vueawesomeswiper異步加載數據出現的bug問題怎么辦-創新互聯
這篇文章主要介紹vue awesome swiper異步加載數據出現的bug問題怎么辦,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!

本人第一次使用vue awesome。
輪播第二次之后,首屏會自動跳過
網上找了很多資料,都不能解決這個問題。于是自己琢磨了很久終于靈光一閃。一個小技巧解決了這個問題。
使用方法應該很簡單,去官網可以查看到方法。基本步驟如下
npm install vue-awesome-swiper --save-dev
在main.js中
import VueAwesomeSwiper from 'vue-awesome-swiper' import 'swiper/dist/css/swiper.css' Vue.use(VueAwesomeSwiper)
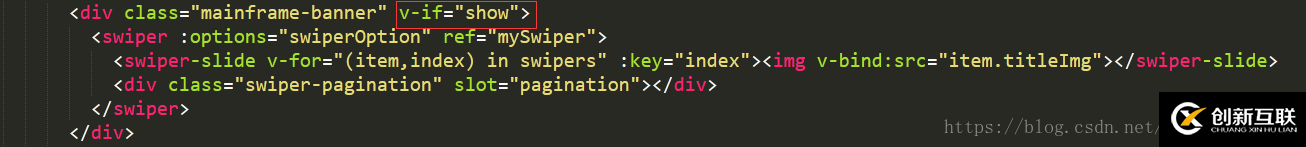
在vue組件中

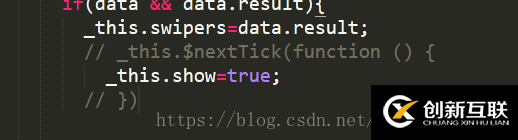
圖中標紅就是解決辦法,因為swiper需要在數據加載之后初始化,但是vue swiper暫時并沒有提供這個方法(也有可能是我不知道這個方法)所以當數據加載之后

這樣即可解決首屏的問題!
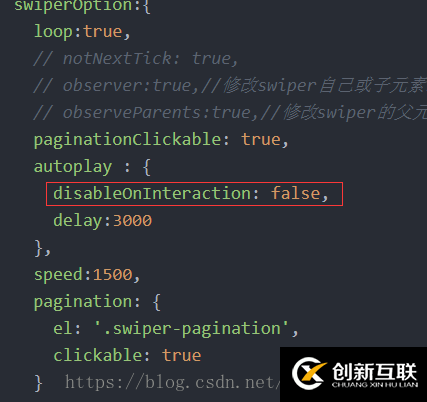
下面貼上配置的代碼
swiperOption:{
loop:true,
notNextTick: true,
mousewheelControl: true,
autoplayDisableOnInteraction:false,
observer:true,//修改swiper自己或子元素時,自動初始化swiper
observeParents:true,//修改swiper的父元素時,自動初始化swiper
paginationClickable: true,
autoplay : {
delay:3000
},
observer:true,
speed:300,
pagination: {
el: '.swiper-pagination',
clickable: true
}再一個就是app中觸屏滑動之后不能自動輪播的bug問題,已解決下面貼圖

將disableOnInteraction設置為false即可
以上是“vue awesome swiper異步加載數據出現的bug問題怎么辦”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注創新互聯成都網站設計公司行業資訊頻道!
另外有需要云服務器可以了解下創新互聯scvps.cn,海內外云服務器15元起步,三天無理由+7*72小時售后在線,公司持有idc許可證,提供“云服務器、裸金屬服務器、高防服務器、香港服務器、美國服務器、虛擬主機、免備案服務器”等云主機租用服務以及企業上云的綜合解決方案,具有“安全穩定、簡單易用、服務可用性高、性價比高”等特點與優勢,專為企業上云打造定制,能夠滿足用戶豐富、多元化的應用場景需求。
分享標題:vueawesomeswiper異步加載數據出現的bug問題怎么辦-創新互聯
轉載來源:http://vcdvsql.cn/article12/dgopdc.html
成都網站建設公司_創新互聯,為您提供品牌網站建設、建站公司、網頁設計公司、網站設計公司、網站策劃、標簽優化
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯

- 專門設計一個適合在手機端瀏覽的頁面,給用戶帶來更好的體驗 2016-09-03
- 深圳網站設計公司:專業化設計? 2022-06-25
- 網站設計中如何讓按鈕激發用戶點擊欲望 2016-08-29
- 常規的網站設計流程分為幾個步驟? 2016-10-17
- 網站設計不可以太花! 2018-09-10
- 如何讓你的網站設計的著陸頁更具有視覺吸引力? 2016-12-22
- 【成都南山網站設計】外貿網站建設需要多語言嗎 2022-12-30
- 網站優化之關于網站策劃的一些事情 2016-08-19
- 網站設計制作網頁頁面如何更加精美呢 2021-09-08
- 廣州網站建設中哪些因素影響了網站設計價格? 2022-04-30
- 深圳公司網站設計,網站設計在企業網站建設中的重要性是什么? 2021-09-10
- 網站設計中什么樣的顏色搭配能提升用戶體驗? 2020-11-15