如何使用proxytable配置解決vue-cli的跨域請求問題-創新互聯
小編給大家分享一下如何使用proxytable配置解決vue-cli的跨域請求問題,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!

本文適用人群:
會使用 vue-cli 搭建一個基本的 vue webpack 項目,本文的目錄結構基于 webpack 模板結構
懂得 axios 基本用法
問題導向
日常開發中,前端經常需要通過 ajax 從后端獲取數據。而在這種前后端分離的開發模式下,往往前端項目與后端項目的 IP地址、端口號、協議 大概率是不一樣的,由于瀏覽器的安全策略設定,不進行相應配置的話,前端的請求就會被瀏覽器攔截掉啦。
假設某個頁面組件在加載的時候會向后端發送一個請求,然后根據返回的結果來渲染頁面。代碼示例如下:
前端項目通過 npm run dev 運行在 localhost:8081 上,
后端項目通過 apache 運行在 localhost/test/public/api/books 上
<template>
<div class="hello">
<ul>
<li v-for="book of books">{{book.name}}</li>
</ul>
</div>
</template>
<script>
import axios from 'axios';
export default {
name: 'HelloWorld',
data() {
return {
books: []
}
},
created(){
let self = this;
axios.get("http://localhost/test/public/api/books")
.then((response)=>{
self.books = response.data;
});
}
}
</script>直接訪問后端鏈接,將能得到以下返回內容:
[
{"name":"javascript \u4ece\u5165\u95e8\u5230\u653e\u5f03"},
{"name":"\u9888\u690e\u75c5\u5eb7\u590d\u6307\u5357"},
{"name":"\u89c6\u529b\u4fdd\u62a4\u6307\u5357"}
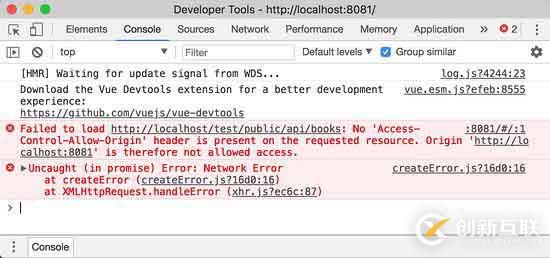
]但是當我們在瀏覽器中運行前端頁面,會報錯!控制臺打印如下:

可見,瀏覽器對于跨域訪問進行了限制,因為在例子中前端項目url與后端項目url的端口號不相同,所以瀏覽器攔截了我們的請求。
解決方案
解決方式有很多種,包括可以很簡單粗暴地讓后端代碼設置一個 Access-Control-Allow-Origin 頭來解決這個問題。但是,在實際開發中,后端的小哥哥們才不會理會你這個羞恥的小請求呢~
那怎么辦咧~
其實我們可以通過配置 vue 項目中的 config/index.js 來解決問題。
將 dev 中的 proxyTable 改為如下:
proxyTable: {
'/api': {
target: 'http://localhost/test/public/api/',
changeOrigin: true,
pathRewrite: {
'^/api': ''
}
}
},接著,再將 vue 組件頁面中的 ajax 請求代碼改為如下:
// 改為這樣,原來是這樣:axios.get("http://localhost/test/public/api/books")
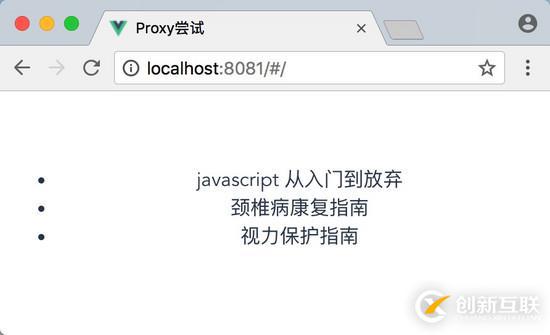
axios.get("/api/books")重新運行 npm run dev ,運行效果如下:

當當當!成功!
為什么這么做?
當我們打開瀏覽器的開發者工具查看一下網絡請求就會發現,這個 ajax 請求竟然是向我們前端的 webpack-dev-server 發送的:

而且居然能返回正確的數據???
瀏覽器有安全策略限制,但是第三方的服務(服務器)沒有呀,所以我們可以通過讓瀏覽器訪問前端開發服務器的url,讓前端開發服務器去向后端服務器發送請求,再返回數據給瀏覽器,這樣子就不存在跨域問題啦。

