vue路由怎么用-創(chuàng)新互聯(lián)
這篇文章給大家分享的是有關(guān)vue路由怎么用的內(nèi)容。小編覺(jué)得挺實(shí)用的,因此分享給大家做個(gè)參考,一起跟隨小編過(guò)來(lái)看看吧。
創(chuàng)新互聯(lián)于2013年成立,先為興和等服務(wù)建站,興和等地企業(yè),進(jìn)行企業(yè)商務(wù)咨詢服務(wù)。為興和企業(yè)網(wǎng)站制作PC+手機(jī)+微官網(wǎng)三網(wǎng)同步一站式服務(wù)解決您的所有建站問(wèn)題。vue-router是Vue.js官方的路由插件,它和vue.js是深度集成的,適合用于構(gòu)建單頁(yè)面應(yīng)用。vue的單頁(yè)面應(yīng)用是基于路由和組件的,路由用于設(shè)定訪問(wèn)路徑,并將路徑和組件映射起來(lái)。傳統(tǒng)的頁(yè)面應(yīng)用,是用一些超鏈接來(lái)實(shí)現(xiàn)頁(yè)面切換和跳轉(zhuǎn)的。在vue-router單頁(yè)面應(yīng)用中,則是路徑之間的切換,也就是組件的切換。
本文將以示例的形式來(lái)介紹vue-router的各個(gè)特性,一共包含6個(gè)示例,每個(gè)示例都有乞丐版,前5個(gè)示例有皇帝版。
乞丐版是將所有代碼混雜在一起的HTML頁(yè)面,皇帝版是基于vue-webpack-simple模板構(gòu)建的。
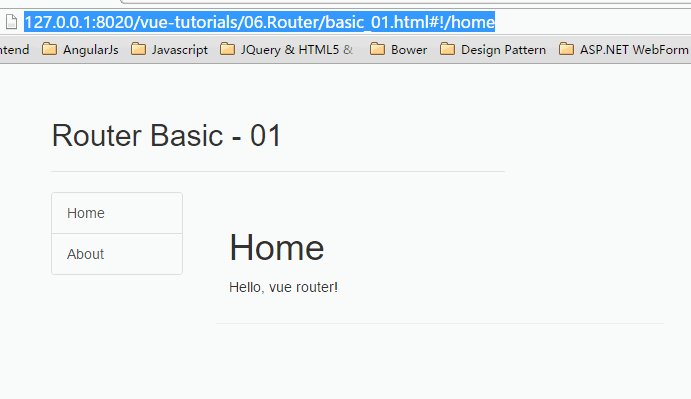
第一個(gè)單頁(yè)面應(yīng)用(01)
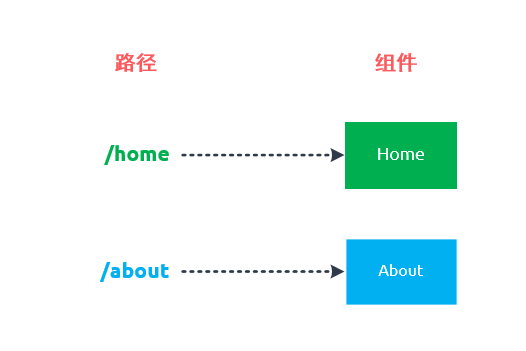
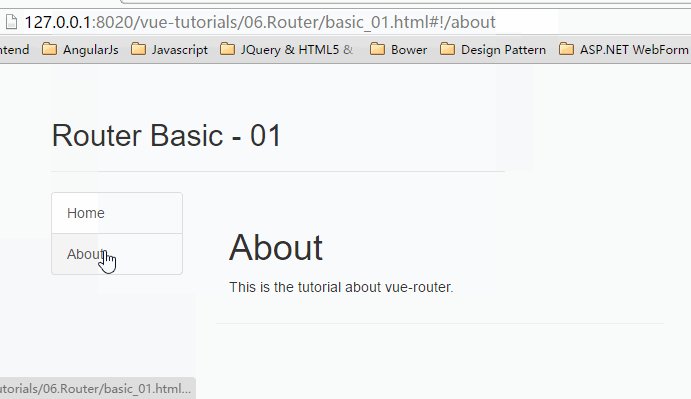
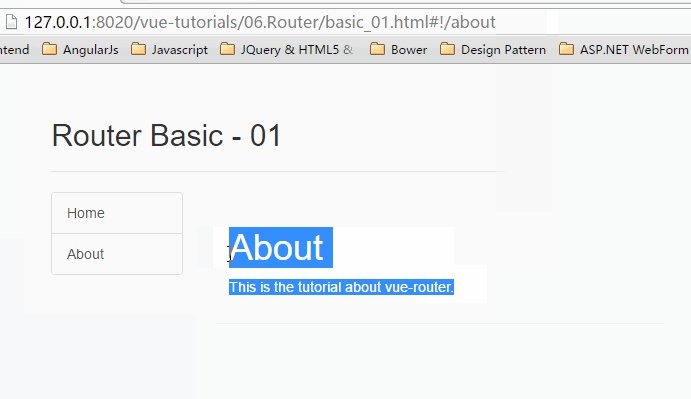
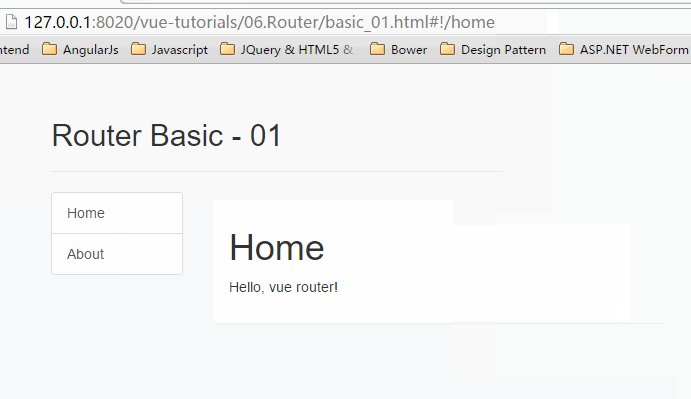
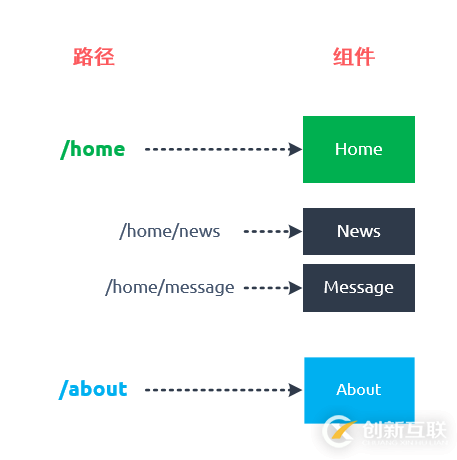
現(xiàn)在我們以一個(gè)簡(jiǎn)單的單頁(yè)面應(yīng)用開啟vue-router之旅,這個(gè)單頁(yè)面應(yīng)用有兩個(gè)路徑:/home和/about,與這兩個(gè)路徑對(duì)應(yīng)的是兩個(gè)組件Home和About。

