ios開發(fā)入門-tableview簡(jiǎn)單使用(一)
本章目標(biāo): 了解ios tableView (tableView 和android 中的 listView是一個(gè)性質(zhì)的 ) 的結(jié)構(gòu),樣式,和簡(jiǎn)單使用
創(chuàng)新互聯(lián)-專業(yè)網(wǎng)站定制、快速模板網(wǎng)站建設(shè)、高性價(jià)比葉城網(wǎng)站開發(fā)、企業(yè)建站全套包干低至880元,成熟完善的模板庫(kù),直接使用。一站式葉城網(wǎng)站制作公司更省心,省錢,快速模板網(wǎng)站建設(shè)找我們,業(yè)務(wù)覆蓋葉城地區(qū)。費(fèi)用合理售后完善,十多年實(shí)體公司更值得信賴。
在手機(jī)應(yīng)用程序中我們常常看到 集合列表內(nèi)容, 它們是怎么實(shí)現(xiàn)的呢,這一章我們 來(lái)分解分解。
在iphone 中, tableView 主要分為兩個(gè)樣式 ,如下
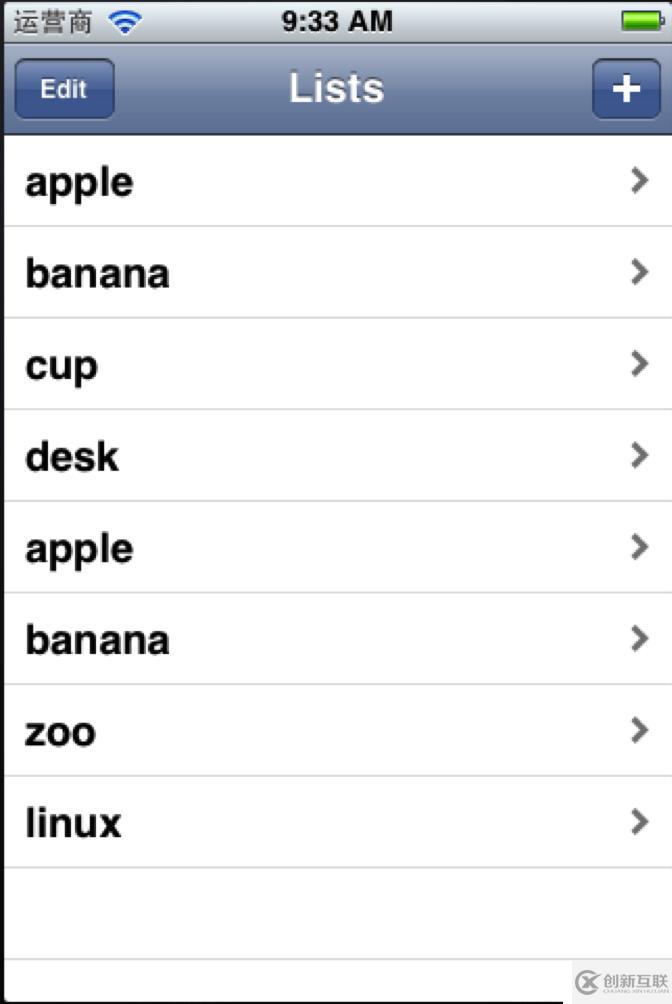
- Plain:這是普通的列表風(fēng)格
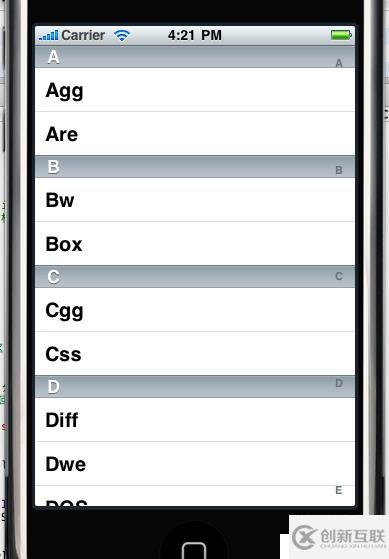
- Grouped :這是分塊風(fēng)格。
兩種樣式 如圖 :


這一章我們先做一個(gè)簡(jiǎn)單列表
下面我們開始 做一個(gè)基本的列表風(fēng)格 demo
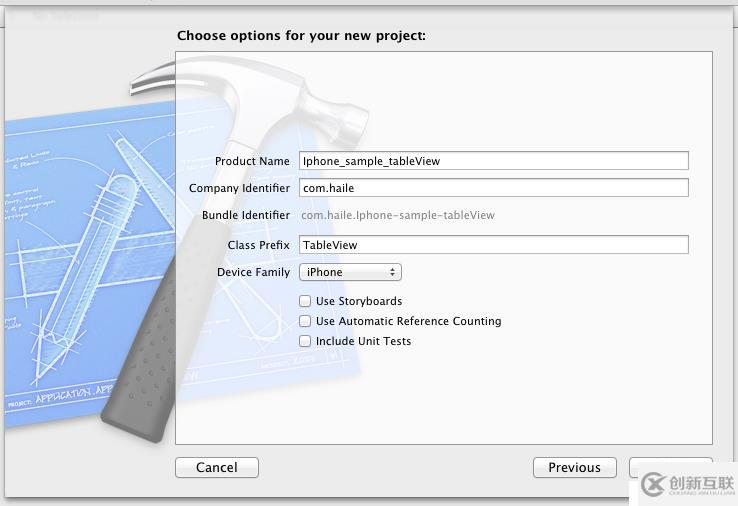
1: 創(chuàng)建一個(gè) Single View Application 模板的ios 應(yīng)用程序 項(xiàng)目信息部分如下圖:

點(diǎn)擊 next 選擇保存位置,創(chuàng)建好后
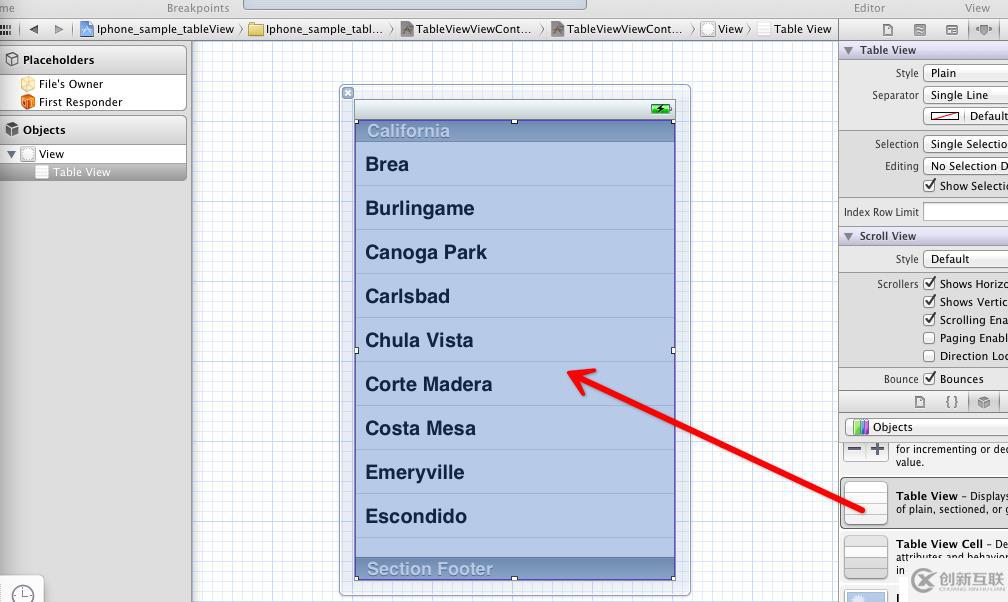
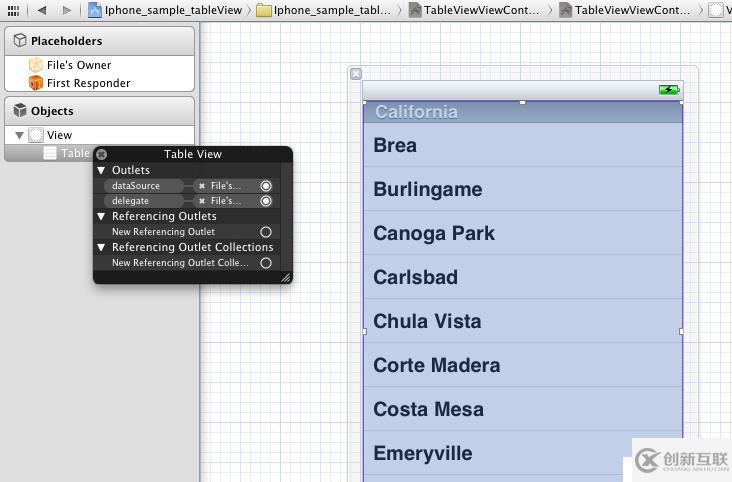
如果你的命名和上圖中的命名是一致的話。application會(huì)包含一個(gè) TableViewVieiwController.xib 文件, 打開此 xib 文件。 為我們的視圖文件添加一個(gè)UiTableView組件。 如下圖

添加UitableView 我們還需要給 Uitableview添加委托喝數(shù)據(jù)源呢, 按住Ctrl鍵 點(diǎn)擊 上圖中的 Objects-》View -》TableView 會(huì)彈出一個(gè)小框框,我們需要把 TableView組件下面的Outlets 下的 dataSource(數(shù)據(jù)源)和 delegate(委托) 于我們的控制器建立連接 , 按住ctrl 把dataSource(數(shù)據(jù)源)和 delegate(委托) 后面的 小圓圈,拖到File‘s Owner 上面去 ,建立完成后 如下圖

接下來(lái) 我們來(lái)編寫我們的 控制器
