lián)
- C#執(zhí)行原理是什么-創(chuàng)新互聯(lián)
- mac如何安裝jupyter-創(chuàng)新互聯(lián)
- CentOS/RHEL系統(tǒng)如何實現(xiàn)每天自動備份MySQL數(shù)據(jù)庫-創(chuàng)新互聯(lián)
- mysql中如何安裝NavicatPremium15激活版-創(chuàng)新互聯(lián)
- 使用linux的dpkg-query命令在dpkg數(shù)據(jù)庫中查詢軟件包-創(chuàng)新互聯(lián)

- 移動網站建設如何更好的引流量做好網站優(yōu)化 2022-07-20
- 從用戶體驗角度介紹移動網站建設需求基本內容 2016-11-30
- 移動網站建設和微官網建設有哪些區(qū)別 2022-05-22
- 淺析移動網站建設的一些經驗分享 2016-10-20
- 手機移動網站建設必知的常識 2021-04-27
- 移動網站建設的四個基本要素 2017-01-25
- 移動網站建設需要注意的問題 2022-12-17
- 移動網站建設公司設立的費用是多少? 2021-10-14
- 一線品牌企業(yè)全站高端網站設計哪家好? 2022-06-14
- 不能不看:成都移動網站建設7大注意事項 2022-08-12
- 移動網站建設要注意哪些細節(jié) 2021-10-03
- 東莞移動網站建設:建設一個手機網站有哪些優(yōu)勢? 2021-09-19

