「小程序JAVA實戰」小程序模塊之間引用(19)-創新互聯
上一節,講了頁面引用模塊的概念,如果是模塊之前引用呢?源碼:https://github.com/limingios/wxProgram.git 中的No.8
為霍山等地區用戶提供了全套網頁設計制作服務,及霍山網站建設行業解決方案。主營業務為網站設計、成都做網站、霍山網站設計,以傳統方式定制建設網站,并提供域名空間備案等一條龍服務,秉承以專業、用心的態度為用戶提供真誠的服務。我們深信只要達到每一位用戶的要求,就會得到認可,從而選擇與我們長期合作。這樣,我們也可以走得更遠!
小程序的WXS模塊
js代碼塊可以在頁面中被引入使用
定義*.wxs,module.exports暴露接口和屬性
從私有到公用的概念,通過暴露就可以公有話。
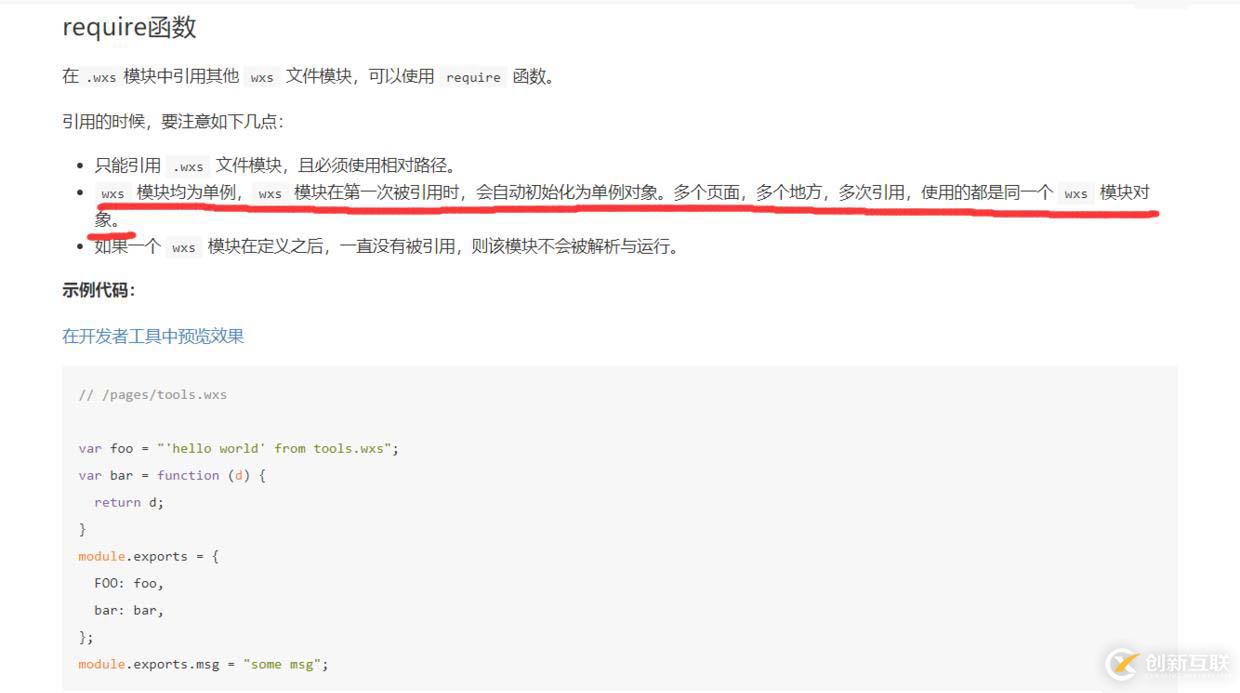
require函數
官方的闡述
>https://developers.weixin.qq.com/miniprogram/dev/framework/view/wxs/01wxs-module.html

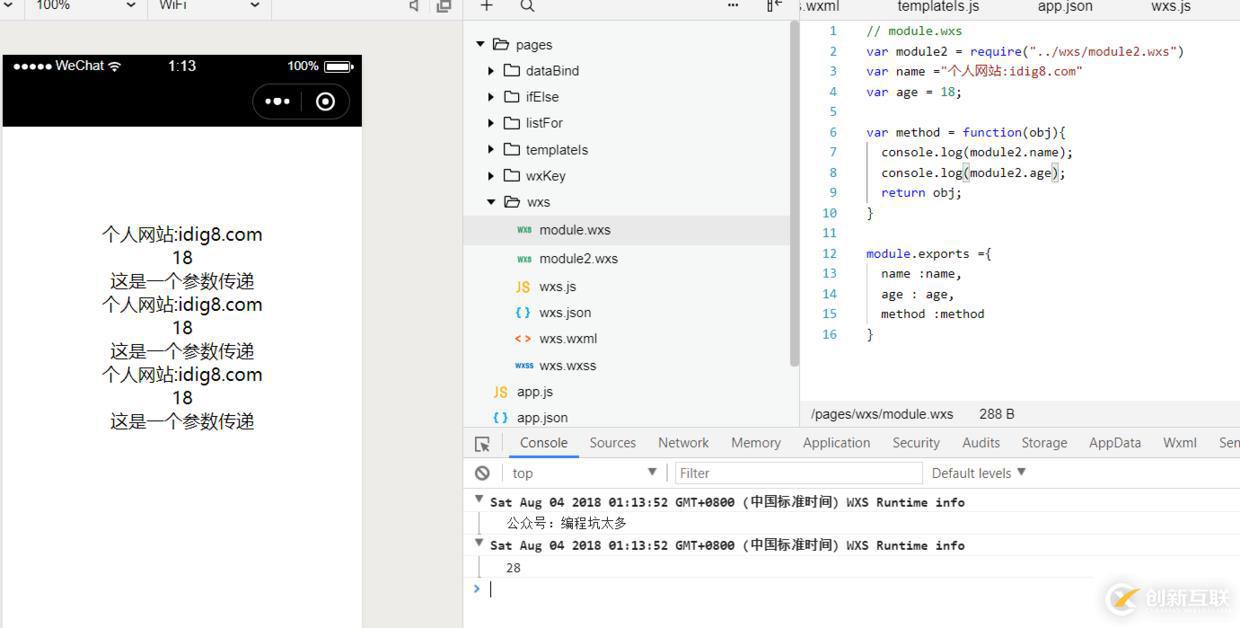
5.演示模塊之間的引用
在.wxs模塊中引用其他 wxs 文件模塊,可以使用 require 函數。
引用的時候,要注意如下幾點:
* 只能引用 .wxs 文件模塊,且必須使用相對路徑。
* wxs 模塊均為單例,wxs 模塊在第一次被引用時,會自動初始化為單例對象。多個頁面,多個地方,多次引用,使用的都是同一個 wxs 模塊對象。
* 如果一個 wxs 模塊在定義之后,一直沒有被引用,則該模塊不會被解析與運行。
wxs.wxml
<!wxs.wxml-->
<view?class="container">
??<wxs?src="../wxs/module.wxs"?module="item"></wxs>
??<view>{{item.name}}</view>
??<view>{{item.age}}</view>
??<view>{{item.method("這是一個參數傳遞")}}</view>
??<view>{{item.name}}</view>
??<view>{{item.age}}</view>
??<view>{{item.method("這是一個參數傳遞")}}</view>
??<view>{{item.name}}</view>
??<view>{{item.age}}</view>
??<view>{{item.method("這是一個參數傳遞")}}</view>
</view>module.wxs
//?module.wxs