當我們在配置中這么寫時:
proxyTable: {
'/api': {
target: 'http://localhost/test/public/api/',
}
},對于8081端口的開發服務器而言,所有以 /api 開頭的 uri 都會被轉發到 http://localhost/test/public/api/ ,
也就是說,在瀏覽器中訪問 localhost:8081/api/books ,前端開發服務器就會向 http://localhost/test/public/api/api/books 請求數據。就是簡單粗暴地在 target 之后拼接上當前的uri。
會發現這樣子做,實際的 url 中多了一個 /api ,不滿足我們的需求,所以可以通過 pathRewrite 將這幾個字符串替換掉。
// 將 "/api" 開頭的 url 中的 "api" 替換成 空
proxyTable: {
'/api': {
target: 'http://localhost/test/public/api/',
pathRewrite: {
'^/api': ''
}
}
},
// 根據上面的規則
// 當在瀏覽器訪問 localhost:8081/api/books
// 則實際訪問的是 http://localhost/test/public/api/books
// 假設設置成
pathRewrite: {'^/api': '/somethingnew'}
// 當在瀏覽器訪問 localhost:8081/api/books
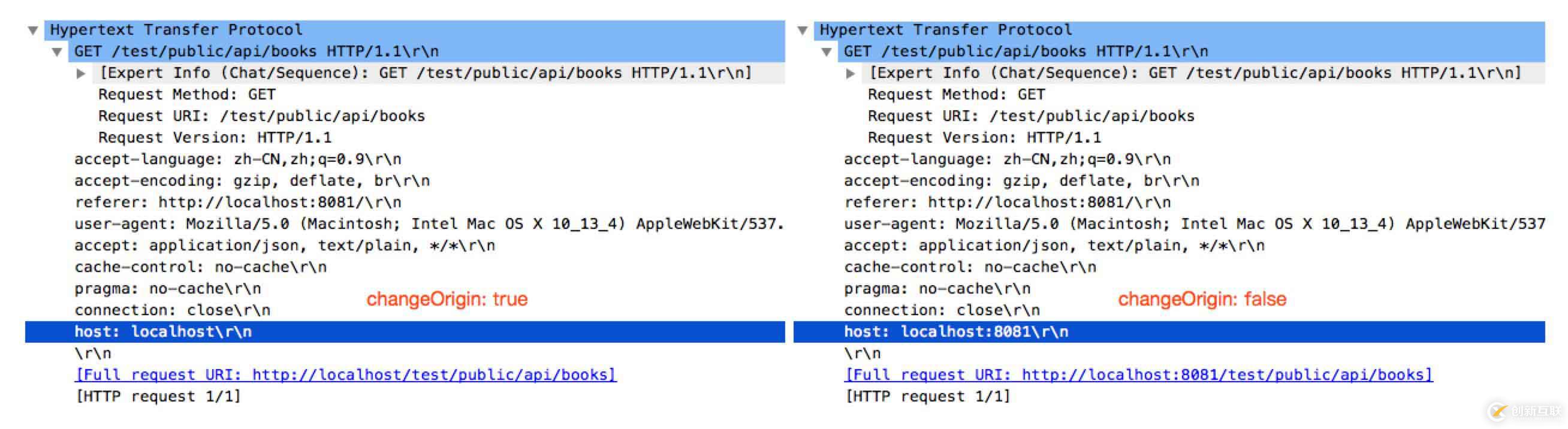
// 則實際訪問的是 http://localhost/test/public/somethingnew/books而配置項 changeOrigin: true 則是設置了前端開發服務器向后端發送請求時 HTTP 包中的 HOST 字段。當設置為 true 時,HOST 會被設置成目標地址(target)中的主機。當后端服務器是虛擬主機時,這個選項顯得尤為重要,或者說,同一個IP綁定了多個服務器服務時顯得尤為重要。不設置的話,可能會導致請求不到數據。

以上是“如何使用proxytable配置解決vue-cli的跨域請求問題”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注創新互聯行業資訊頻道!
標題名稱:如何使用proxytable配置解決vue-cli的跨域請求問題-創新互聯
當前地址:http://vcdvsql.cn/article10/iegdo.html
成都網站建設公司_創新互聯,為您提供網站收錄、全網營銷推廣、動態網站、品牌網站設計、微信公眾號、建站公司
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯

- 響應式網站布局和自適應網站布局區別在哪 2021-10-04
- 響應式網站如何設計? 2016-09-28
- 辦公日用品公司網站建設響應式網站制作 2023-02-11
- 保定品牌網站建設_響應式網站制作_保定做網站 2023-03-19
- 【成都網站建設】自適應網站和響應式網站之間的區別? 2013-07-27
- 企業響應式網站建設要注意什么 2016-10-16
- 成都網站公司:響應式網站與手機網站有什么區別? 2016-10-29
- 成都響應式網站的有沒有缺點呢? 2016-09-16
- 什么是響應式網站 這種因素需具有 2016-11-13
- 泰州響應式網站制作:制作響應式網站有哪些困難? 2021-10-01
- 設計響應式網站要考慮哪些問題 2022-09-25
- H5響應式網站建設會為公司帶來哪些利益呢? 2022-08-07