1. 創(chuàng)建組件
首先引入vue.js和vue-router.js:
<script src="js/vue.js"></script>
<script src="js/vue-router.js"></script>
然后創(chuàng)建兩個(gè)組件構(gòu)造器Home和About:
var Home = Vue.extend({
template: '<div><h2>Home</h2><p>{{msg}}</p></div>',
data: function() {
return {
msg: 'Hello, vue router!'
}
}
})
var About = Vue.extend({
template: '<div><h2>About</h2><p>This is the tutorial about vue-router.</p></div>'
})2. 創(chuàng)建Router
var router = new VueRouter()
調(diào)用構(gòu)造器VueRouter,創(chuàng)建一個(gè)路由器實(shí)例router。
3. 映射路由
router.map({
'/home': { component: Home },
'/about': { component: About }
})調(diào)用router的map方法映射路由,每條路由以key-value的形式存在,key是路徑,value是組件。
例如:'/home'是一條路由的key,它表示路徑;{component: Home}則表示該條路由映射的組件。
4. 使用v-link指令
<div class="list-group">
<a class="list-group-item" v-link="{ path: '/home'}">Home</a>
<a class="list-group-item" v-link="{ path: '/about'}">About</a>
</div>在a元素上使用v-link指令跳轉(zhuǎn)到指定路徑。
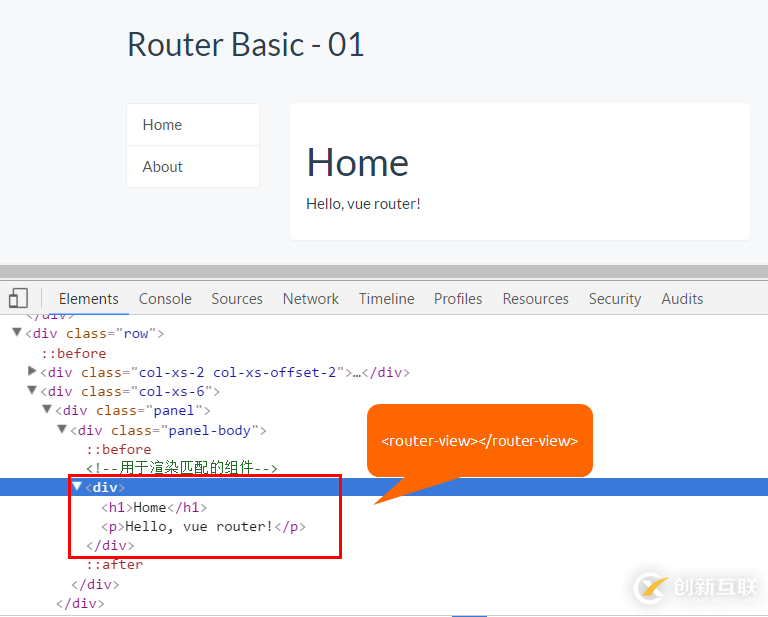
5. 使用<router-view>標(biāo)簽
<router-view></router-view>
在頁(yè)面上使用<router-view></router-view>標(biāo)簽,它用于渲染匹配的組件。
6. 啟動(dòng)路由
var App = Vue.extend({})
router.start(App, '#app')路由器的運(yùn)行需要一個(gè)根組件,router.start(App, '#app') 表示router會(huì)創(chuàng)建一個(gè)App實(shí)例,并且掛載到#app元素。
注意:使用vue-router的應(yīng)用,不需要顯式地創(chuàng)建Vue實(shí)例,而是調(diào)用start方法將根組件掛載到某個(gè)元素。

當(dāng)你從GitHub上獲取到最新的源代碼后,如果想運(yùn)行皇帝版,以demo01為例,在Git Bash下執(zhí)行以下命令:
npm run demo01-dev

然后在瀏覽器中訪問(wèn)地址http://127.0.0.1:8080
如果要編譯和發(fā)布,請(qǐng)?jiān)贕it Bash下執(zhí)行以下命令:
npm run demo01-build
編寫單頁(yè)面的步驟
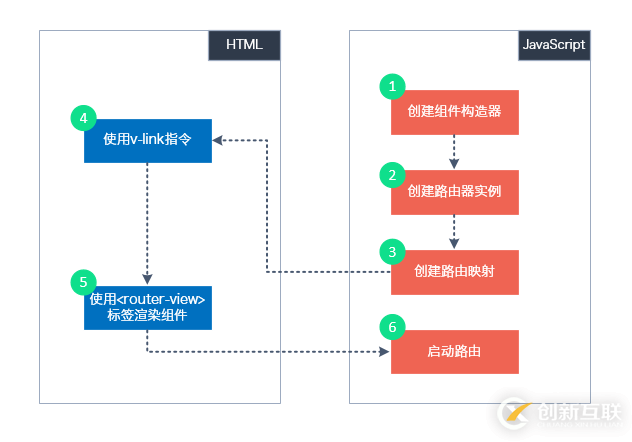
上面的6個(gè)步驟,可以說(shuō)是創(chuàng)建一個(gè)單頁(yè)面應(yīng)用的基本步驟:

JavaScript
1.創(chuàng)建組件:創(chuàng)建單頁(yè)面應(yīng)用需要渲染的組件
2.創(chuàng)建路由:創(chuàng)建VueRouter實(shí)例
3.映射路由:調(diào)用VueRouter實(shí)例的map方法
4.啟動(dòng)路由:調(diào)用VueRouter實(shí)例的start方法
HTML
1.使用v-link指令
2.使用<router-view>標(biāo)簽
router.redirect
應(yīng)用在首次運(yùn)行時(shí)右側(cè)是一片空白,應(yīng)用通常都會(huì)有一個(gè)首頁(yè),例如:Home頁(yè)。
使用router.redirect方法將根路徑重定向到/home路徑:
router.redirect({
'/': '/home'
})router.redirect方法用于為路由器定義全局的重定向規(guī)則,全局的重定向會(huì)在匹配當(dāng)前路徑之前執(zhí)行。
執(zhí)行過(guò)程
當(dāng)用戶點(diǎn)擊v-link指令元素時(shí),我們可以大致猜想一下這中間發(fā)生了什么事情:
vue-router首先會(huì)去查找v-link指令的路由映射
然后根據(jù)路由映射找到匹配的組件
最后將組件渲染到<router-view>標(biāo)簽

嵌套路由(02)
嵌套路由是個(gè)常見的需求,假設(shè)用戶能夠通過(guò)路徑/home/news和/home/message訪問(wèn)一些內(nèi)容,一個(gè)路徑映射一個(gè)組件,訪問(wèn)這兩個(gè)路徑也會(huì)分別渲染兩個(gè)組件。