var?module2?=?require("../wxs/module2.wxs")
var?name?="個人網站:idig8.com"
var?age?=?18;
var?method?=?function(obj){
??console.log(module2.name);
??console.log(module2.age);
??return?obj;
}
module.exports?={
??name?:name,
??age?:?age,
??method?:method
}module2.wxs
//?module.wxs
var?name?="公眾號:編程坑太多"
var?age?=?28;
var?method?=?function(obj){
??return?obj;
}
module.exports?={
??name?:name,
??age?:?age,
??method?:method
}
PS:這次就是針對模塊引入模塊的方式,這種在實際開發中也是很常見的。
另外有需要云服務器可以了解下創新互聯cdcxhl.cn,海內外云服務器15元起步,三天無理由+7*72小時售后在線,公司持有idc許可證,提供“云服務器、裸金屬服務器、高防服務器、香港服務器、美國服務器、虛擬主機、免備案服務器”等云主機租用服務以及企業上云的綜合解決方案,具有“安全穩定、簡單易用、服務可用性高、性價比高”等特點與優勢,專為企業上云打造定制,能夠滿足用戶豐富、多元化的應用場景需求。
網頁題目:「小程序JAVA實戰」小程序模塊之間引用(19)-創新互聯
文章起源:http://vcdvsql.cn/article10/pjddo.html
成都網站建設公司_創新互聯,為您提供做網站、外貿網站建設、商城網站、品牌網站建設、網站策劃、定制網站
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯

- 企業品牌網站建設需要從哪些方面入手 2021-05-02
- 品牌網站建設—新網站上線后有哪些缺陷? 2023-01-09
- 企業品牌網站建設需要從哪些方面入手? 2022-05-20
- 運動品牌網站建設色彩搭配建議 2022-11-26
- 網站建設價格,品牌網站建設費用多少 2022-11-05
- 創新互聯:專業企業品牌網站建設公司 2022-10-22
- 在成都中小企業如何實現品牌網站建設 2016-09-28
- 企業品牌網站建設過程中要注意的關鍵 2022-05-05
- 品牌網站建設從什么角度開始 2022-10-22
- 品牌網站建設是怎樣的 2016-10-12
- 豐臺網站建設,豐臺網站制作,豐臺做網站,豐臺網站改版 2016-11-04
- 品牌網站建設需要注意的幾個要點 2022-05-15
