怎么在idea中利用FileWatch編譯less文件
怎么在idea中利用FileWatch編譯less文件?相信很多沒有經驗的人對此束手無策,為此本文總結了問題出現的原因和解決方法,通過這篇文章希望你能解決這個問題。
企業建站必須是能夠以充分展現企業形象為主要目的,是企業文化與產品對外擴展宣傳的重要窗口,一個合格的網站不僅僅能為公司帶來巨大的互聯網上的收集和信息發布平臺,成都創新互聯公司面向各種領域:成都辦公空間設計等成都網站設計公司、成都全網營銷解決方案、網站設計等建站排名服務。
操作
依賴關系
Node.js與idea的nodejs插件
File Watch插件
全局安裝less

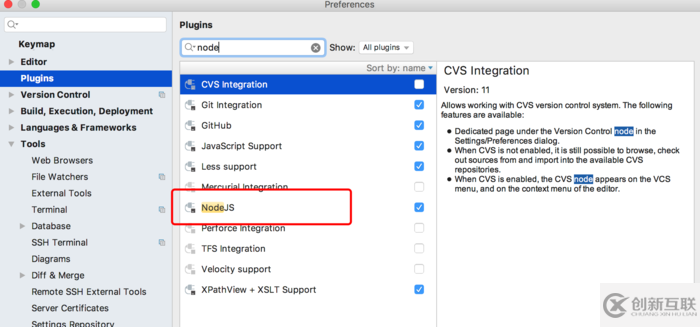
插件位置
配置File watch
1.項目中新建less文件

新建less文件
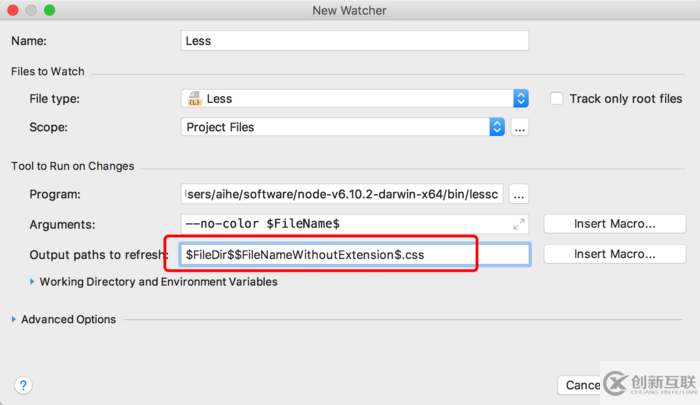
2.配置less文件的file watch。
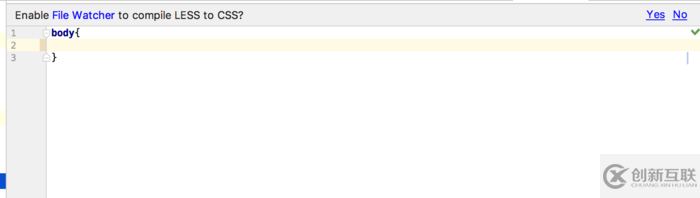
我們可以看到文件頂部有個是否開啟less文件的觀察器,點擊YES

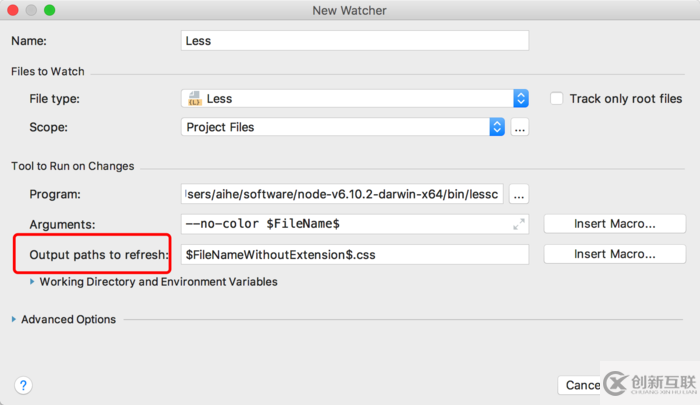
配置Less的File watch
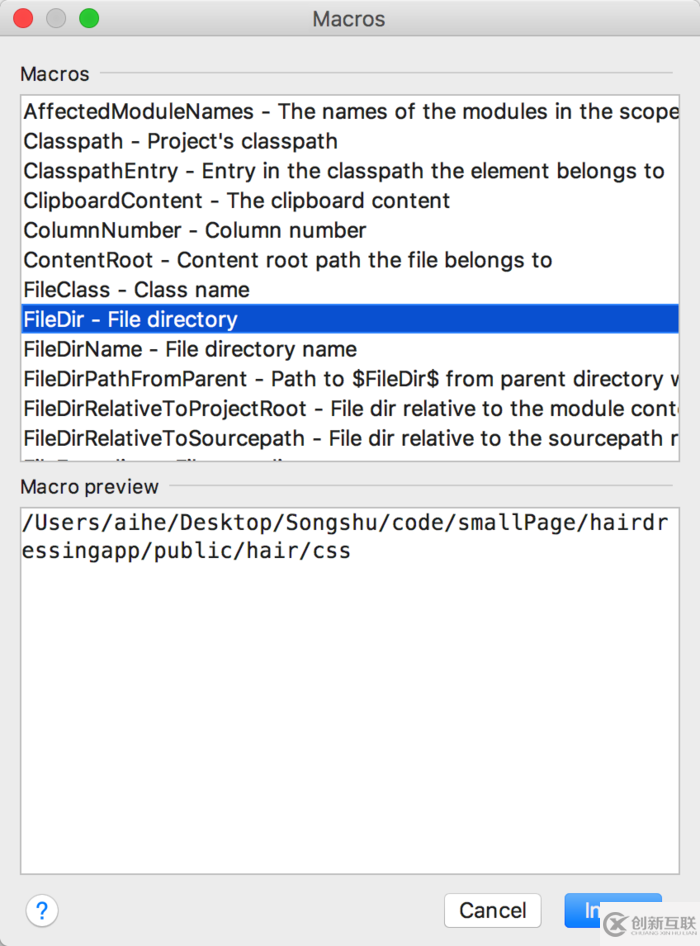
點擊輸出路徑最右邊的插入預定義宏(insert Macro),可以看到預定義的宏與它代表的內容