實(shí)現(xiàn)嵌套路由有兩個(gè)要點(diǎn):
在組件內(nèi)部使用<router-view>標(biāo)簽
在路由器對(duì)象中給組件定義子路由
現(xiàn)在我們就動(dòng)手實(shí)現(xiàn)這個(gè)需求。
組件模板:
<template id="home">
<div>
<h2>Home</h2>
<p>{{msg}}</p>
</div>
<div>
<ul class="nav nav-tabs">
<li>
<a v-link="{ path: '/home/news'}">News</a>
</li>
<li>
<a v-link="{ path: '/home/message'}">Messages</a>
</li>
</ul>
<router-view></router-view>
</div>
</template>
<template id="news">
<ul>
<li>News 01</li>
<li>News 02</li>
<li>News 03</li>
</ul>
</template>
<template id="message">
<ul>
<li>Message 01</li>
<li>Message 02</li>
<li>Message 03</li>
</ul>
</template>組件構(gòu)造器:
var Home = Vue.extend({
template: '#home',
data: function() {
return {
msg: 'Hello, vue router!'
}
}
})
var News = Vue.extend({
template: '#news'
})
var Message = Vue.extend({
template: '#message'
})路由映射:
router.map({
'/home': {
component: Home,
// 定義子路由
subRoutes: {
'/news': {
component: News
},
'/message': {
component: Message
}
}
},
'/about': {
component: About
}
})在/home路由下定義了一個(gè)subRoutes選項(xiàng),/news和/message是兩條子路由,它們分別表示路徑/home/news和/home/message,這兩條路由分別映射組件News和Message。
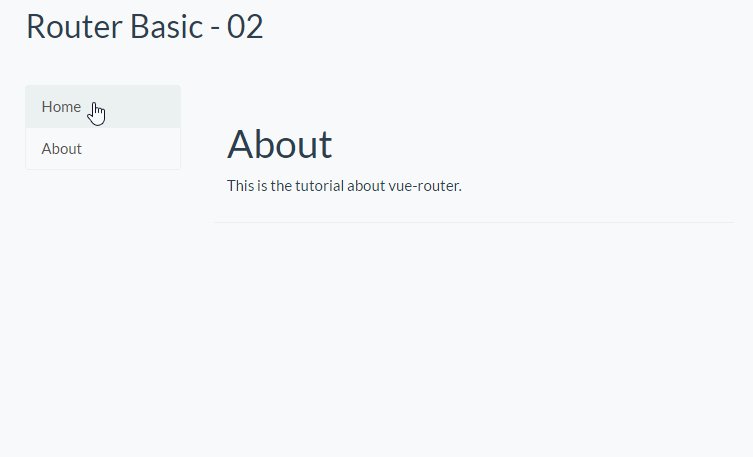
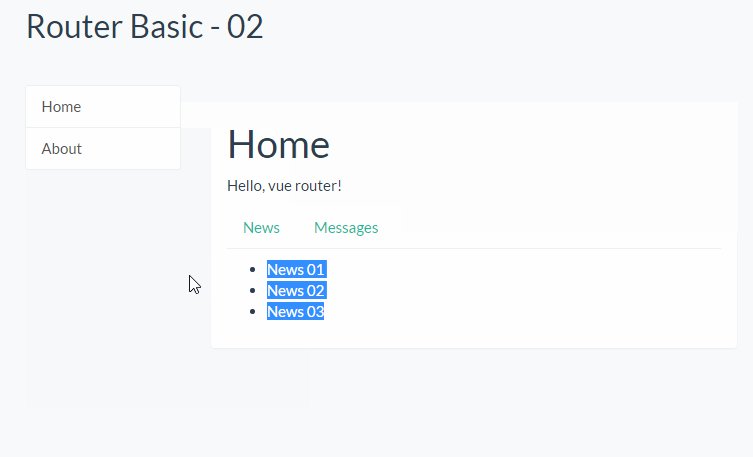
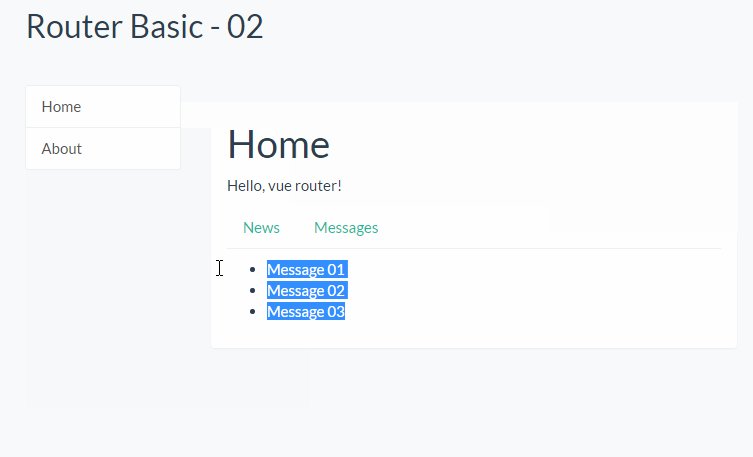
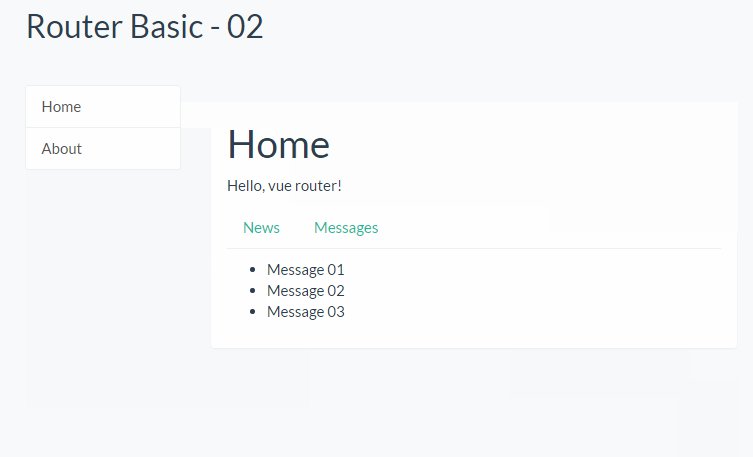
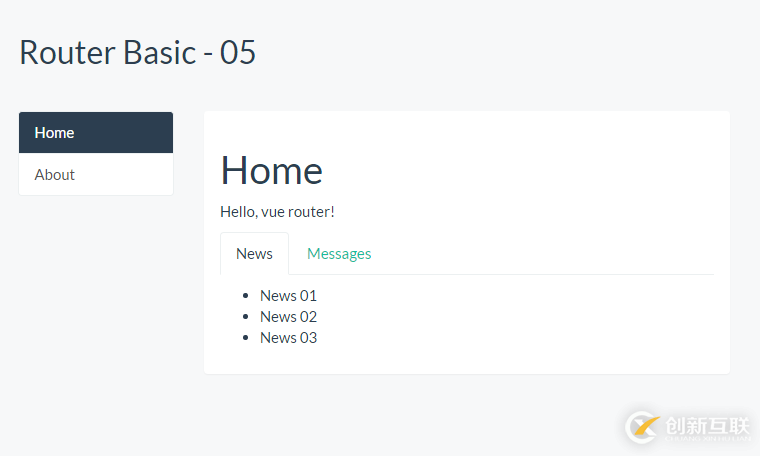
該示例運(yùn)行如下:

