SelectPagev2.4發布新增純下拉列表和關閉分頁功能-創新互聯
下拉分頁選擇插件 SelectPage v2.4 發布了,插件更新內容:

- 增加pagination參數,指定稿件是否使用分頁加載數據,以及顯示分頁欄
- 增加listSize參數,指定了不使用分頁的列表,顯示的高度,單位為個(選項個數),默認顯示10個項目的高度
- 設置selectOnly:true的情況下,輸入框為只讀模式,不允許輸入查詢過濾
- 修復多選模式下及設置了大選中項目時,選中了項目再次點擊“全選本頁”按鈕會在已選擇的基礎上增加大選中項目個數的項目
- 調整下拉列表樣式及位置
- 增加單選模式下,選中項目后,自動顯示清空按鈕
- 修復多選模式下,移除本頁和清除所有兩個按鈕點擊后,回調出錯的問題
- 增加搜索無結果時顯示提示信息
插件簡介:
多功能下拉選擇插件 SelectPage
支持autocomplete、鍵盤操作、分頁、標簽多選等多功能的選擇器插件
插件效果
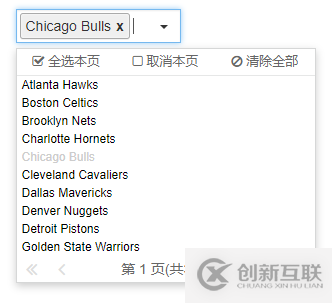
多選模式效果圖:

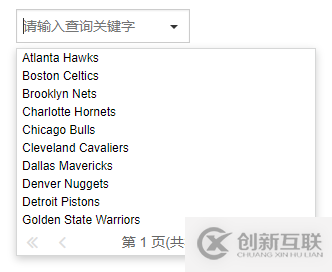
默認單選模式效果圖:

入門指南、實例、文檔
更多實例、文檔請訪問: https://terryz.github.io
項目GitHub地址: https://github.com/TerryZ/SelectPage
如果您覺得項目還不錯,還請給項目( Github / 碼云 )加個Star,以示支持
什么是SelectPage
功能特點
- 基于jQuery、Bootstrap2、3開發
- 也可應用于無任何UI框架的原生HTML環境
- 輸入框輸入關鍵字快速查找(autocomplete)
- 結果列表分頁展示
- 使用鍵盤快速操作基本功能及分頁功能
- 允許使用靜態json數據源或ajax動態請求的數據源
- 多項選擇以標簽(Tag)形式展現
- 結果列表自動判斷屏幕邊緣,避免內容超出可視范圍
- 豐富的參數設置及功能API調用
瀏覽器兼容:IE8+、Chrome、Firefox等
插件基于jQuery開發,可在Bootstrap2、3環境下使用,亦可在原生無UI框架的環境下直接使用
為什么要有SelectPage
有時候我們需要有一個插件,它可以輸入關鍵字進行快速查找,可以下拉進行選擇,可以在展示大量數據時進行分頁顯示,可以使用鍵盤進行快速操作,可以適應各種UI環境,可以被靈活定制,而上述的情況就真的出現在現實項目的需求里了
這就是為什么會有SelectPage插件的原因
怎么使用SelectPage
在 Github 或 碼云 上下載最新的版本,解壓后并放入需要使用的項目中
引用文件
< !-- 基礎環境引用說明 -- >
< !-- Bootstrap的UI框架基礎樣式 -- >
< link rel="stylesheet" href="bootstrap.min.css" rel="external nofollow" type="text/css">
< !-- 插件使用了部分font-awesome的圖標,所以需要引入該樣式 -- >
< link rel="stylesheet" href="font-awesome.min.css" rel="external nofollow" type="text/css">
< !-- jQuery,Bootstrap的基礎腳本引用 -- >
< script type="text/javascript" src="bootstrap.min.js" >< /script >
< script type="text/javascript" src="jquery.min.js" >< /script >
< !-- 插件使用的樣式表文件,根據使用環境的Bootstrap版本進行引用 -- >
< !-- Bootstrap2使用 -- >
< link rel="stylesheet" href="selectpage.css" rel="external nofollow" type="text/css">
< !-- Bootstrap3使用 -- >
< link rel="stylesheet" href="selectpage.bootstrap3.css" rel="external nofollow" type="text/css">
< !-- 非Bootstrap生態下引用該樣式 -- >
< link rel="stylesheet" href="selectpage.base.css" rel="external nofollow" type="text/css">
< !-- 以上的樣式文件根據實際使用的環境進行引用,引用其中一項即可 -- >
< !-- 插件核心腳本 -- >
< script type="text/javascript" src="selectpage.js" >< /script >
HTML頁面元素設置
< !-- 設置文本框為插件基本元素 -- >
< input type="text" id="selectPage" >
腳本初始化插件
//定義數組,在服務端返回的數據也以該格式返回:Array[{Object},{...}]
var tag_data = [
{id:1 ,name:'Chicago Bulls',desc:'芝加哥公牛'},
{id:2 ,name:'Cleveland Cavaliers',desc:'克里夫蘭騎士'},
{id:3 ,name:'Detroit Pistons',desc:'底特律活塞'},
{id:4 ,name:'Indiana Pacers',desc:'印第安納步行者'}
];
//初始化插件
$('#selectPage').selectPage({
showField : 'desc',
keyField : 'id',
data : tag_data
});另外有需要云服務器可以了解下創新互聯scvps.cn,海內外云服務器15元起步,三天無理由+7*72小時售后在線,公司持有idc許可證,提供“云服務器、裸金屬服務器、高防服務器、香港服務器、美國服務器、虛擬主機、免備案服務器”等云主機租用服務以及企業上云的綜合解決方案,具有“安全穩定、簡單易用、服務可用性高、性價比高”等特點與優勢,專為企業上云打造定制,能夠滿足用戶豐富、多元化的應用場景需求。
標題名稱:SelectPagev2.4發布新增純下拉列表和關閉分頁功能-創新互聯
網頁鏈接:http://vcdvsql.cn/article12/phidc.html
成都網站建設公司_創新互聯,為您提供動態網站、全網營銷推廣、網站建設、網站收錄、品牌網站設計、網站導航
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯

- 微信小程序開發的好處? 2022-11-27
- 微信小程序開發工具使用指南 2021-09-07
- 如何利用微信小程序做微信營銷? 2015-08-04
- 一個簡易的微信小程序入門教程,教你制作餐飲小程序 2016-10-09
- 商家該如何通過微信小程序開發來增長業績 2021-02-16
- 從零開始微信小程序開發 2022-11-01
- 開發微信小程序一定要租用服務器嗎? 2022-12-10
- 微信小程序開發做的好不好,找準專業小程序開發公司靠技巧! 2022-08-14
- 微信小程序沖進戛納電影節,社交電商新玩法助你奪得戛納C位 2022-05-18
- 微信應用與微信小程序出現的原因 2022-07-13
- 微信小程序當前一共有哪幾種開發模式? 2022-11-20
- 淺談微信小程序 2022-08-27