插入Macro界面
最終效果圖

最終配置
可以看到less被實時編譯成了css文件

實時編譯圖
額外
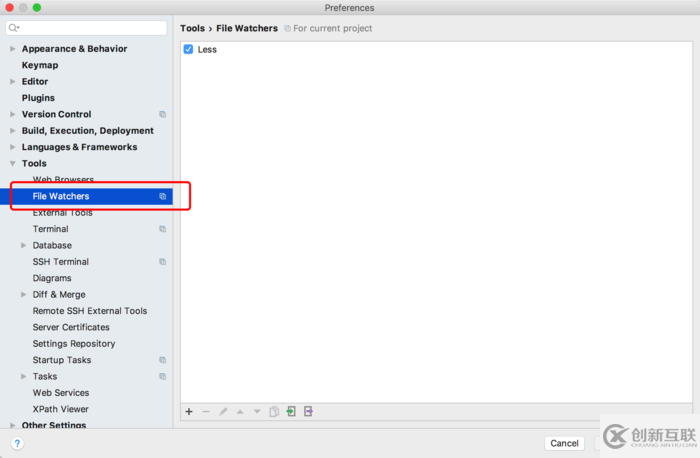
File watch不僅僅可以觀察less文件,實時監聽文件變化的操作都可以處理。我們可在Idea的配置中自行配置。

File watch位置
前端我不建議使用sass編譯器,因為在windows上安裝sass編譯器依賴一大堆東西,又是c++,又是python的。雖然在Mac或linux上用sass沒問題,在windows上使用會出現問題。less與sass功能差不多,最終也都是要編譯成css的,有了這么好用的工具還是直接使用less。
看完上述內容,你們掌握怎么在idea中利用FileWatch編譯less文件的方法了嗎?如果還想學到更多技能或想了解更多相關內容,歡迎關注創新互聯行業資訊頻道,感謝各位的閱讀!
名稱欄目:怎么在idea中利用FileWatch編譯less文件
分享URL:http://vcdvsql.cn/article10/iiggdo.html
成都網站建設公司_創新互聯,為您提供網頁設計公司、靜態網站、虛擬主機、建站公司、外貿建站、營銷型網站建設
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯

- 上海網站建設/上海網站設計公司了最關鍵的是什么? 2020-11-03
- 掌握趨勢才是網站設計公司保持競爭優勢的根本 2022-05-15
- 五蓮企業網站建設如何選擇網站設計公司 2020-12-18
- 如何選擇一家好的網站設計公司?看看有哪些方法 2023-01-13
- 上海網站建設公司,上海網站設計公司給你建設高質量的網站 2020-11-05
- 鄭州網站設計公司SEO千萬不該做幾個建議 2023-02-22
- 是不是還在為上海網站設計公司、上海網站建設公司感覺到發愁? 2020-11-06
- 深圳網站設計公司介紹軟文營銷的技術策略和經驗策略 2015-06-30
- 上海網站設計公司之前一定要確定網站主題 2020-11-07
- 上海網站建設公司,上海網站設計公司開拓企業未來市場 2020-11-05
- 網站設計公司設計師如何確定設計理念 2014-10-14
- “微型”網站設計公司的品牌成長之路 2023-02-06