webstorm和.vue中es6語法報錯怎么辦-創(chuàng)新互聯(lián)
這篇文章給大家分享的是有關webstorm和.vue中es6語法報錯怎么辦的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。

1.webstorm中es6語法報錯,解決方法:
打開 Settings => Languages & Frameworks => Javascript
把 Javascript Language version 改為 ECMAScript 6
這樣做所有的.js文件中es6不再報錯,但是.vue文件中es6語法依然報錯。
2. .vue文件中es6語法報錯
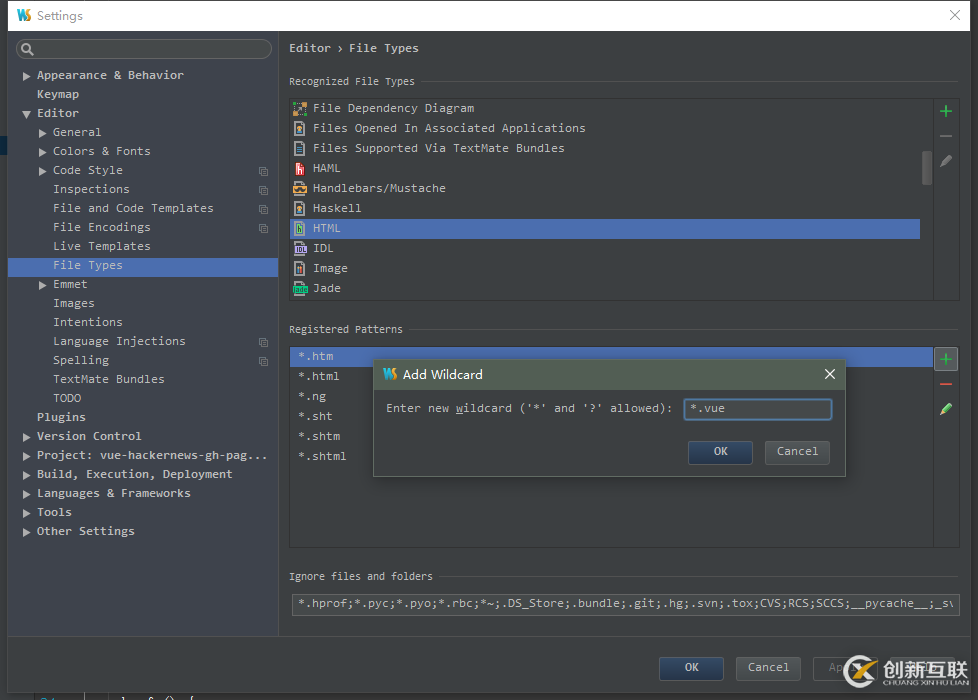
(1)打開 Settings => File Types 找到 HTML 添加 *.vue

這樣vue文件就相當于html文件,可以編輯css,js,也都有智能提示。但是,在.vue文件中es6語法還是報錯。
(2).粗暴:直接在<script>標簽中添加type="text/ecmascript-6",.vue里面的代碼會高亮并支持ES6。
type=”es6”屬性
<script type="es6"> </script>
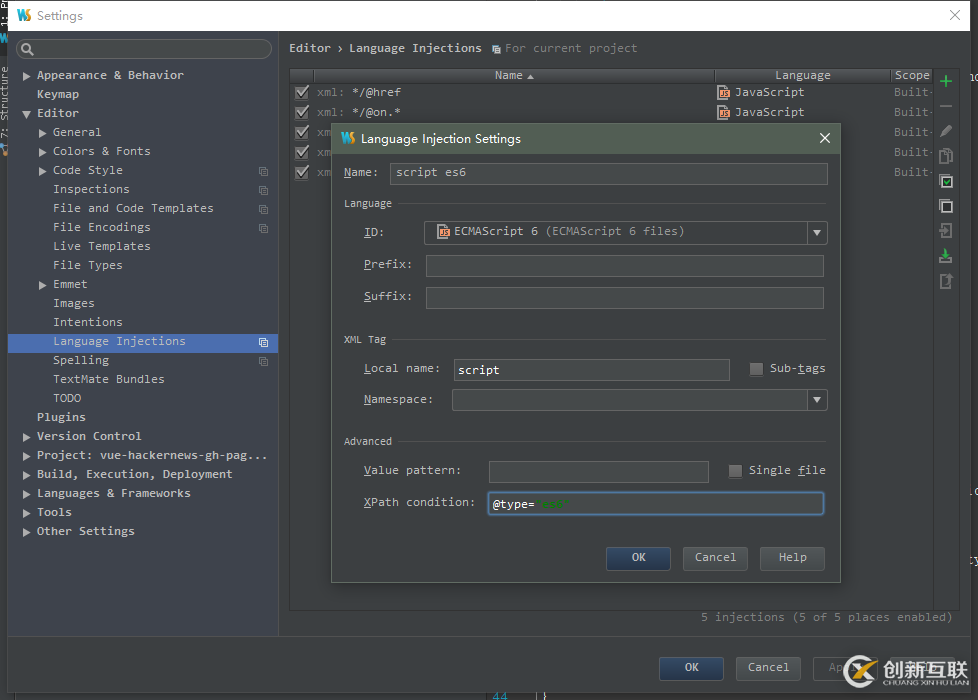
(3).將script標簽添加
然后打開 Settings => Language Injections 添加 XML Tag Injection,內容如下圖。

