OpenGLShader如何實(shí)現(xiàn)Wave效果-創(chuàng)新互聯(lián)
這篇文章主要介紹了OpenGL Shader如何實(shí)現(xiàn)Wave效果,具有一定借鑒價(jià)值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。

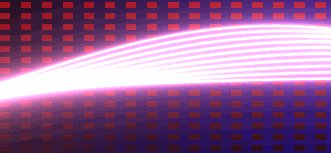
先看Shader運(yùn)行的效果:

下面是代碼:
Shader "shadertoy/Waves" { //see https://www.shadertoy.com/view/4dsGzH
CGINCLUDE
#include "UnityCG.cginc"
#pragma target 3.0
struct vertOut {
float4 pos:SV_POSITION;
float4 srcPos;
};
vertOut vert(appdata_base v) {
vertOut o;
o.pos = mul (UNITY_MATRIX_MVP, v.vertex);
o.srcPos = ComputeScreenPos(o.pos);
return o;
}
fixed4 frag(vertOut i) : COLOR0 {
fixed3 COLOR1 = fixed3(0.0,0.0,0.3);
fixed3 COLOR2 = fixed3(0.5,0.0,0.0);
float BLOCK_WIDTH = 0.03;
float2 uv = (i.srcPos.xy/i.srcPos.w);
// To create the BG pattern
fixed3 final_color = fixed3(1.0);
fixed3 bg_color = fixed3(0.0);
fixed3 wave_color = fixed3(0.0);
float c1 = fmod(uv.x, 2.0* BLOCK_WIDTH);
c1 = step(BLOCK_WIDTH, c1);
float c2 = fmod(uv.y, 2.0* BLOCK_WIDTH);
c2 = step(BLOCK_WIDTH, c2);
bg_color = lerp(uv.x * COLOR1, uv.y * COLOR2, c1*c2);
// TO create the waves
float wave_width = 0.01;
uv = -1.0 + 2.0*uv;
uv.y += 0.1;
for(float i=0.0; i<10.0; i++) {
uv.y += (0.07 * sin(uv.x + i/7.0 + _Time.y));
wave_width = abs(1.0 / (150.0 * uv.y));
wave_color += fixed3(wave_width * 1.9, wave_width, wave_width * 1.5);
}
final_color = bg_color + wave_color;
return fixed4(final_color, 1.0);
}
ENDCG
SubShader {
Pass {
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
#pragma fragmentoption ARB_precision_hint_fastest
ENDCG
}
}
FallBack Off
}下面進(jìn)行分析:
1. ComputeScreenPos的解析:
用于把三維的坐標(biāo)轉(zhuǎn)化為屏幕上的點(diǎn)。有兩種方式,請(qǐng)參考 官方例子
ComputeScreenPos在UnityCG.cginc文件中定義如下:
// Projected screen position helpers
#define V2F_SCREEN_TYPE float4
inline float4 ComputeScreenPos (float4 pos) {
float4 o = pos * 0.5f;
#if defined(UNITY_HALF_TEXEL_OFFSET)
o.xy = float2(o.x, o.y*_ProjectionParams.x) + o.w * _ScreenParams.zw;
#else
o.xy = float2(o.x, o.y*_ProjectionParams.x) + o.w;
#endif
#if defined(SHADER_API_FLASH)
o.xy *= unity_NPOTScale.xy;
#endif
o.zw = pos.zw;
return o;
}原理解析(待續(xù))
2. 背景的繪制
2.1) fmod用于求余數(shù),比如fmod(1.5, 1.0) 返回0.5;
2.2) step用于大小的比較,step(a,x) : 0 if x<a; 1 if x>=a; 比如: step(1, 1.2), 返回1; step(1, 0.8) 返回0;
2.3) 結(jié)合fmod和step可以得到一個(gè)虛線的效果。 比如要得到虛線段長(zhǎng)度為1的代碼如下:
c1 = fmod(x, 2*width); c1=step(width,c1); //其中width為1
那么如果x的范圍是[0,1),c1的值為0;范圍為[1,2),c1的值為1;2為一個(gè)周期;
那么fmod起到了制作周期的作用,step計(jì)算周期內(nèi)的0和1;
2.4)把2.3中的知識(shí)運(yùn)用到2維,就可以計(jì)算出方塊。
lerp函數(shù)的用法:lerp( a , b ,f ), f為百分?jǐn)?shù)(取值范圍[0,1]);如果f為0,則lerp返回a,f為1,則返回b。f為0到1之間,就返回a到b之間的值。
代碼中的 lerp(uv.x * COLOR1, uv.y * COLOR2, c1*c2); 其中c1和c2的取值不是為1,就是為0,所以就可以變成網(wǎng)格的情況。 背景繪制如下:

3. 波紋的繪制
3.1 ) 坐標(biāo)的轉(zhuǎn)化
uv = -1.0 + 2.0*uv; // 把原始的uv進(jìn)行擴(kuò)展和位移,得到新的uv。我們的操作就是在新的uv上進(jìn)行的,最終顯示時(shí)會(huì)映射到原來(lái)到uv,請(qǐng)參考下圖

