html5中source標簽type屬性的用法-創新互聯
這篇文章將為大家詳細講解有關html5中source標簽type屬性的用法,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。

HTML5<source>type屬性實例:
使用 type 屬性:
<audio controls> <source src="horse.ogg" type="audio/ogg"> <source src="horse.mp3" type="audio/mpeg"> Your browser does not support the audio element. </audio>
HTML5<source>type屬性的語法:
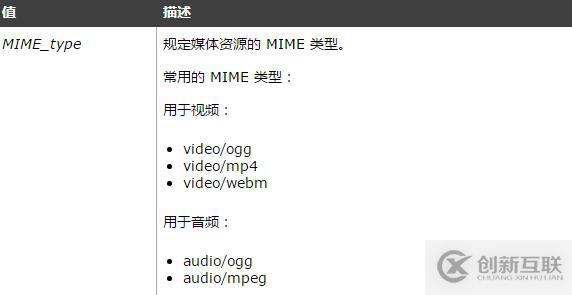
<source type="MIME_type">
HTML5<source>type屬性的屬性值:

HTML5<source>type屬性定義和用法:
type 屬性規定媒體資源的 MIME 類型。
HTML 4.01 與 HTML 5 之間的差異:
<source> 標簽是 HTML 5 中的新標簽。
瀏覽器支持:
Internet Explorer 9+、Firefox、Opera、Chrome 以及 Safari 支持 type 屬性。
注釋:Internet Explorer 8 以及更早的版本不支持 <source> 標簽。
HTML5<source>標簽實例:
擁有兩份源文件的音頻播放器。瀏覽器應該選擇它所支持的文件(如果有的話):
<audio controls> <source src="horse.ogg" type="audio/ogg"> <source src="horse.mp3" type="audio/mpeg"> Your browser does not support the audio element. </audio>
HTML5<source>標簽的定義和用法:
<source> 標簽為媒介元素(比如 <video> 和 <audio>)定義媒介資源。
<source> 標簽允許您規定可替換的視頻/音頻文件供瀏覽器根據它對媒體類型或者編解碼器的支持進行選擇。
HTML5 source標簽是一種媒介元素(比如 <video> 和 <audio>)來定義媒介資源。<source> 標簽允許您規定可替換的視頻/音頻文件供瀏覽器根據它對媒體類型或者編解碼器的支持進行選擇。 這里主機吧給大家講一下source標簽的應用屬性和實例。
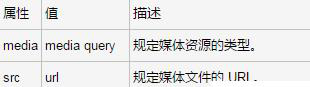
<source>標簽屬性:

<source> 標簽支持HTML中的全局屬性和事件屬性。
應用實例:
擁有兩份源文件的音頻播放器。瀏覽器應該選擇它所支持的文件(如果有的話):
<audio controls> <source src="horse.ogg" type="audio/ogg"> <source src="horse.mp3" type="audio/mpeg"> Your browser does not support the audio element. </audio>
HTML 4.01 與 HTML 5 之間的差異:
<source> 標簽是 HTML 5 中的新標簽。
關于html5中source標簽type屬性的用法就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
另外有需要云服務器可以了解下創新互聯scvps.cn,海內外云服務器15元起步,三天無理由+7*72小時售后在線,公司持有idc許可證,提供“云服務器、裸金屬服務器、高防服務器、香港服務器、美國服務器、虛擬主機、免備案服務器”等云主機租用服務以及企業上云的綜合解決方案,具有“安全穩定、簡單易用、服務可用性高、性價比高”等特點與優勢,專為企業上云打造定制,能夠滿足用戶豐富、多元化的應用場景需求。
標題名稱:html5中source標簽type屬性的用法-創新互聯
標題鏈接:http://vcdvsql.cn/article12/gghdc.html
成都網站建設公司_創新互聯,為您提供定制網站、軟件開發、關鍵詞優化、移動網站建設、搜索引擎優化、域名注冊
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯

- 定制網站與智能建站有什么差別? 2016-12-11
- 企業網站建設該選擇模板網站還是定制網站? 2016-11-12
- 定制網站建設的方式是啥? 2013-11-11
- 定制網站和模板網站的不同 2016-09-16
- 網站建設制作高端定制網站大概多少錢為什么有些建站公司報價這么便宜 2021-12-07
- 定制網站制作公司建站流程 2016-09-07
- 選擇高端定制網站建設的一些理由 2022-05-31
- 定制網站要把哪些問題做到位 2022-07-27
- 專業提供定制網站建設服務 2023-02-27
- 定制網站注意事項!新手須知! 2023-04-11
- 更符合公司需求的個性化定制網站建設的優勢明顯 2022-05-21
- 成都定制網站的明顯優勢和缺點究竟都有哪些呢 2020-08-20