3.補充新功能:右鍵新建時出現(xiàn).vue文件類型,就像新建html文件一樣,方法:
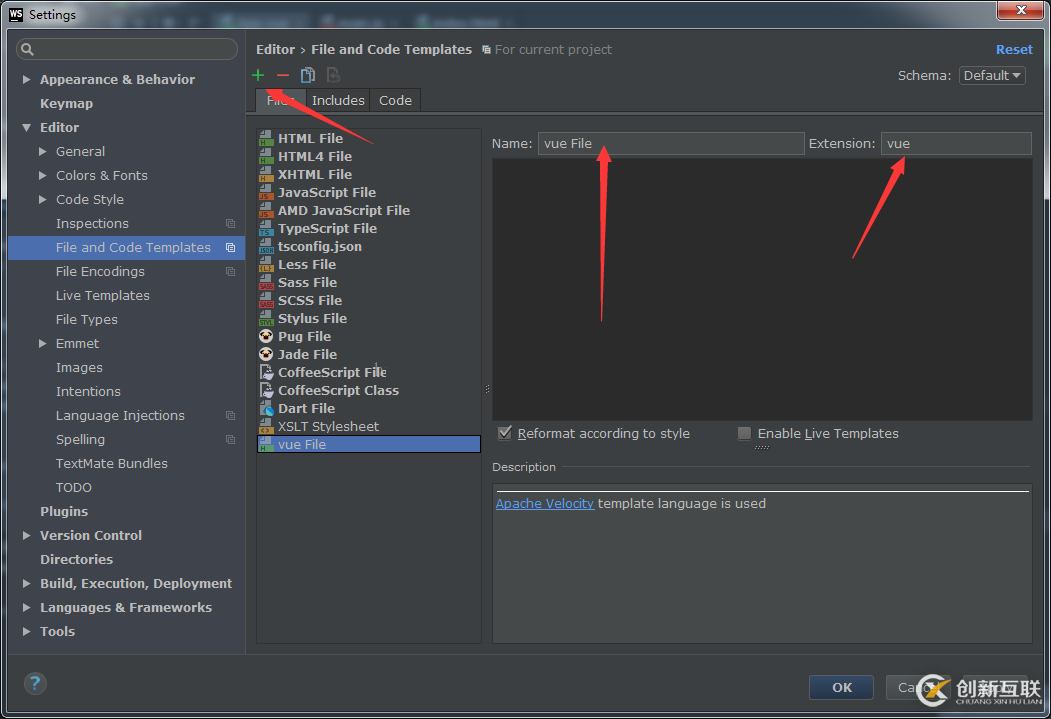
Setting-Editor-File and Code Templates 點擊右上角的加號 添加vue文件 Name為vue File, Extension 為vue,下面的位置可以填寫自定義的初始化模板內容。

