JavaScript中EventLoop的作用是什么
這篇文章主要介紹了JavaScript中EventLoop的作用是什么的相關知識,內容詳細易懂,操作簡單快捷,具有一定借鑒價值,相信大家閱讀完這篇JavaScript中EventLoop的作用是什么文章都會有所收獲,下面我們一起來看看吧。
成都創新互聯公司專注于企業全網營銷推廣、網站重做改版、昭蘇網站定制設計、自適應品牌網站建設、成都h5網站建設、購物商城網站建設、集團公司官網建設、外貿網站制作、高端網站制作、響應式網頁設計等建站業務,價格優惠性價比高,為昭蘇等各大城市提供網站開發制作服務。
想象下,比如瀏覽器在運行一個復雜的圖像轉換算法,因為是單線程的,所以此時瀏覽器進程被阻塞了,不能進行界面渲染,也不能運行其他代碼,你的應用界面會失去和用戶的交互。
這一般情況下還不會有大問題,但是當瀏覽器在同時運行多個類似的算法時,這個問題就很嚴重了。
有一定經驗js開發人員大多都理解代碼的異步執行,特別是ajax的使用。
// ajax(..) is some arbitrary Ajax function given by a library
var response = ajax('https://example.com/api');
console.log(response);
// `response` won't have the response這里response 將不會得到你想要的結果。
而是需要像相面這樣,通過 callback函數的方式,獲取結果
ajax('https://example.com/api', function(response) {
console.log(response); // `response` is now available
});另外這里面提醒一下,下面的代碼, async: false永遠都不是一個好主意。
// This is assuming that you're using jQuery
jQuery.ajax({
url: 'https://api.example.com/endpoint',
success: function(response) {
// This is your callback.
},
async: false // And this is a terrible idea
});通過上面的例子,我們應該理解通過 異步 函數,可以幫助我們解決 類似瀏覽器阻塞問題。
當然還可以通過 setTimeout(callback, milliseconds)實現同樣的邏輯。如果你理解了異步,下面代碼執行會輸出什么呢?
function first() {
console.log('first');
}
function second() {
console.log('second');
}
function third() {
console.log('third');
}
first();
setTimeout(second, 1000); // Invoke `second` after 1000ms
third();那個這下異步處理機制的原理是什么呢?這里就要引入我們的事件循環Event Loop了