注意:這里有一個(gè)概念要區(qū)分一下,/home/news和/home/message是/home路由的子路由,與之對(duì)應(yīng)的News和Message組件并不是Home的子組件。
具名路徑(03)
在有些情況下,給一條路徑加上一個(gè)名字能夠讓我們更方便地進(jìn)行路徑的跳轉(zhuǎn),尤其是在路徑較長(zhǎng)的時(shí)候。
我們?cè)僮芳右粋€(gè)組件NewsDetail,該組件在訪問(wèn)/home/news/detail路徑時(shí)被渲染,組件模板:
<template id="newsDetail">
<div>
News Detail - {{$route.params.id}} ......
</div>
</template>組件構(gòu)造器:
var NewsDetail = Vue.extend({
template: '#newsDetail'
})具名路由映射
router.map({
'/home': {
component: Home,
subRoutes: {
'/news': {
name: 'news',
component: News,
subRoutes: {
'detail/:id': {
name: 'detail',
component: NewsDetail
}
}
},
'/message': {
component: Message
}
}
},
'/about': {
component: About
}
})注意:我們?cè)诙x/homes/news/和home/news/detail/:id路由時(shí),給該路由指定了name屬性。
/:id是路由參數(shù),例如:如果要查看id = '01'的News詳情,那么訪問(wèn)路徑是/home/news/detail/01。
Home組件和News組件模板:
<template id="home">
<div>
<h2>Home</h2>
<p>{{msg}}</p>
</div>
<div>
<ul class="nav nav-tabs">
<li>
<a v-link="{ name: 'news'}">News</a>
</li>
<li>
<a v-link="{ path: '/home/message'}">Messages</a>
</li>
</ul>
<router-view></router-view>
</div>
</template><template id="news">
<div>
<ul>
<li>
<a v-link="{ name: 'detail', params: {id: '01'} }">News 01</a>
</li>
<li>
<a v-link="{ path: '/home/news/detail/02'}">News 02</a>
</li>
<li>
<a v-link="{ path: '/home/news/detail/03'}">News 03</a>
</li>
</ul>
<div>
<router-view></router-view>
</div>
</div>
</template><a v-link="{ name: 'news'}">News</a>和<a v-link="{ name: 'detail', params: {id: '01'} }">News 01</a>這兩行HTML代碼,使用了用了具名路徑。
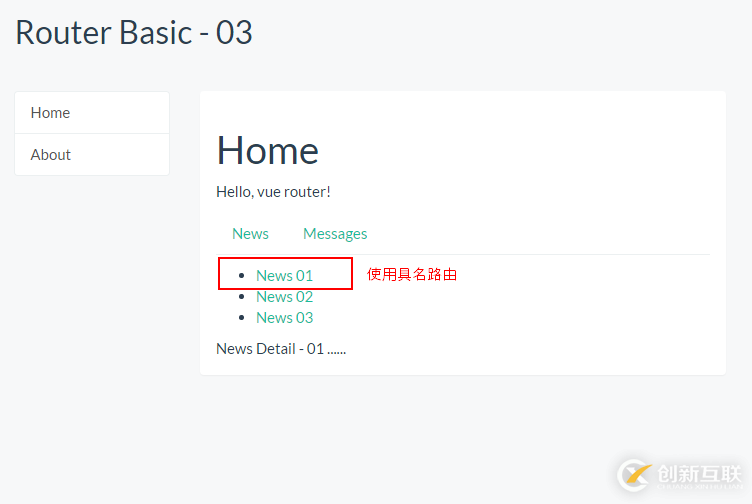
該示例運(yùn)行如下:

v-link指令
用了這么久的v-link指令,是該介紹一下它了。
v-link 是一個(gè)用來(lái)讓用戶在 vue-router 應(yīng)用的不同路徑間跳轉(zhuǎn)的指令。該指令接受一個(gè) JavaScript 表達(dá)式,并會(huì)在用戶點(diǎn)擊元素時(shí)用該表達(dá)式的值去調(diào)用 router.Go。
具體來(lái)講,v-link有三種用法:
<!-- 字面量路徑 -->
<a v-link="'home'">Home</a>
<!-- 效果同上 -->
<a v-link="{ path: 'home' }">Home</a>
<!-- 具名路徑 -->
<a v-link="{ name: 'detail', params: {id: '01'} }">Home</a>v-link 會(huì)自動(dòng)設(shè)置 <a> 的 href 屬性,你無(wú)需使用href來(lái)處理瀏覽器的調(diào)整,原因如下:
它在 HTML5 history 模式和 hash 模式下的工作方式相同,所以如果你決定改變模式,或者 IE9 瀏覽器退化為 hash 模式時(shí),都不需要做任何改變。
在 HTML5 history 模式下,v-link 會(huì)監(jiān)聽點(diǎn)擊事件,防止瀏覽器嘗試重新加載頁(yè)面。
在 HTML5 history 模式下使用 root 選項(xiàng)時(shí),不需要在 v-link 的 URL 中包含 root 路徑。
路由對(duì)象(04)
在使用了 vue-router 的應(yīng)用中,路由對(duì)象會(huì)被注入每個(gè)組件中,賦值為 this.$route ,并且當(dāng)路由切換時(shí),路由對(duì)象會(huì)被更新。
路由對(duì)象暴露了以下屬性:
$route.path
字符串,等于當(dāng)前路由對(duì)象的路徑,會(huì)被解析為絕對(duì)路徑,如 "/home/news" 。
$route.params
對(duì)象,包含路由中的動(dòng)態(tài)片段和全匹配片段的鍵值對(duì)
$route.query
對(duì)象,包含路由中查詢參數(shù)的鍵值對(duì)。例如,對(duì)于 /home/news/detail/01?favorite=yes ,會(huì)得到$route.query.favorite == 'yes' 。
$route.router
路由規(guī)則所屬的路由器(以及其所屬的組件)。
$route.matched
數(shù)組,包含當(dāng)前匹配的路徑中所包含的所有片段所對(duì)應(yīng)的配置參數(shù)對(duì)象。
$route.name
當(dāng)前路徑的名字,如果沒(méi)有使用具名路徑,則名字為空。
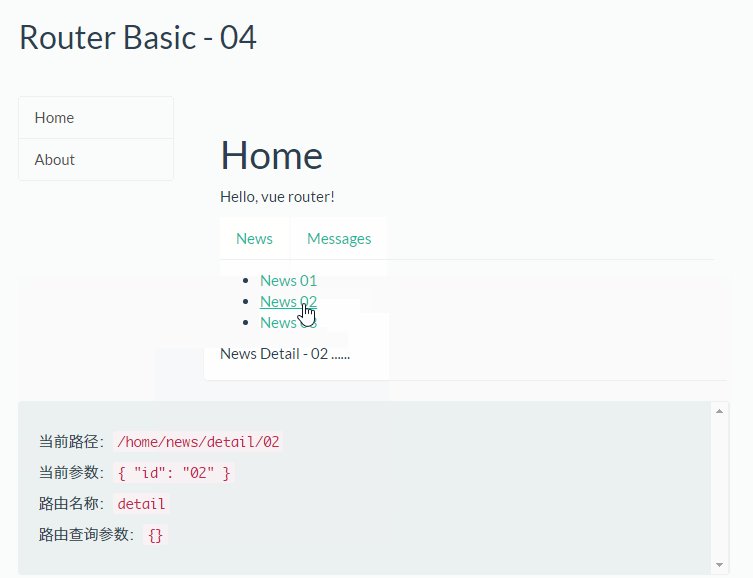
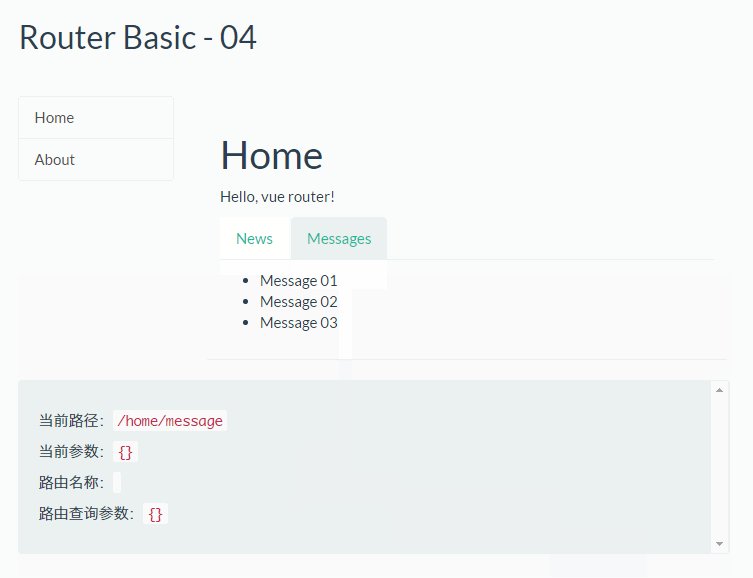
在頁(yè)面上添加以下代碼,可以顯示這些路由對(duì)象的屬性:
<div>
<p>當(dāng)前路徑:{{$route.path}}</p>
<p>當(dāng)前參數(shù):{{$route.params | json}}</p>
<p>路由名稱:{{$route.name}}</p>
<p>路由查詢參數(shù):{{$route.query | json}}</p>
<p>路由匹配項(xiàng):{{$route.matched | json}}</p>
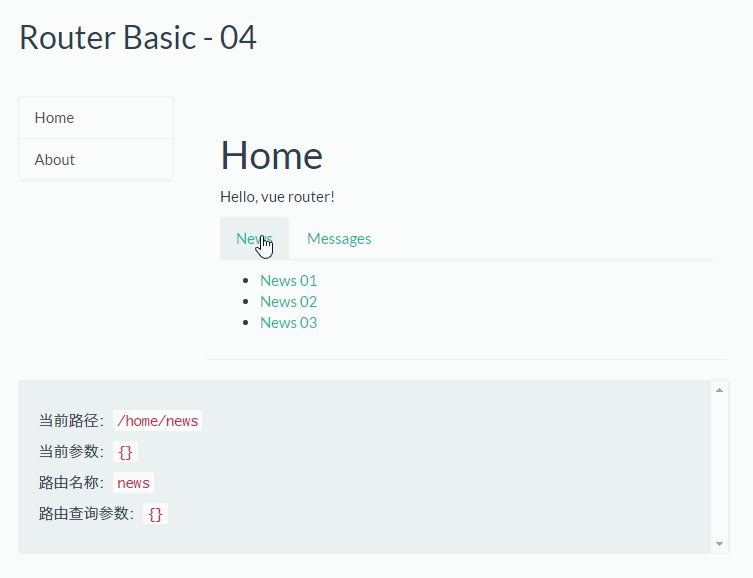
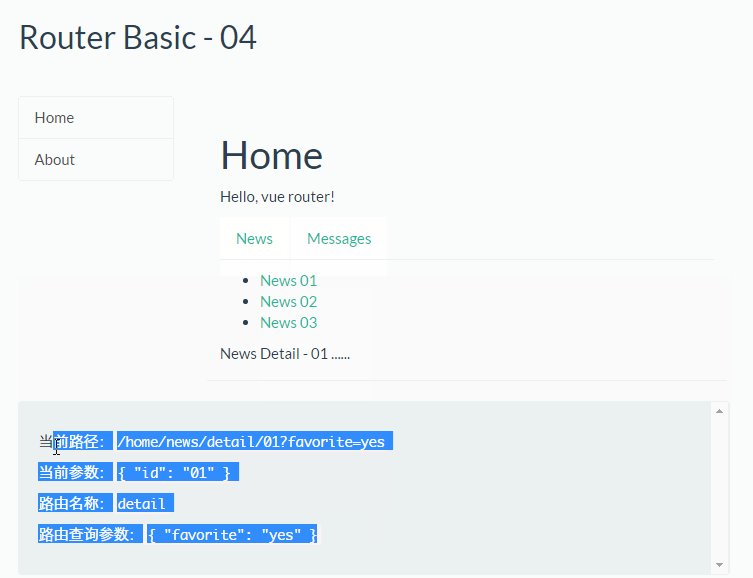
</div>$route.path, $route.params, $route.name, $route.query這幾個(gè)屬性很容易理解,看示例就能知道它們代表的含義。