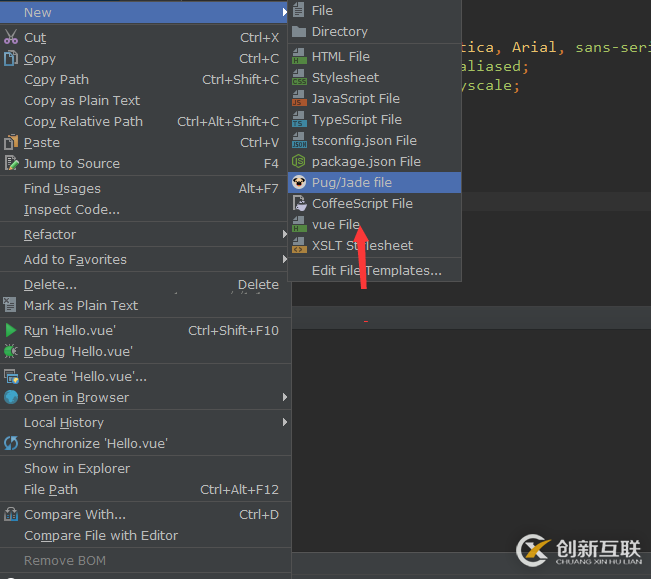
點擊OK 返回,在項目中新建會出現(xiàn)vue文件 webstorm配置新建vue文件完成。

感謝各位的閱讀!關于“webstorm和.vue中es6語法報錯怎么辦”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
另外有需要云服務器可以了解下創(chuàng)新互聯(lián)scvps.cn,海內外云服務器15元起步,三天無理由+7*72小時售后在線,公司持有idc許可證,提供“云服務器、裸金屬服務器、高防服務器、香港服務器、美國服務器、虛擬主機、免備案服務器”等云主機租用服務以及企業(yè)上云的綜合解決方案,具有“安全穩(wěn)定、簡單易用、服務可用性高、性價比高”等特點與優(yōu)勢,專為企業(yè)上云打造定制,能夠滿足用戶豐富、多元化的應用場景需求。
網(wǎng)站名稱:webstorm和.vue中es6語法報錯怎么辦-創(chuàng)新互聯(lián)
文章位置:http://vcdvsql.cn/article12/jeegc.html
成都網(wǎng)站建設公司_創(chuàng)新互聯(lián),為您提供網(wǎng)站建設、企業(yè)建站、網(wǎng)站內鏈、響應式網(wǎng)站、網(wǎng)站收錄、網(wǎng)頁設計公司
聲明:本網(wǎng)站發(fā)布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網(wǎng)站立場,如需處理請聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經(jīng)允許不得轉載,或轉載時需注明來源: 創(chuàng)新互聯(lián)
猜你還喜歡下面的內容
- MybatisPlus中的刪除和邏輯刪除及區(qū)別介紹-創(chuàng)新互聯(lián)
- 工程建筑的公司要什么資質全國建筑企業(yè)資質在哪個網(wǎng)站上能查詢的到啊?-創(chuàng)新互聯(lián)
- Linux中有哪些touch命令-創(chuàng)新互聯(lián)
- 發(fā)布程序加密防反編譯-創(chuàng)新互聯(lián)
- 新基建產(chǎn)品手冊(第四版)附下載-創(chuàng)新互聯(lián)
- 簡易版Linux服務器如何初始化Shell腳本-創(chuàng)新互聯(lián)
- mysql中合并兩張表的簡單方法-創(chuàng)新互聯(lián)

- 婚慶公司在上海網(wǎng)站設計公司或上海網(wǎng)站設計公司中獲取了哪些利益 2020-11-09
- 上海網(wǎng)站設計公司和上海網(wǎng)站建設公司建站成功的關鍵性 2020-11-09
- 網(wǎng)站設計公司專業(yè)版本的網(wǎng)站設計建站方案怎么寫 2022-05-29
- 上海網(wǎng)站建設公司、上海網(wǎng)站設計公司給你提供更好的服務 2020-11-05
- 上海網(wǎng)站設計公司、上海網(wǎng)站建設公司網(wǎng)站建設的關鍵 2020-11-07
- 深圳網(wǎng)站設計公司在日志中泄露令牌 2022-05-27
- 上海網(wǎng)站設計公司怎樣做更好 2020-11-07
- 上海網(wǎng)站設計公司、上海網(wǎng)站建設公司為美食網(wǎng)開辟了一片新天地 2020-11-06
- 網(wǎng)站設計公司交互式設計的一些方法 2016-09-12
- 一般常見的網(wǎng)站建設類型-成都網(wǎng)站設計公司 2023-02-11
- 上海網(wǎng)站建設公司、上海網(wǎng)站設計公司:是網(wǎng)站建設之中的佼佼者 2020-11-04
- 上海網(wǎng)站建設公司、上海網(wǎng)站設計公司帶來的經(jīng)濟效益 2020-11-04