怎么用border-image-slice屬性-創新互聯
本篇文章為大家展示了怎么用border-image-slice屬性,代碼簡明扼要并且容易理解,絕對能使你眼前一亮,通過這篇文章的詳細介紹希望你能有所收獲。
目前成都創新互聯公司已為數千家的企業提供了網站建設、域名、虛擬主機、網站運營、企業網站設計、永川網站維護等服務,公司將堅持客戶導向、應用為本的策略,正道將秉承"和諧、參與、激情"的文化,與客戶和合作伙伴齊心協力一起成長,共同發展。border-image-slice屬性用于指定圖像邊框(頂部、右側、底部、左側)的向內偏移;沒有具體的單位值,只需要給一個單純的數字值或者按照百分比設置。
CSS3 border-image-slice屬性
作用:規定圖像的上、右、下、左側邊緣的向內偏移;會把邊框圖像切成9個區域:4個角、4邊區域和一個中間部位,即一個9宮格。
語法:
border-image-slice: number|%|fill;
number :數字值,代表圖像中像素(如果是光柵圖像)或矢量坐標(如果是矢量圖像)。
%:相對于圖像尺寸的百分比值:圖像的寬度影響水平偏移,高度影響垂直偏移。
fill:保留邊框圖像的中間部分。
說明:除非使用了關鍵詞 fill,否則中間的圖像部分會被丟棄。如果省略第四個數值/百分比,則與第二個值相同。如果省略第三個值,則與第一個值相同。如果省略第二個值,則與第一個值相同。
CSS3 border-image-slice屬性的使用示例:
指定圖像邊框的向內偏移:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
div {
border: 30px solid transparent;
border-image: url('/upload/otherpic40/5c62637b1a4fe853.png');
border-image-repeat: round;
border-image-slice:30;
}
</style>
</head>
<body>
<div>
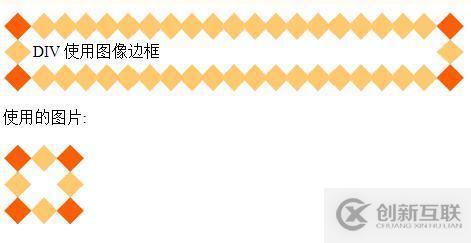
DIV 使用圖像邊框
</div>
<p>使用的圖片:</p>
<img src="/upload/otherpic40/5c62637b1a4fe853.png">
</body>
</html>效果圖:

上述內容就是怎么用border-image-slice屬性,你們學到知識或技能了嗎?如果還想學到更多技能或者豐富自己的知識儲備,歡迎關注創新互聯行業資訊頻道。
另外有需要云服務器可以了解下創新互聯scvps.cn,海內外云服務器15元起步,三天無理由+7*72小時售后在線,公司持有idc許可證,提供“云服務器、裸金屬服務器、高防服務器、香港服務器、美國服務器、虛擬主機、免備案服務器”等云主機租用服務以及企業上云的綜合解決方案,具有“安全穩定、簡單易用、服務可用性高、性價比高”等特點與優勢,專為企業上云打造定制,能夠滿足用戶豐富、多元化的應用場景需求。
分享題目:怎么用border-image-slice屬性-創新互聯
文章鏈接:http://vcdvsql.cn/article12/csscgc.html
成都網站建設公司_創新互聯,為您提供建站公司、做網站、服務器托管、網站設計、Google、響應式網站
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯

- 優化您的Google我的商家信息,進行本地推廣 2016-02-29
- 新版Google Fonts,多種字體供網站建設者免費使用 2019-09-26
- 百度已經正式支持 Google AMP 頁面數據提交 2020-09-06
- 講述一下google和百度優化之間的差異化 2016-01-23
- 外貿網站Google優化需要注意這四個關鍵問題! 2016-03-29
- 網站優化之什么會影響Google信任指數 2016-06-09
- SEO與廣告結合可以得到更好的google推廣效果 2016-03-18
- 成都【網站優化】如何把你的網站優化到google首頁 2014-04-08
- 大數據告訴你:Google排名高的是什么樣的頁面 ? 2023-05-05
- 如何做Google Shopping海外推廣廣告?收費費用是多少? 2016-03-10
- 八種Google SEO外鏈的做法,讓你的外貿自建站“活躍”起來 2016-03-27
- 外貿網站設計如何被Google快速收錄 2016-01-13