css中有哪些樣式表
這期內容當中小編將會給大家帶來有關css中有哪些樣式表,文章內容豐富且以專業的角度為大家分析和敘述,閱讀完這篇文章希望大家可以有所收獲。
錫山網站建設公司創新互聯建站,錫山網站設計制作,有大型網站制作公司豐富經驗。已為錫山上千提供企業網站建設服務。企業網站搭建\外貿營銷網站建設要多少錢,請找那個售后服務好的錫山做網站的公司定做!
css樣式表有3種:行內樣式表、內部樣式表和外部樣式表。選擇器優先級為:“通用選擇器>元素選擇器>類選擇器>屬性選擇器>偽類>ID 選擇器>行內樣式”。
css樣式表有哪些種類?
按照CSS樣式書寫的位置(或者引入的方式),CSS樣式表可以分為以下三大類:
1、行內樣式表
行內樣式就是把 CSS 樣式直接放在代碼行內的標簽中,一般都是放入標簽的style屬性中,由于行內樣式直接插入標簽中,故是最直接的一種方式,同時也是修改最不方便的樣式。
例:
<p style="background-color: #999900">行內元素,控制段落-1</p>
2、內部樣式表
內部樣式表包含在 <style> 標簽內,一個 <style> 標簽就表示一個內部樣式表。
如果一個網頁文檔中包含多個 <style> 標簽,就表示該文檔包含了多個內部樣式表。
例:
<style>
div {
color: blue;
font-size: 16px;
}
</style>3、外部樣式表
如果 CSS 樣式被放置在網頁文檔外部的文件中,則稱為外部樣式表,一個 CSS 樣式表文檔就表示一個外部樣式表。
實際上,外部樣式表也就是一個文本文件,擴展名為.css。當把CSS樣式代碼復制到一個文本文件中后,另存為.css文件,則它就是一個外部樣式表。
在HTML頁面中,使用< link >標簽引入文件,具體引入代碼如下所示:
<link rel="styleheet" href="css文件路徑">
多重樣式表的優先級:
內聯樣式 inline style > 內部樣式表 internal style sheet > 外部樣式表 External style sheet > 瀏覽器默認樣式
下面是講解選擇器優先級的內容,關于權重解釋的不錯因此摘抄過來 ,摘自菜鳥教程
優先級是瀏覽器是通過判斷哪些屬性值與元素最相關以決定并應用到該元素上的。優先級僅由選擇器組成的匹配規則決定的。
優先級就是分配給指定的CSS聲明的一個權重,它由匹配的選擇器中的每一種選擇器類型的數值決定。
選擇器優先級是什么?
下列是一份優先級逐級增加的選擇器列表:
通用選擇器(*)
元素(類型)選擇器
類選擇器
屬性選擇器
偽類
ID 選擇器
內聯樣式
!important 規則例外
當 !important 規則被應用在一個樣式聲明中時,該樣式聲明會覆蓋CSS中任何其他的聲明, 無論它處在聲明列表中的哪里. 盡管如此, !important規則還是與優先級毫無關系.使用 !important 不是一個好習慣,因為它改變了你樣式表本來的級聯規則,從而使其難以調試。
一些經驗法則:
Always要優化考慮使用樣式規則的優先級來解決問題而不是
!importantOnly只在需要覆蓋全站或外部 css(例如引用的 ExtJs 或者 YUI )的特定頁面中使用
!importantNever永遠不要在全站范圍的 css 上使用
!importantNever永遠不要在你的插件中使用
!important
權重計算:

解釋:
1. 內聯樣式表的權值最高 1000;
2. ID 選擇器的權值為 100
3. Class 類選擇器的權值為 10
4. HTML 標簽選擇器的權值為 1
利用選擇器的權值進行計算比較,em 顯示藍色,示例如下:https://c.runoob.com/codedemo/3048
CSS 優先級法則:
A 選擇器都有一個權值,權值越大越優先;
B 當權值相等時,后出現的樣式表設置要優于先出現的樣式表設置;
C 創作者的規則高于瀏覽者:即網頁編寫者設置的CSS 樣式的優先權高于瀏覽器所設置的樣式;
D 繼承的CSS 樣式不如后來指定的CSS 樣式;
E 在同一組屬性設置中標有“!important”規則的優先級最大;示例如下:https://c.runoob.com/codedemo/3049
結果:在Firefox 下顯示為藍色;在IE 6 下顯示為紅色;
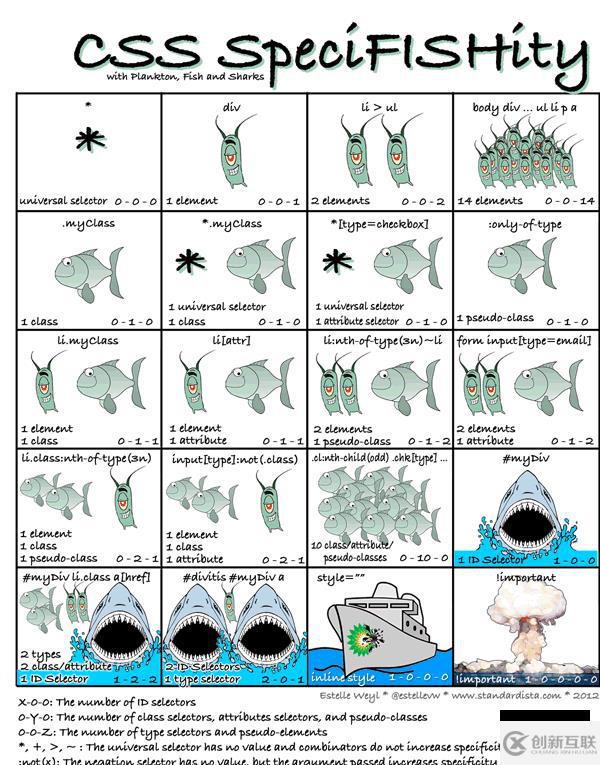
這里引入一張流行的CSS權重關系圖:

上述就是小編為大家分享的css中有哪些樣式表了,如果剛好有類似的疑惑,不妨參照上述分析進行理解。如果想知道更多相關知識,歡迎關注創新互聯行業資訊頻道。
分享標題:css中有哪些樣式表
轉載注明:http://vcdvsql.cn/article12/iipsdc.html
成都網站建設公司_創新互聯,為您提供自適應網站、靜態網站、商城網站、網站建設、品牌網站制作、網站導航
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯

- 深圳網站設計公司如何面試網頁設計崗位? 2015-06-30
- 網站設計公司的發展歷史與新方向 2022-02-25
- 怎樣選擇成都好的網站設計公司? 2022-12-15
- 專業網站設計公司需要做什么工作? 2014-11-08
- 如何選擇深圳網站設計公司 2021-06-25
- 網站建設哪家好?如何選擇網站設計公司? 2023-02-06
- 做網站就找較好的成都網站設計公司 2016-11-13
- 圖片添加上ALT標簽-成都網站設計公司 2023-02-14
- 成都網站設計公司不能犯哪些錯誤?如缺乏溝通管理 2017-01-16
- 上海網站設計公司讓事業更上一層樓 2020-11-04
- 上海網站設計公司、上海網站建設公司網站建設中大家應該注意的地方 2020-11-05
- 上海網站設計公司、上海網站建設公司助力事業更上一層樓 2020-11-07