如何搭建ReactNative開發環境-創新互聯
這篇文章主要為大家展示了“如何搭建React Native開發環境”,內容簡而易懂,條理清晰,希望能夠幫助大家解決疑惑,下面讓小編帶領大家一起研究并學習一下“如何搭建React Native開發環境”這篇文章吧。

具體如下:
準備工作
node -v:確認是否安裝Node,若已經成功安裝了,則執行下面的命令;否則先進行Node的安裝。npm install -g create-react-native-app:使用npm快速創建React Native應用。create-react-native-app AwesomeProject:創建名為AwesomeProject的項目。cd AwesomeProject:進入項目所在文件目錄。yard start:啟動服務,終端會顯示二維碼和鏈接地址。
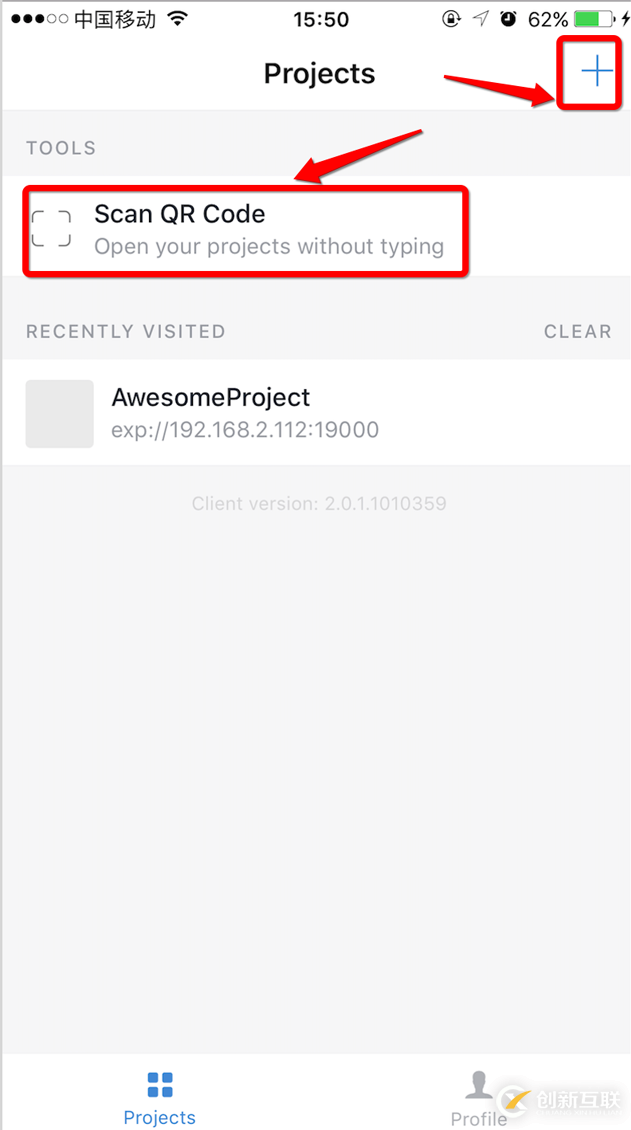
手機下載Expo客戶端APP

運行React Native應用AwesomeProject
將已經下載好Expo客戶端APP的手機連接上同電腦的無線網絡;
打開Expo客戶端APP,使用Expo的掃描功能掃描終端的二維碼,或者在Expo中輸入終端顯示的應用的鏈接地址,即可看到應用的運行效果。

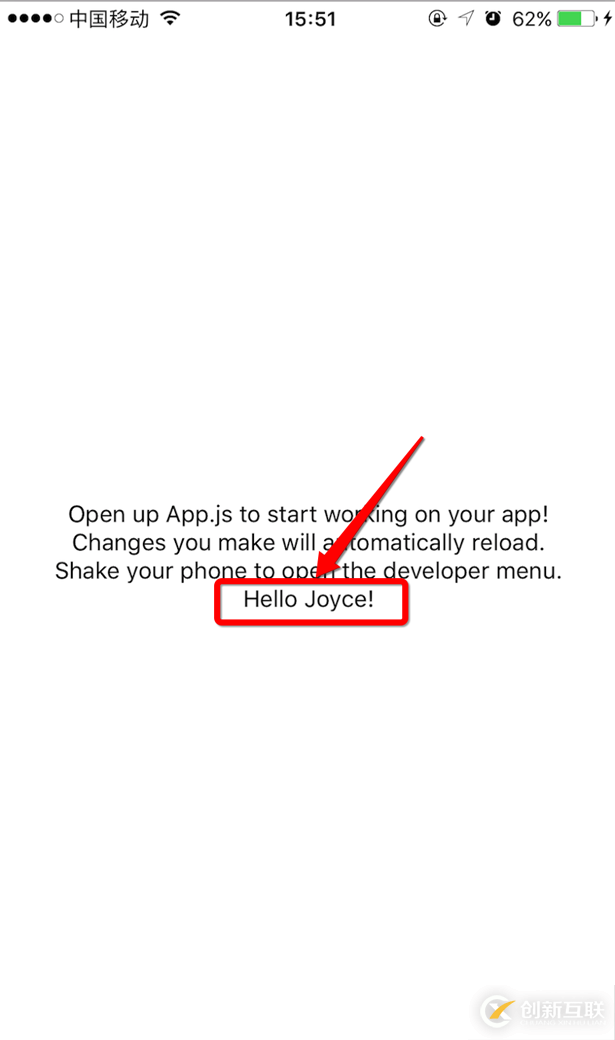
修改應用
進入應用所在的目錄文件,打開App.js文件,便可進行React Native開發了。

至此,React Native的開發環境便搭建成功了。
以上是“如何搭建React Native開發環境”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注創新互聯成都網站設計公司行業資訊頻道!
另外有需要云服務器可以了解下創新互聯scvps.cn,海內外云服務器15元起步,三天無理由+7*72小時售后在線,公司持有idc許可證,提供“云服務器、裸金屬服務器、高防服務器、香港服務器、美國服務器、虛擬主機、免備案服務器”等云主機租用服務以及企業上云的綜合解決方案,具有“安全穩定、簡單易用、服務可用性高、性價比高”等特點與優勢,專為企業上云打造定制,能夠滿足用戶豐富、多元化的應用場景需求。
網站標題:如何搭建ReactNative開發環境-創新互聯
鏈接URL:http://vcdvsql.cn/article10/iehgo.html
成都網站建設公司_創新互聯,為您提供做網站、響應式網站、網站策劃、微信小程序、微信公眾號、營銷型網站建設
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯

- 用戶體驗其實就這么簡單! 2022-06-07
- 品牌網站設計對企業來說有什么意義? 2016-02-09
- 品牌網站設計-好的用戶體驗更容易留住用戶 2022-04-30
- 品牌網站設計的意義是什么,如何起到這種效果? 2022-09-30
- 品牌網站設計中大小標題之間的色彩關系 2022-12-03
- 品牌網站設計的流程有哪些 2023-02-13
- 優秀品牌網站設計欣賞 2014-06-25
- 品牌網站設計有哪些問題要注意? 2020-12-26
- 深圳福田網站設計與制作,品牌網站設計制作的步驟是什么? 2021-11-20
- 北京網站建設公司對于品牌網站設計的理念 2022-05-02
- 品牌網站設計的四大原則 2022-12-12
- 成都網站建設_品牌網站設計_網頁制作與開發 2023-02-15