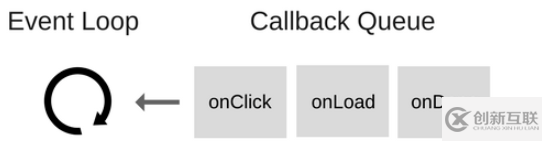
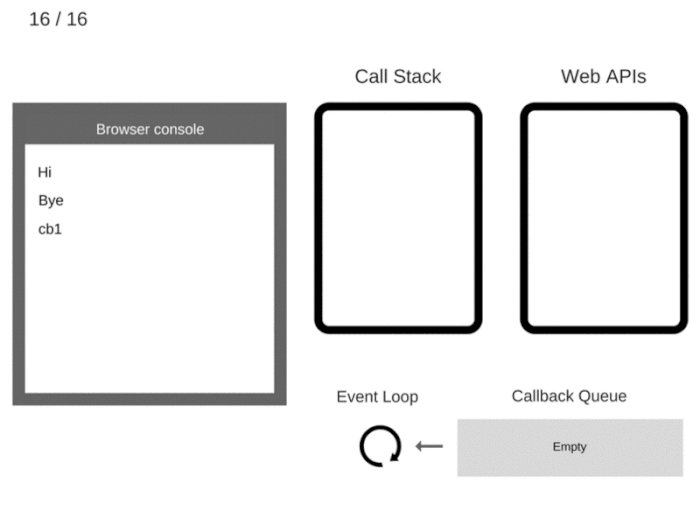
Event Loop有一個簡單的Job(task) - 監視Call Stack和Callback Queue。如果調用堆棧為空,它將從隊列中取出第一個事件,并將其推送到調用堆棧,從而有效地運行它。
這種迭代在事件循環中被稱為Tick。每個事件只是一個函數回調。
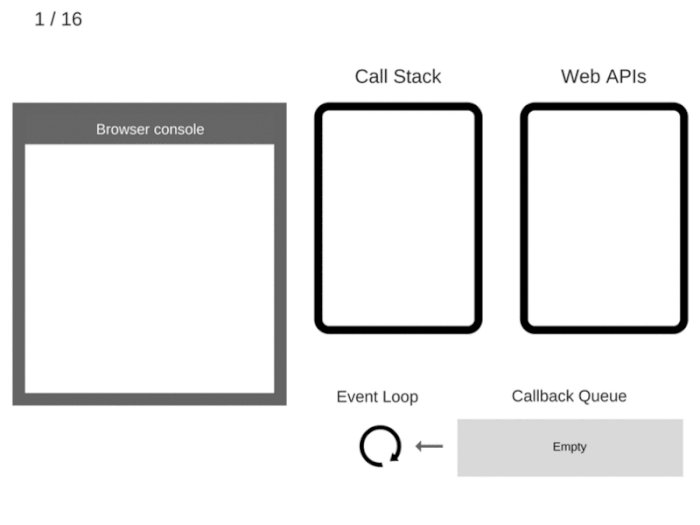
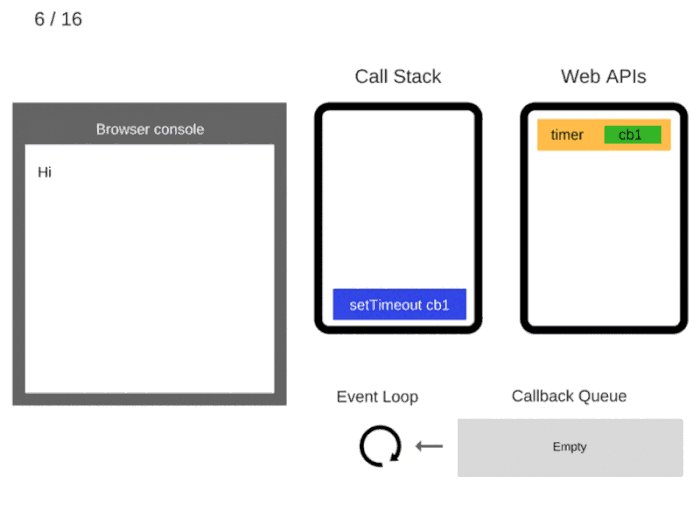
console.log('Hi');
setTimeout(function cb1() {
console.log('cb1');
}, 5000);
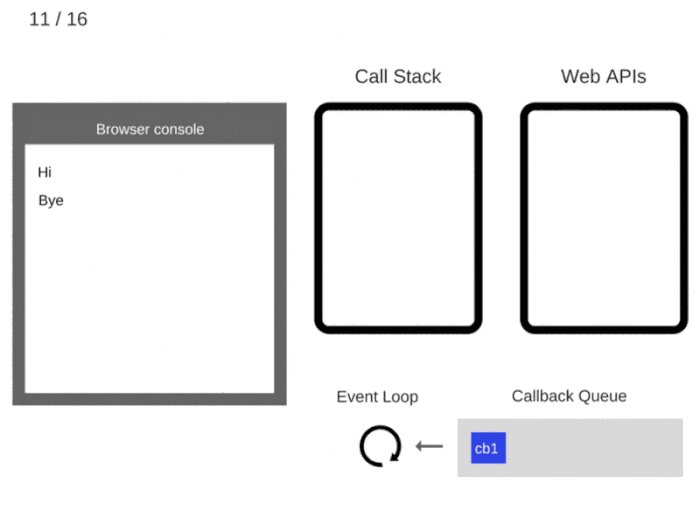
console.log('Bye');執行這段代碼,下面的調用棧清楚的演示了事件循環的處理流程。

請注意,setTimeout(...)不會自動將您的回調放在事件循環隊列中。
它設置了一個計時器。當計時器到期時,瀏覽器將你的回調放到事件循環中,以便將來的一些tick會執行。但是,隊列中可能還有其他事件已經被添加了 - 您的回調將不會立即執行。
有很多關于開始使用JavaScript中的異步代碼的文章和教程,建議您使用setTimeout(callback,0)。
現在你知道Event Loop是怎么做的,以及setTimeout是如何工作的。
你就能更好的理解下面的代碼
console.log('Hi');
setTimeout(function() {
console.log('callback');
}, 0);
console.log('Bye');盡管等待時間設置為0 ms,但瀏覽器控制臺中的結果如下所示:
Hi
Bye
callback
關于“JavaScript中EventLoop的作用是什么”這篇文章的內容就介紹到這里,感謝各位的閱讀!相信大家對“JavaScript中EventLoop的作用是什么”知識都有一定的了解,大家如果還想學習更多知識,歡迎關注創新互聯行業資訊頻道。
本文題目:JavaScript中EventLoop的作用是什么
文章地址:http://vcdvsql.cn/article10/gjiido.html
成都網站建設公司_創新互聯,為您提供云服務器、定制開發、外貿建站、網站維護、動態網站、營銷型網站建設
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯

- 成都網站設計需要掌握的兩大神器 2022-06-09
- 小企業網站設計的策略 2016-11-15
- 如何正確理解網站設計和網頁設計 2016-11-10
- 無錫游戲類的網站設計有哪些注意事項 2022-06-02
- 網站設計中人臉的作用 2022-05-01
- 網站設計中css樣式使用技巧 2022-09-24
- 網站設計這些問題不能忽略! 2015-10-27
- 網站設計公司:網站建設中使用單頁面設計的優勢 2017-02-14
- 網站設計前應該注意哪些問題 2021-11-21
- 紋理背景在網站設計中的實踐應用 2023-02-13
- 怎樣的佛山網站設計能帶來客戶? 2022-12-12
- 網站設計公司:網站背景設計可采取的方法 2017-02-14