(由于$route.matched內(nèi)容較長(zhǎng),所以沒(méi)有將其顯示在畫面上)
這里我要稍微說(shuō)一下$router.matched屬性,它是一個(gè)包含性的匹配,它會(huì)將嵌套它的父路由都匹配出來(lái)。
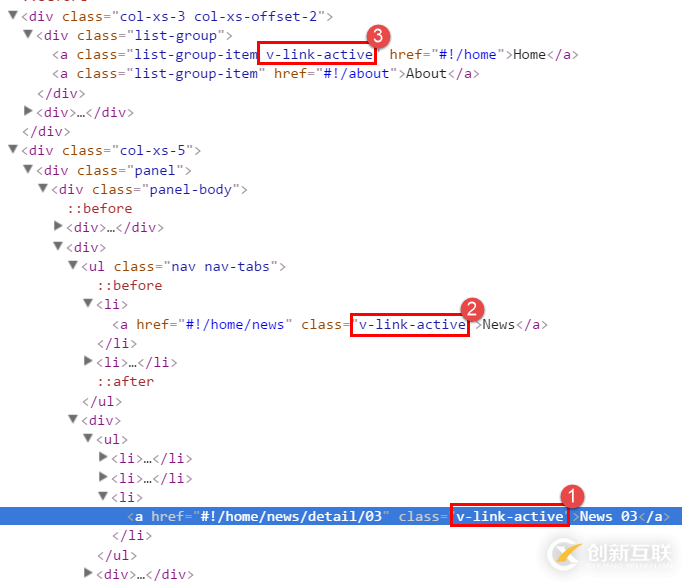
例如,/home/news/detail/:id這條路徑,它包含3條匹配的路由:
1./home/news/detail/:id
2./home/news
3./home
另外,帶有 v-link 指令的元素,如果 v-link 對(duì)應(yīng)的 URL 匹配當(dāng)前的路徑,該元素會(huì)被添加特定的class,該class的默認(rèn)名稱為v-link-active。例如,當(dāng)我們?cè)L問(wèn)/home/news/detail/03這個(gè)URL時(shí),根據(jù)匹配規(guī)則,會(huì)有3個(gè)鏈接被添加v-link-active。

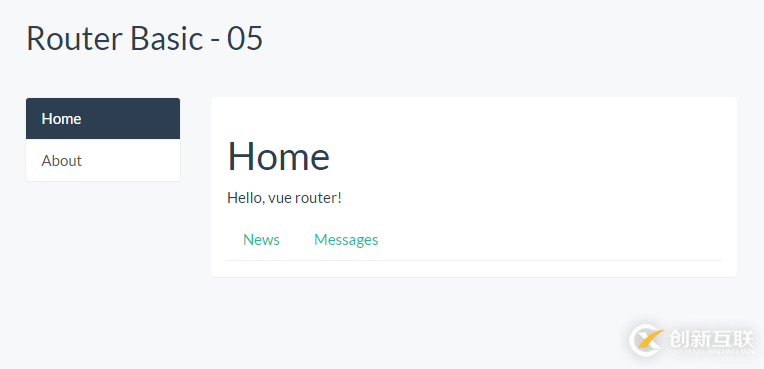
讓鏈接處于活躍狀態(tài)(05)
以上畫面存在兩個(gè)問(wèn)題:
1.當(dāng)用戶點(diǎn)擊Home鏈接或About鏈接后,鏈接沒(méi)有顯示為選中
2.當(dāng)用戶點(diǎn)擊News或Message鏈接后,鏈接沒(méi)有顯示為選中
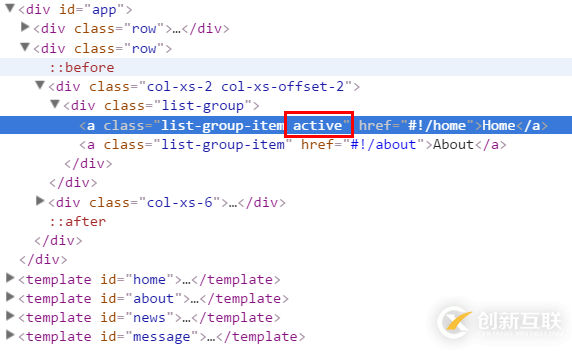
設(shè)置activeClass
第1個(gè)問(wèn)題,可以通過(guò)設(shè)定v-link指令的activeClass解決。
<a class="list-group-item" v-link="{ path: '/home', activeClass: 'active'}">Home</a>
<a class="list-group-item" v-link="{ path: '/about', activeClass: 'active'}">About</a>
設(shè)定了v-link指令的activeClass屬性后,默認(rèn)的v-link-active被新的class取代。

第2個(gè)問(wèn)題,為v-link指令設(shè)定activeClass是不起作用的,因?yàn)槲覀兪褂玫氖莃ootstrap的樣式,需要設(shè)置a標(biāo)簽的父元素<li>才能讓鏈接看起來(lái)處于選中狀態(tài),就像下面的代碼所展現(xiàn)的:
<ul class="nav nav-tabs">
<li class="active">
<a v-link="{ path: '/home/news'}">News</a>
</li>
<li>
<a v-link="{ path: '/home/message'}">Messages</a>
</li>
</ul>如何實(shí)現(xiàn)這個(gè)效果呢?你可能會(huì)想到,為Home組件的data選項(xiàng)追加一個(gè)currentPath屬性,然后使用以下方式綁定class。
<ul class="nav nav-tabs">
<li :class="currentPath == '/home/news' ? 'active': ''">
<a v-link="{ path: '/home/news'}">News</a>
</li>
<li :class="currentPath == '/home/message' ? 'active': ''">
<a v-link="{ path: '/home/message'}">Messages</a>
</li>
</ul>現(xiàn)在又出現(xiàn)了另一個(gè)問(wèn)題,在什么情況下給currentPath賦值呢?
用戶點(diǎn)擊v-link的元素時(shí),是路由的切換。
每個(gè)組件都有一個(gè)route選項(xiàng),route選項(xiàng)有一系列鉤子函數(shù),在切換路由時(shí)會(huì)執(zhí)行這些鉤子函數(shù)。
其中一個(gè)鉤子函數(shù)是data鉤子函數(shù),它用于加載和設(shè)置組件的數(shù)據(jù)。
var Home = Vue.extend({
template: '#home',
data: function() {
return {
msg: 'Hello, vue router!',
currentPath: ''
}
},
route: {
data: function(transition){
transition.next({
currentPath: transition.to.path
})
}
}
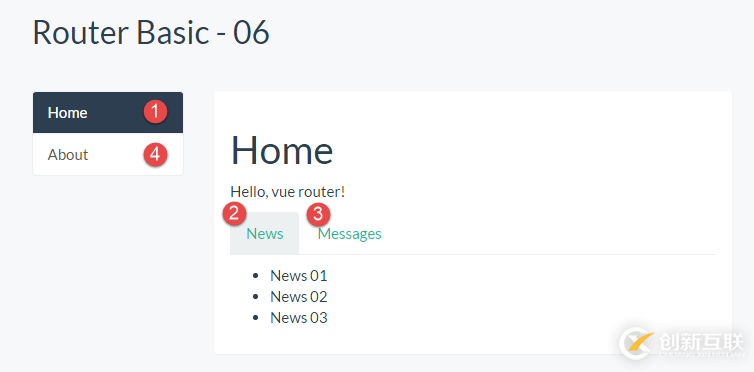
})該示例運(yùn)行效果如下:

鉤子函數(shù)(06)
路由的切換過(guò)程,本質(zhì)上是執(zhí)行一系列路由鉤子函數(shù),鉤子函數(shù)總體上分為兩大類:
全局的鉤子函數(shù)
組件的鉤子函數(shù)
全局的鉤子函數(shù)定義在全局的路由對(duì)象中,組件的鉤子函數(shù)則定義在組件的route選項(xiàng)中。
全局鉤子函數(shù)
全局鉤子函數(shù)有2個(gè):
beforeEach:在路由切換開始時(shí)調(diào)用
afterEach:在每次路由切換成功進(jìn)入激活階段時(shí)被調(diào)用
組件的鉤子函數(shù)
組件的鉤子函數(shù)一共6個(gè):
data:可以設(shè)置組件的data
activate:激活組件
deactivate:禁用組件
canActivate:組件是否可以被激活
canDeactivate:組件是否可以被禁用
canReuse:組件是否可以被重用
切換對(duì)象
每個(gè)切換鉤子函數(shù)都會(huì)接受一個(gè) transition 對(duì)象作為參數(shù)。這個(gè)切換對(duì)象包含以下函數(shù)和方法:
transition.to
表示將要切換到的路徑的路由對(duì)象。
transition.from
代表當(dāng)前路徑的路由對(duì)象。
transition.next()
調(diào)用此函數(shù)處理切換過(guò)程的下一步。
transition.abort([reason])
調(diào)用此函數(shù)來(lái)終止或者拒絕此次切換。
transition.redirect(path)
取消當(dāng)前切換并重定向到另一個(gè)路由。
鉤子函數(shù)的執(zhí)行順序
全局鉤子函數(shù)和組件鉤子函數(shù)加起來(lái)一共8個(gè),為了熟練vue router的使用,有必要了解這些鉤子函數(shù)的執(zhí)行順序。
為了直觀地了解這些鉤子函數(shù)的執(zhí)行順序,在畫面上追加一個(gè)Vue實(shí)例:
var well = new Vue({
el: '.well',
data: {
msg: '',
color: '#ff0000'
},
methods: {
setColor: function(){
this.color = '#' + parseInt(Math.random()*256).toString(16)
+ parseInt(Math.random()*256).toString(16)
+ parseInt(Math.random()*256).toString(16)
},
setColoredMessage: function(msg){
this.msg += '<p >' + msg + '</p>'
},
setTitle: function(title){
this.msg = '<h3 >' + title + '</h3>'
}
}
})well實(shí)例的HTML:
<div class="well">
{{{ msg }}}
</div>然后,添加一個(gè)RouteHelper函數(shù),用于記錄各個(gè)鉤子函數(shù)的執(zhí)行日志:
function RouteHelper(name) {
var route = {
canReuse: function(transition) {
well.setColoredMessage('執(zhí)行組件' + name + '的鉤子函數(shù):canReuse')
return true
},
canActivate: function(transition) {
well.setColoredMessage('執(zhí)行組件' + name + '的鉤子函數(shù):canActivate')
transition.next()
},
activate: function(transition) {
well.setColoredMessage('執(zhí)行組件' + name + '的鉤子函數(shù):activate')
transition.next()
},
canDeactivate: function(transition) {
well.setColoredMessage('執(zhí)行組件' + name + '的鉤子函數(shù):canDeactivate')
transition.next()
},
deactivate: function(transition) {
well.setColoredMessage('執(zhí)行組件' + name + '的鉤子函數(shù):deactivate')
transition.next()
},
data: function(transition) {
well.setColoredMessage('執(zhí)行組件' + name + '的鉤子函數(shù):data')
transition.next()
}
}
return route;
}最后,將這些鉤子函數(shù)應(yīng)用于各個(gè)組件:
var Home = Vue.extend({
template: '#home',
data: function() {
return {
msg: 'Hello, vue router!',
path: ''
}
},
route: RouteHelper('Home')
})
var News = Vue.extend({
template: '#news',
route: RouteHelper('News')
})
var Message = Vue.extend({
template: '#message',
route: RouteHelper('Message')
})
var About = Vue.extend({
template: '#about',
route: RouteHelper('About')
})我們按照以下步驟做個(gè)小實(shí)驗(yàn):
1.運(yùn)行應(yīng)用(訪問(wèn)/home路徑)
2.訪問(wèn)/home/news路徑
3.訪問(wèn)/home/message路徑
4.訪問(wèn)/about路徑

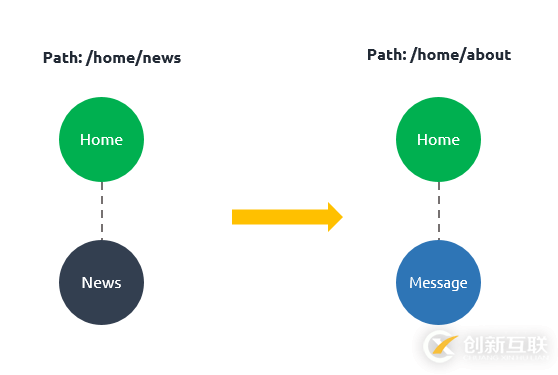
切換控制流水線
當(dāng)用戶點(diǎn)擊了/home/news鏈接,然后再點(diǎn)擊/home/message鏈接后,vue-router做了什么事情呢?它執(zhí)行了一個(gè)切換管道

如何做到這些呢?這個(gè)過(guò)程包含一些我們必須要做的工作:
1.可以重用組件Home,因?yàn)橹匦落秩竞螅M件Home依然保持不變。
2.需要停用并移除組件News。
3.啟用并激活組件Message。
4.在執(zhí)行步驟2和3之前,需要確保切換效果有效——也就是說(shuō),為保證切換中涉及的所有組件都能按照期望的那樣被停用/激活。
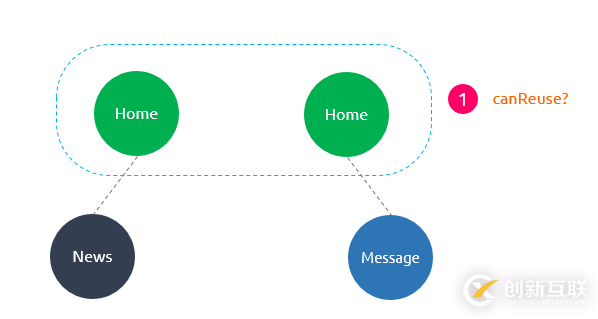
切換的各個(gè)階段
我們可以把路由的切換分為三個(gè)階段:可重用階段,驗(yàn)證階段和激活階段。
我們以home/news切換到home/message為例來(lái)描述各個(gè)階段。(以下文字描述參考:http://router.vuejs.org/zh-cn/pipeline/index.html)
1. 可重用階段
檢查當(dāng)前的視圖結(jié)構(gòu)中是否存在可以重用的組件。這是通過(guò)對(duì)比兩個(gè)新的組件樹,找出共用的組件,然后檢查它們的可重用性(通過(guò) canReuse 選項(xiàng))。默認(rèn)情況下, 所有組件都是可重用的,除非是定制過(guò)。

