在webstorm開發微信小程序之如何使用自定義字體圖標-創新互聯
這篇文章主要介紹在webstorm開發微信小程序之如何使用自定義字體圖標,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!

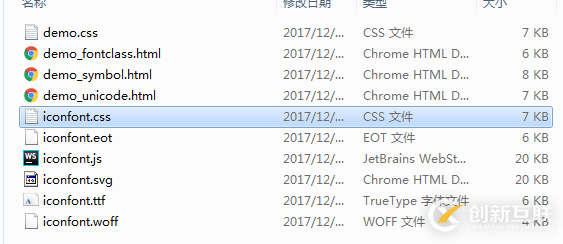
1.下載阿里圖標,解壓出來之后有個.css文件

然后復制這css里面的所有代碼
2.新建一個wxss文件,例如我新建的就是iconfont.wxss,然后把剛才復制的所有代碼,復制到這個文件里面去。
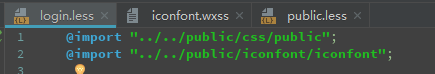
3.在需要使用到圖標的頁面導入該wxss文件。例如:

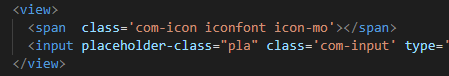
這樣在該wxml頁面就可以使用圖標了


以上是“在webstorm開發微信小程序之如何使用自定義字體圖標”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注創新互聯成都網站設計公司行業資訊頻道!
另外有需要云服務器可以了解下創新互聯scvps.cn,海內外云服務器15元起步,三天無理由+7*72小時售后在線,公司持有idc許可證,提供“云服務器、裸金屬服務器、高防服務器、香港服務器、美國服務器、虛擬主機、免備案服務器”等云主機租用服務以及企業上云的綜合解決方案,具有“安全穩定、簡單易用、服務可用性高、性價比高”等特點與優勢,專為企業上云打造定制,能夠滿足用戶豐富、多元化的應用場景需求。
本文題目:在webstorm開發微信小程序之如何使用自定義字體圖標-創新互聯
標題路徑:http://vcdvsql.cn/article12/ppigc.html
成都網站建設公司_創新互聯,為您提供靜態網站、品牌網站設計、商城網站、品牌網站建設、移動網站建設、ChatGPT
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯

- 企業網站制作未來的發展趨勢 2021-11-10
- 企業網站制作優化推廣專員一定要懂代碼嗎 2021-12-04
- 企業網站制作如何提高用戶轉化率 2013-11-23
- 高端企業網站制作的“洪荒之力”用在哪兒更為合適 2021-12-11
- 企業網站制作中不可忽視的細節 2020-07-30
- 企業網站制作中 這些點需要注意 2015-08-24
- 企業網站制作須知:如何建一個高端大氣的網站 2013-05-15
- 恩施網站建設-恩施企業網站制作設計技巧 2021-08-14
- 企業網站制作有效的運營怎么做 2021-08-08
- 企業網站制作都有哪些價值? 2020-06-26
- 企業網站制作注意事項 2021-01-21
- 企業網站制作的周期需要多長時間? 2022-08-03