打開 TableViewViewController.h 為我們的UiTableView組件添加協(xié)議,表示這表視圖的委托喝數(shù)據(jù)源 。和一個(gè)NsArray數(shù)據(jù)集合用于存放表視圖要顯示的數(shù)據(jù)。
代碼如下 :
#import <UIKit/UIKit.h>
@interface TableViewViewController : UIViewController<UITabBarDelegate,UITableViewDataSource>
@property(nonatomic,retain) NSArray *listData;
@end
其中藍(lán)色部分是我們添加的代碼。
保存文件,把代碼切換到TableViewViewController.m 類中。
1: 在開頭部分的@implementation TableViewViewController 下面添加
@synthesize listData; 此方法會(huì)為我們自動(dòng)生成 get set 方法 。
2: 在 - (void)viewDidLoad 方法中,初始化listData集合,代碼如下:
- (void)viewDidUnload
{
[super viewDidUnload];
NSArray *array=[[NSArray alloc]initWithObjects:@"廣州",@"深圳",@"梅州",@"東莞",@"潮汕",@"肇慶",@"四會(huì)",@"佛山",@"湛江",@"江門",@"陽(yáng)江",@"珠海", nil];
self.listData=array;
[array release];
}
上面代碼中 我們需要自己銷毀 array 因?yàn)槲覀儧](méi)有使用 自動(dòng)內(nèi)存管理計(jì)數(shù)器。
3:因?yàn)槲覀儧](méi)有使用自動(dòng)內(nèi)存管理計(jì)數(shù)器,所以我們還需要 銷毀 listData 集合。所以還需要 下面代碼
- (void)dealloc
{
self.listData=nil;
[super dealloc];
}
- (void)viewDidLoad
{
[self.listData release];
[super viewDidLoad];
}
其中 dealloc 方法 需要我們自己寫出來(lái),xcode 并沒(méi)有為我們生成出來(lái)。
4: 視圖控制器最核心的方法 ,就是這里面, 就是為表視圖實(shí)現(xiàn)委托和數(shù)據(jù)源了。 先看代碼 。
#pragma mark-
#pragma mark Table View Data Source Methods
//返回總行數(shù)
-(NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section
{
NSLog(@"count is %d",[self.listData count]);
return [self.listData count];
}
//為每一行賦值
