Asp.NetMVC4如何使用Bundle捆綁壓縮技術-創新互聯
這篇文章主要介紹了Asp.Net MVC4如何使用Bundle捆綁壓縮技術,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。

很多大網站都沒有用Bundle技術造成很多資源浪費與性能的犧牲,別小瞧 用上了你會發現他的好處:
將多個請求捆綁為一個請求,減少服務器請求數
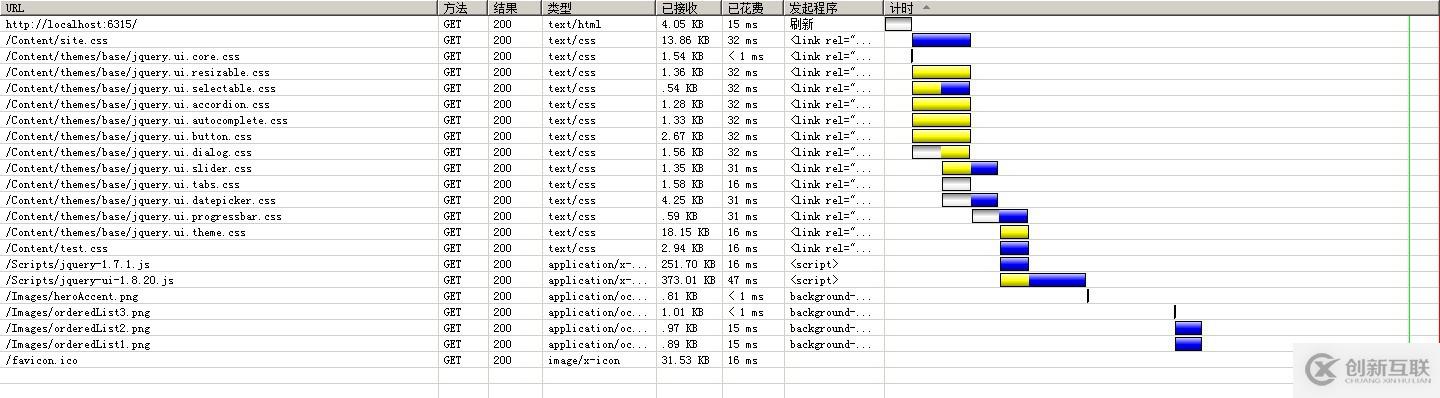
沒有使用Bundle技術,debug下看到的是實際的請求數與路徑

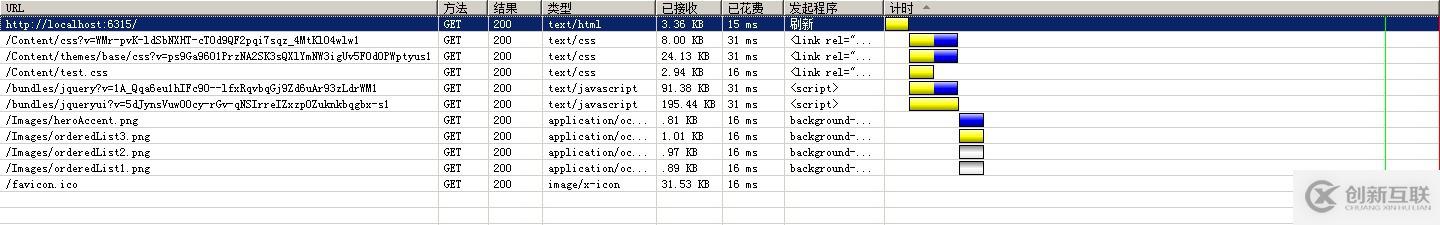
使用Bundle技術,并且擁有緩存功能
調試設置為Release模式并按F5或修改web.config,就可以看到合并與壓縮的效果



