圖片懶加載lazyload.js使用方法-創新互聯
lazyload是一個用Javascript編寫的jQuery插件,它可以延遲加載長頁面中的圖片,在瀏覽器可視區域外的圖片將不會被載入,直到用戶將它們滾動到它們所在的位置。

跟bootstrap一樣,lazyload.js也是依賴于jQuery
<script src="resources/js/jquery-1.8.3.min.js"></script> <script src="resources/js/jquery.lazyload.min.js"></script>
與之前的圖片引入路徑不同,真實的圖片路徑不再是用src屬性,而是data-original。src屬性用于引入占位符圖片(當然,個人更推薦占位符不寫在img標簽里)。同時,必須設置img的寬度和高度,給每一個懶加載的圖片加一個class比如.lazy
四大屬性必須同時具備:class data-original width height
<img class="lazy" width="640" height="480" data-original="resources/p_w_picpaths/2.jpg">
要想讓所有class為lazy的圖片懶加載,只需要簡單的一行代碼就可以
<script src="resources/js/jquery-1.8.3.min.js"></script>
<script src="resources/js/jquery.lazyload.min.js"></script>
<script>
$('img.lazy').lazyload( );
</script>
</body>
</html>設置臨界點
默認情況下,圖片會出現在顯示區域時才加載,如果想提前加載圖片,可以設置 threshold 選項,比如設置thredshold為200,令圖片在距離顯示區域200px時提前加載
$('img.lazy').lazyload({
threshold:200,
});設置占位符
前面提到過,可以用img標簽的src屬性引入一個圖片,比如loading.gif,替代未進去顯示區域的待加載圖片,我們同樣可以添加 placeholder 選項來實現
$('img.lazy').lazyload({
placeholder:'resources/p_w_picpaths/loading.gif'
});設置事件來觸發加載
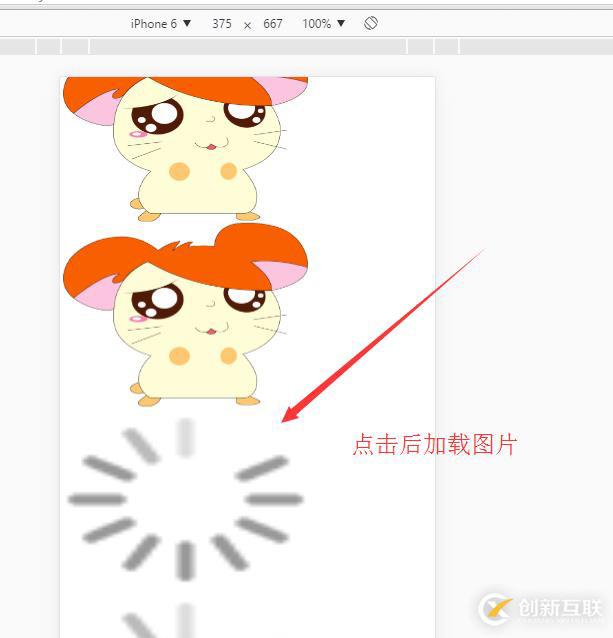
可以用jQuery事件如click,mouseover,也可以用自定義事件,默認情況下,是要等到用戶向下滾動并且圖像出現在顯示區域時才觸發。比如:只有當用戶點擊的時候才加載圖片
$('img.lazy').lazyload({
event:'click'
});
使用特效
默認情況下,插件等待圖像完全加載后調用show()方法來顯示圖片,我們也可以用一些特效比如:fadeIn
$('img.lazy').lazyload({
effect:'fadeIn'
});圖片在容器里面
可用在容器可滾動的圖片上,例如帶滾動條的DIV元素,需要將容器定義為jQuery對象,并作為參數傳到初始化方法里面,比如:垂直滾動
#container {
height: 600px;
overflow: scroll;
}<img class="lazy" data-original="img/example.jpg" width="765" height="574">
$("img.lazy").lazyload({
effect : "fadeIn",
container: $("#container")
});當圖片不順序排列
滾動頁面的時候, Lazy Load 會循環的加載圖片. 在循環中檢測圖片是否在可視區域內. 默認情況下在找到第一張不在可見區域的圖片時停止循環. 圖片被認為是流式分布的, 圖片在頁面中的次序和 HTML 代碼中次序相同. 但是在一些布局中, 這樣的假設是不成立的. 不過你可以通過 failurelimit 選項來控制加載行為.
$("img.lazy").lazyload({
failure_limit : 10
});將 failurelimit 設為 10 令插件找到 10 個不在可見區域的圖片是才停止搜索. 如果你有一個猥瑣的布局, 請把這個參數設高一點.
加載隱藏圖片
可能在你的頁面上埋藏可很多隱藏的圖片. 比如插件用在對列表的篩選, 你可以不斷地修改列表中各條目的顯示狀態. 為了提升性能, Lazy Load 默認忽略了隱藏圖片. 如果你想要加載隱藏圖片, 請將 skip_invisible 設為 false
$("img.lazy").lazyload({
skip_invisible : false
});更詳細的學習頁面,可參考:
http://www.w3cways.com/1765.html
相關插件下載鏈接:
https://github.com/tuupola/jquery_lazyload
另外有需要云服務器可以了解下創新互聯scvps.cn,海內外云服務器15元起步,三天無理由+7*72小時售后在線,公司持有idc許可證,提供“云服務器、裸金屬服務器、高防服務器、香港服務器、美國服務器、虛擬主機、免備案服務器”等云主機租用服務以及企業上云的綜合解決方案,具有“安全穩定、簡單易用、服務可用性高、性價比高”等特點與優勢,專為企業上云打造定制,能夠滿足用戶豐富、多元化的應用場景需求。
文章題目:圖片懶加載lazyload.js使用方法-創新互聯
文章網址:http://vcdvsql.cn/article12/iisgc.html
成都網站建設公司_創新互聯,為您提供外貿建站、域名注冊、定制開發、品牌網站制作、網站排名、網站建設
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯

- 總結網站被K后如何才能重新被搜索引擎收錄 2017-03-02
- 成都網站建設:網站營銷推廣軟文標題要掌握哪些小技巧? 2016-11-09
- 網站營銷需要注意哪些事項未來網站建設將呈現出多元化發展 2016-11-04
- 新站怎樣優化收錄的機率大? 2015-10-15
- 網站營銷:營銷型網站要具備什么標準 2016-03-06
- SEO網站改版如何減少影響? 2013-07-17
- SEO圖片優化技巧 圖片要怎么優化才能更好的被百度收錄 2016-09-02
- 影響網站排名的一些因素 2013-10-04
- 手機站優化從哪些方面進行? 2016-11-06
- SEO優化怎么去做才能讓百度收錄 2016-10-29
- 網站搜索引擎優化從業人員的SEO技巧! 2015-12-25
- seo關鍵詞優化的核心 2013-07-03