3.2 ) 畫(huà)一條直線:
由于上面把y軸移動(dòng)到屏幕的中心,所以屏幕的上半部分為正的,下半部分為負(fù)的,代碼如下:
wave_width = abs(1.0 / (50.0 * uv.y)); wave_color = fixed3(wave_width * 1.9, wave_width, wave_width * 1.5);
其中50.0是用來(lái)控制線的寬度的(數(shù)值越大,線越細(xì)),效果如下:

3.3)把直線變?yōu)榍€,并使其動(dòng)起來(lái):
uv.y += (0.07 * sin(uv.x*10 + _Time.y)); wave_width = abs(1.0 / (50.0 * uv.y)); wave_color = fixed3(wave_width * 1.9, wave_width, wave_width * 1.5);
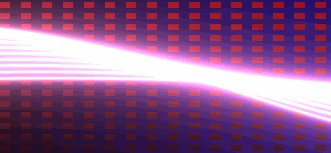
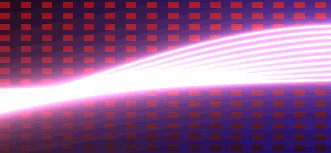
效果如下:

3.4)多畫(huà)幾條曲線,形成波浪:
for(float i=0.0; i<10.0; i++) {
uv.y += (0.07 * sin(uv.x + i/7.0 + _Time.y));
wave_width = abs(1.0 / (150.0 * uv.y));
wave_color += fixed3(wave_width * 1.9, wave_width, wave_width * 1.5);
}最終效果請(qǐng)見(jiàn)文章開(kāi)頭。
其實(shí)寫shader,很多時(shí)候都是要通過(guò)不斷地效果疊加并調(diào)試來(lái)達(dá)到效果。
感謝你能夠認(rèn)真閱讀完這篇文章,希望小編分享的“OpenGL Shader如何實(shí)現(xiàn)Wave效果”這篇文章對(duì)大家有幫助,同時(shí)也希望大家多多支持創(chuàng)新互聯(lián),關(guān)注創(chuàng)新互聯(lián)行業(yè)資訊頻道,更多相關(guān)知識(shí)等著你來(lái)學(xué)習(xí)!
網(wǎng)頁(yè)題目:OpenGLShader如何實(shí)現(xiàn)Wave效果-創(chuàng)新互聯(lián)
URL地址:http://vcdvsql.cn/article12/didgdc.html
成都網(wǎng)站建設(shè)公司_創(chuàng)新互聯(lián),為您提供品牌網(wǎng)站制作、網(wǎng)頁(yè)設(shè)計(jì)公司、定制開(kāi)發(fā)、微信公眾號(hào)、ChatGPT、響應(yīng)式網(wǎng)站
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請(qǐng)盡快告知,我們將會(huì)在第一時(shí)間刪除。文章觀點(diǎn)不代表本網(wǎng)站立場(chǎng),如需處理請(qǐng)聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時(shí)需注明來(lái)源: 創(chuàng)新互聯(lián)
猜你還喜歡下面的內(nèi)容
- 使用Docker開(kāi)發(fā)PHP的配置是什么-創(chuàng)新互聯(lián)
- 如何使用mysql慢查詢?nèi)罩?創(chuàng)新互聯(lián)
- js實(shí)現(xiàn)簡(jiǎn)單的秒表-創(chuàng)新互聯(lián)
- 404頁(yè)面對(duì)于SEO優(yōu)化的重要性-創(chuàng)新互聯(lián)
- 5-辦公網(wǎng)絡(luò)布線-創(chuàng)新互聯(lián)
- ASP.NETMVC4中怎么從控制器訪問(wèn)數(shù)據(jù)模型-創(chuàng)新互聯(lián)
- mysql5.1關(guān)于自動(dòng)重連的一些變化-創(chuàng)新互聯(lián)

- app開(kāi)發(fā)過(guò)程需要注意哪些細(xì)節(jié) 2016-11-04
- 深圳APP開(kāi)發(fā)之智能冰箱需求 2023-02-27
- 石家莊貨車APP開(kāi)發(fā)可以提供什么服務(wù)? 2023-02-19
- 省錢的城市app開(kāi)發(fā)如何做到? 2022-08-07
- 天啊,這個(gè)手機(jī)app開(kāi)發(fā)的也太火了吧! 2022-08-12
- 法律在線律師咨詢類APP開(kāi)發(fā)基礎(chǔ)功能有哪些 2020-12-09
- 目前APP開(kāi)發(fā)的趨勢(shì) 2022-12-03
- 上海app開(kāi)發(fā)報(bào)價(jià) 2020-12-29
- 天津茶葉商城APP開(kāi)發(fā)對(duì)企業(yè)轉(zhuǎn)型的作用 2023-02-25
- 登封APP開(kāi)發(fā)如何做好用戶數(shù)據(jù)分析? 2020-12-19
- 澳門戶外用品商城APP開(kāi)發(fā)是否具備發(fā)展前景 2023-03-09
- 威海水產(chǎn)APP開(kāi)發(fā)和傳統(tǒng)行業(yè)模式有哪些區(qū)別 2020-12-18