static NSString *SimpleTableIdentifier=@"SimpleTableIdentifier";
-(UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath
{
UITableViewCell *cell=[tableView dequeueReusableCellWithIdentifier:SimpleTableIdentifier];
if(cell==nil){//如果行元素為空的話 則新建一行
cell=[[UITableViewCell alloc]initWithStyle:UITableViewCellStyleDefault reuseIdentifier:SimpleTableIdentifier];
}
//取得當(dāng)前行
NSUInteger row=[indexPath row];
cell.textLabel.text=[listData objectAtIndex:row]; //設(shè)置每一行要顯示的值
return cell;
}
上面代碼中我們定義了一個(gè)靜態(tài)的字符串常量,用此字符串來(lái)表示表單元的鍵,把上面的代碼添加到TableViewViewController.m 文件的 尾部 ,是 @end 上面喔 。
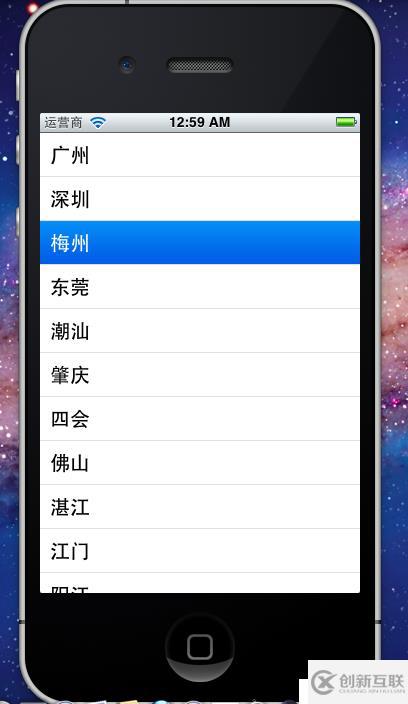
至此 我們完成了一個(gè)簡(jiǎn)單的視圖列表 ,趕快保存,運(yùn)行 看看效果吧。
效果圖:

我們?cè)賮?lái) 給 表視圖 添加點(diǎn)元素,讓視圖更多元話,首先先給 表視圖添加一個(gè) 圖片。 在ios下面 給 表視圖的行左側(cè) 添加一個(gè)圖片非常簡(jiǎn)單,因?yàn)閕os 已經(jīng)為我們想好了 。看代碼 (藍(lán)色部分):
//為每一行賦值
static NSString *SimpleTableIdentifier=@"SimpleTableIdentifier";
-(UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath
{
UITableViewCell *cell=[tableView dequeueReusableCellWithIdentifier:SimpleTableIdentifier];
if(cell==nil){//如果行元素為空的話 則新建一行
cell=[[UITableViewCell alloc]initWithStyle:UITableViewCellStyleDefault reuseIdentifier:SimpleTableIdentifier];
}
//取得當(dāng)前行
NSUInteger row=[indexPath row];
cell.p_w_picpathView.p_w_picpath=[UIImage p_w_picpathNamed:@"city.png"];
cell.textLabel.text=[listData objectAtIndex:row]; //設(shè)置每一行要顯示的值