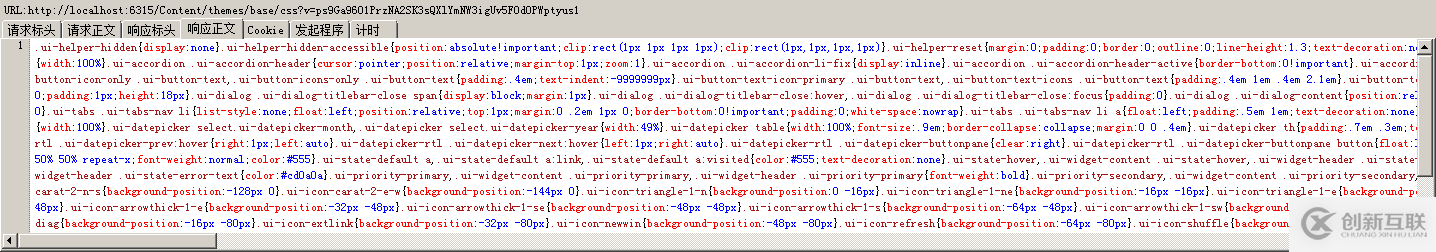
壓縮javascript,css等資源文件,減小網絡帶寬,提升性能


后臺配置
MVC4在架構上有些變動,簡化了原來的Global.asax,增加了一些靜態的配置文件在App_Start下面,留意下BundleConfig.cs,顧名思義是Bundle的配置,所有它的配置在這里進行就可以了,當然也可以單獨的配置文件。
復制代碼 代碼如下:
public class BundleConfig { // For more information on Bundling, visit http://go.microsoft.com/fwlink/?LinkId=254725 public static void RegisterBundles(BundleCollection bundles) { bundles.Add(new ScriptBundle("~/bundles/jquery").Include( "~/Scripts/jquery-{version}.js")); bundles.Add(new ScriptBundle("~/bundles/jqueryui").Include( "~/Scripts/jquery-ui-{version}.js")); bundles.Add(new ScriptBundle("~/bundles/jqueryval").Include( "~/Scripts/jquery.unobtrusive*", "~/Scripts/jquery.validate*")); // Use the development version of Modernizr to develop with and learn from. Then, when you're // ready for production, use the build tool at http://modernizr.com to pick only the tests you need. bundles.Add(new ScriptBundle("~/bundles/modernizr").Include( "~/Scripts/modernizr-*")); bundles.Add(new StyleBundle("~/Content/css").Include("~/Content/site.css")); bundles.Add(new StyleBundle("~/Content/themes/base/css").Include( "~/Content/themes/base/jquery.ui.core.css", "~/Content/themes/base/jquery.ui.resizable.css", "~/Content/themes/base/jquery.ui.selectable.css", "~/Content/themes/base/jquery.ui.accordion.css", "~/Content/themes/base/jquery.ui.autocomplete.css", "~/Content/themes/base/jquery.ui.button.css", "~/Content/themes/base/jquery.ui.dialog.css", "~/Content/themes/base/jquery.ui.slider.css", "~/Content/themes/base/jquery.ui.tabs.css", "~/Content/themes/base/jquery.ui.datepicker.css", "~/Content/themes/base/jquery.ui.progressbar.css", "~/Content/themes/base/jquery.ui.theme.css")); } }
這里大家可以按模塊化去配置,我們看到的下面的Url對應的就是上面的bundles.Add(...) 所增加的js、css的virtualPath
需要注意的是不同virtualPath 增加的相同的資源文件,會被重復加載!

前臺調用
對于公共的資源文件,通常我們都會放到_Layout.cshtml (webform中的母板頁) 文件中
Script文件引用:@Scripts.Render(virtualPath[,virtualPath2][,virtualPath3][,...])
CSS文件引用: @Styles.Render(virtualPath[,virtualPath2][,virtualPath3][,...])
復制代碼 代碼如下:
@Styles.Render("~/Content/css") @Styles.Render("~/Content/themes/base/css")
...
@Scripts.Render("~/bundles/jquery") @Scripts.Render("~/bundles/jqueryui") @RenderSection("scripts", required: false)
正則匹配需要的,過濾不需要的
復制代碼 代碼如下:
bundles.IgnoreList.Clear(); bundles.IgnoreList.Ignore("*.debug.js"); bundles.IgnoreList.Ignore("*.min.js"); bundles.IgnoreList.Ignore("*-vsdoc.js"); bundles.IgnoreList.Ignore("*intellisense.js"); bundles.Add(new ScriptBundle("~/bundles/jquery", jqueryCdn).Include( "~/Scripts/jquery-{version}.js")); //匹配jquery版本 bundles.Add(new ScriptBundle("~/bundles/jqueryval").Include( "~/Scripts/jquery.unobtrusive*", //匹配文件名前綴為jquery.unobtrusive "~/Scripts/jquery.validate*")); ...
使用CDN
復制代碼 代碼如下:
bundles.UseCdn = true; //使用CDN string jqueryCdn = "http:deom.jb51.net/jslib/jquery/jquery-1.7.1.min.js"; bundles.Add(new ScriptBundle("~/bundles/jquery", jqueryCdn).Include( "~/Scripts/jquery-{version}.js"));
當cdn服務器掛了或不能訪問了,這里就會選擇本地的資源文件,debug下mvc 會讓我們看到他原來的面具,這點非常好利于我們調試。 
感謝你能夠認真閱讀完這篇文章,希望小編分享的“Asp.Net MVC4如何使用Bundle捆綁壓縮技術”這篇文章對大家有幫助,同時也希望大家多多支持創新互聯網站建設公司,,關注創新互聯行業資訊頻道,更多相關知識等著你來學習!
當前標題:Asp.NetMVC4如何使用Bundle捆綁壓縮技術-創新互聯
文章來源:http://vcdvsql.cn/article12/ddjggc.html
成都網站建設公司_創新互聯,為您提供標簽優化、云服務器、服務器托管、移動網站建設、面包屑導航、網站設計公司
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯

- 百度云服務器如何申請使用? 2015-06-11
- 什么是云虛擬主機以及和云服務器之間的區別 2022-10-03
- 云服務器租用所具有的特點有哪些 2021-02-15
- 云主機哪家的好?該怎么選擇云服務器商? 2022-10-10
- 云服務器如何測試?怎么確定是否適合? 2022-10-04
- 什么是云服務器?云服務器有什么優勢? 2021-03-29
- Windows服務器解決“遠程桌面連接:出現身份驗證錯誤,要求的函數不受支持 2023-05-04
- 云服務器和獨立服務器哪個更適合業務 2021-03-04
- 阿里云服務器Linux主機如何搭建網站環境 2023-03-17
- 云服務器和虛擬主機如何選擇 2021-02-14
- 快速了解云服務器,云服務器的10個知識點 2022-05-29
- 云服務器選購一定要留意這些方面 2022-10-08