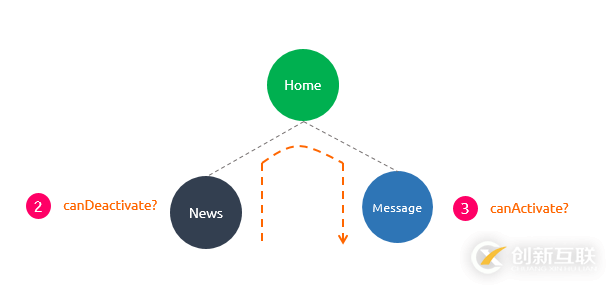
2. 驗(yàn)證階段
檢查當(dāng)前的組件是否能夠停用以及新組件是否可以被激活。這是通過(guò)調(diào)用路由配置階段的canDeactivate 和canActivate 鉤子函數(shù)來(lái)判斷的。

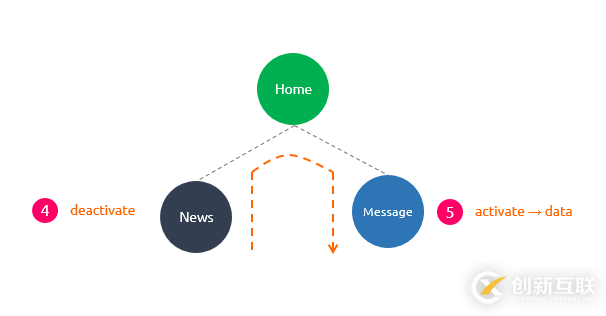
3.激活階段
一旦所有的驗(yàn)證鉤子函數(shù)都被調(diào)用而且沒(méi)有終止切換,切換就可以認(rèn)定是合法的。路由器則開始禁用當(dāng)前組件并啟用新組件。

此階段對(duì)應(yīng)鉤子函數(shù)的調(diào)用順序和驗(yàn)證階段相同,其目的是在組件切換真正執(zhí)行之前提供一個(gè)進(jìn)行清理和準(zhǔn)備的機(jī)會(huì)。界面的更新會(huì)等到所有受影響組件的 deactivate 和 activate 鉤子函數(shù)執(zhí)行之后才進(jìn)行。
data 這個(gè)鉤子函數(shù)會(huì)在 activate 之后被調(diào)用,或者當(dāng)前組件組件可以重用時(shí)也會(huì)被調(diào)用。
感謝各位的閱讀!關(guān)于“vue路由怎么用”這篇文章就分享到這里了,希望以上內(nèi)容可以對(duì)大家有一定的幫助,讓大家可以學(xué)到更多知識(shí),如果覺(jué)得文章不錯(cuò),可以把它分享出去讓更多的人看到吧!
另外有需要云服務(wù)器可以了解下創(chuàng)新互聯(lián)建站vcdvsql.cn,海內(nèi)外云服務(wù)器15元起步,三天無(wú)理由+7*72小時(shí)售后在線,公司持有idc許可證,提供“云服務(wù)器、裸金屬服務(wù)器、高防服務(wù)器、香港服務(wù)器、美國(guó)服務(wù)器、虛擬主機(jī)、免備案服務(wù)器”等云主機(jī)租用服務(wù)以及企業(yè)上云的綜合解決方案,具有“安全穩(wěn)定、簡(jiǎn)單易用、服務(wù)可用性高、性價(jià)比高”等特點(diǎn)與優(yōu)勢(shì),專為企業(yè)上云打造定制,能夠滿足用戶豐富、多元化的應(yīng)用場(chǎng)景需求。
分享文章:vue路由怎么用-創(chuàng)新互聯(lián)
URL分享:http://vcdvsql.cn/article14/cdjdde.html
成都網(wǎng)站建設(shè)公司_創(chuàng)新互聯(lián),為您提供建站公司、全網(wǎng)營(yíng)銷推廣、App開發(fā)、電子商務(wù)、移動(dòng)網(wǎng)站建設(shè)、網(wǎng)站制作
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請(qǐng)盡快告知,我們將會(huì)在第一時(shí)間刪除。文章觀點(diǎn)不代表本網(wǎng)站立場(chǎng),如需處理請(qǐng)聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時(shí)需注明來(lái)源: 創(chuàng)新互聯(lián)
猜你還喜歡下面的內(nèi)容
- 利用tensorflow構(gòu)建卷積神經(jīng)網(wǎng)絡(luò)(CNN)-創(chuàng)新互聯(lián)
- Redis數(shù)據(jù)操作--散列鍵-創(chuàng)新互聯(lián)
- PythonGUI(Tkinter)初探-創(chuàng)新互聯(lián)
- XML中非法字符是什么-創(chuàng)新互聯(lián)
- oracle無(wú)密碼登錄-創(chuàng)新互聯(lián)
- Git如何刪除遠(yuǎn)程服務(wù)器文件同時(shí)保留本地文件-創(chuàng)新互聯(lián)
- postgresql數(shù)據(jù)庫(kù)是免費(fèi)的嗎-創(chuàng)新互聯(lián)

- 定制網(wǎng)站建設(shè)必須注意的四點(diǎn)關(guān)鍵問(wèn)題! 2022-10-26
- 成都定制網(wǎng)站是否值得投入大量成本? 2022-07-30
- 專業(yè)提供定制網(wǎng)站建設(shè)服務(wù) 2023-02-27
- 定制網(wǎng)站建設(shè)的合作流程和注意要點(diǎn) 2015-10-13
- 南京定制網(wǎng)站建設(shè):你是選擇定制建站還是模板建站呢? 2021-10-22
- 模板網(wǎng)站與定制網(wǎng)站的區(qū)別詳解 2016-12-22
- 網(wǎng)站建設(shè)選擇模板網(wǎng)站還是定制網(wǎng)站? 2016-09-01
- 淺談定制網(wǎng)站開發(fā)的頁(yè)面布局原則是什么 2022-11-23
- 建立定制網(wǎng)站的四個(gè)基本原則 2016-10-26
- 模板網(wǎng)站雖然便宜,但定制網(wǎng)站建設(shè)仍是首選 2016-09-24
- 模板網(wǎng)站和定制網(wǎng)站如何選擇? 2022-12-19
- 模板網(wǎng)站真的不如定制網(wǎng)站好嗎?聽說(shuō)百度不收錄? 2022-05-25