return cell;
}
一行代碼 就搞定了。方便吧, 在ios的 表視圖 中 ,每個(gè)單元都有一個(gè)ImageView 屬性,每個(gè)p_w_picpathView又包含了Image屬性和一個(gè)HighlightedImage屬性, HighlightedImage的屬性是 選中時(shí)候 顯示的p_w_picpath 感興趣的同學(xué)趕快去試試吧。
UiImage使用的是文件名的緩存機(jī)制,所以它不會(huì)每次調(diào)用都重新加載,而是使用已經(jīng)加載的版本。
這一章 先到這里了,下一章我們來(lái)看看 表格視圖的單元樣式。 歡迎大家拍磚
本章代碼下載地址 :
https://blog.51cto.com/ext/down_att.php?aid=36008&code=4727
網(wǎng)站欄目:ios開發(fā)入門-tableview簡(jiǎn)單使用(一)
URL標(biāo)題:http://vcdvsql.cn/article10/iiihdo.html
成都網(wǎng)站建設(shè)公司_創(chuàng)新互聯(lián),為您提供ChatGPT、品牌網(wǎng)站建設(shè)、企業(yè)建站、商城網(wǎng)站、軟件開發(fā)、云服務(wù)器
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請(qǐng)盡快告知,我們將會(huì)在第一時(shí)間刪除。文章觀點(diǎn)不代表本網(wǎng)站立場(chǎng),如需處理請(qǐng)聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時(shí)需注明來(lái)源: 創(chuàng)新互聯(lián)

- 北京網(wǎng)站建設(shè)公司創(chuàng)新互聯(lián)總結(jié)加快網(wǎng)站收錄的方法 2021-04-13
- 揭秘網(wǎng)站收錄與網(wǎng)站排名的關(guān)系 2013-10-25
- 運(yùn)營(yíng)筆記:網(wǎng)站收錄所有的問(wèn)題,只看這一篇文章就夠了! 2022-10-31
- 強(qiáng)推!商城型網(wǎng)站提高收錄的方法 2016-11-08
- 怎么讓網(wǎng)站快速收錄? 2014-06-16
- 增加網(wǎng)站收錄量與索引量的方法有哪些 2016-10-22
- 網(wǎng)站內(nèi)容不收錄?這幾點(diǎn)了解一下! 2013-08-05
- 網(wǎng)站已經(jīng)收錄的文章該怎么修改? 2014-09-12
- 關(guān)于網(wǎng)站收錄下降的解決辦法 2022-09-16
- 做好的網(wǎng)站如何快速讓搜索引擎收錄呢? 2016-10-27
- 網(wǎng)站關(guān)鍵詞優(yōu)化時(shí),內(nèi)容收錄于外鏈那個(gè)重要呢? 2016-10-30
- 短時(shí)間提升網(wǎng)站收錄量的方法 2016-08-05