layui多圖上傳時如何實現刪除功能?-創新互聯
在使用layui的多圖上傳時發現沒有刪除功能
成都創新互聯公司是一家專業提供察布查爾錫伯企業網站建設,專注與成都網站建設、成都做網站、HTML5、小程序制作等業務。10年已為察布查爾錫伯眾多企業、政府機構等服務。創新互聯專業網絡公司優惠進行中。
在網上搜索解決辦法時有的感覺太復雜有的不符合自己所需要的所以就自己動手

下面附上代碼
HTML:
<div class="layui-upload">
<button type="button" class="layui-btn" id="test2">多圖片上傳</button>
<blockquote class="layui-elem-quote layui-quote-nm" style="margin-top: 10px;width: 88%">
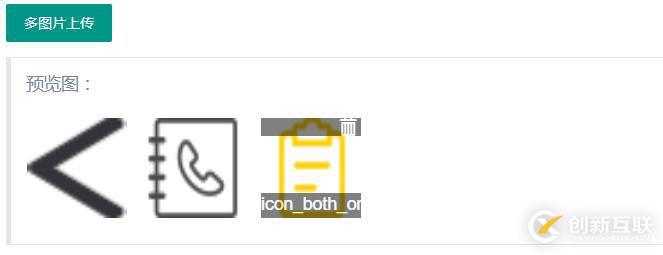
預覽圖:
<div class="layui-upload-list uploader-list" style="overflow: auto;" id="uploader-list">
</div>
</blockquote>
</div>CSS:
<style type="text/css">
.uploader-list {
margin-left: -15px;
}
.uploader-list .info {
position: relative;
margin-top: -25px;
background-color: black;
color: white;
filter: alpha(Opacity=80);
-moz-opacity: 0.5;
opacity: 0.5;
width: 100px;
height: 25px;
text-align: center;
display: none;
}
.uploader-list .handle {
position: relative;
background-color: black;
color: white;
filter: alpha(Opacity=80);
-moz-opacity: 0.5;
opacity: 0.5;
width: 100px;
text-align: right;
height: 18px;
margin-bottom: -18px;
display: none;
}
.uploader-list .handle i {
margin-right: 5px;
}
.uploader-list .handle i:hover {
cursor: pointer;
}
.uploader-list .file-iteme {
margin: 12px 0 0 15px;
padding: 1px;
float: left;
}
</style>js:
upload.render({
elem: '#test2'
,url: ''
,multiple: true
,before: function(obj){
layer.msg('圖片上傳中...', {
icon: 16,
shade: 0.01,
time: 0
})
}
,done: function(res){
layer.close(layer.msg());//關閉上傳提示窗口
//上傳完畢
$('#uploader-list').append(
'<div id="" class="file-iteme">' +
'<div class="handle"><i class="layui-icon layui-icon-delete"></i></div>' +
'<img style="width: 100px;height: 100px;" src='+ res.data.src +'>' +
'<div class="info">' + res.data.title + '</div>' +
'</div>'
);
}
});$(document).on("mouseenter mouseleave", ".file-iteme", function(event){
if(event.type === "mouseenter"){
//鼠標懸浮
$(this).children(".info").fadeIn("fast");
$(this).children(".handle").fadeIn("fast");
}else if(event.type === "mouseleave") {
//鼠標離開
$(this).children(".info").hide();
$(this).children(".handle").hide();
}
});// 刪除圖片
$(document).on("click", ".file-iteme .handle", function(event){
$(this).parent().remove();
});thinkphp處理上傳文件
public function upload(){
//exit(ROOT_PATH . 'public' . DS . 'uploads');
// 獲取表單上傳文件 例如上傳了001.jpg
$file = request()->file('file');
// 移動到框架應用根目錄/public/uploads/ 目錄下
if($file){
$info = $file->validate(['size'=>2097152,'ext'=>'jpg,png,gif'])->move(ROOT_PATH . 'public' . DS . 'uploads'); //限定2MB
if($info){
$src='./uploads/'.str_replace('\\',"/",$info->getSaveName());
$image = Image::open($src);
$image->thumb(750, 750)->save($src);//壓縮圖片大小
$res['code']=0;
$res['msg']='上傳成功!';
$res['data']['src']='/uploads/'.str_replace('\\',"/",$info->getSaveName());
$res['data']['title']=$info->getFilename();
}else{
// 上傳失敗獲取錯誤信息
$res['code']=1;
$res['msg']='上傳失敗!'.$file->getError();
}
return $res;
}
}以上就是layui多圖上傳實現刪除功能的方法的詳細內容,更多請關注創新互聯網站制作公司其它相關文章!
新聞標題:layui多圖上傳時如何實現刪除功能?-創新互聯
文章鏈接:http://vcdvsql.cn/article14/ccesde.html
成都網站建設公司_創新互聯,為您提供網站排名、品牌網站建設、定制網站、網站內鏈、App設計、網站導航
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯

- 找創新互聯做網站建設的理由有哪些? 2014-09-03
- 做網站之前要考慮的事情 2021-12-28
- 如何做網站才能給排名添磚加瓦 2016-10-31
- 做網站時如何選擇有實力的網站制作公司呢 2016-10-29
- 做網站整站營銷時關鍵字排名不穩定該怎么辦? 2022-05-20
- 怎么做網站建設才能讓客戶喜歡? 2016-10-12
- 做網站方案,怎么才能做的出色呢? 2021-05-10
- 網站建設認為當下企業做網站的4個難度 2017-02-09
- 怎樣做網站建設推廣能得到百度的青睞 2021-07-01
- 做網站要準備的東西有哪些 2022-07-07
- 做網站SEO優化需不需要原創文章? 2013-08-14
- 為什么不同的公司做網站價格不一樣? 2016-09-09