組件的生命周期是什么?-創新互聯
1、生命周期的概念
1.1、概念
在組件創建、組件屬性更新、組件被銷毀的過程中,總是伴隨著各種各樣的函數執行,這些在組件特定時期,被觸發執行的函數,統稱為組件的生命周期函數。

1.2、組件生命周期三個階段
加載階段(Mounting):在組件初始化時執行,有一個顯著的特點:創建階段生命周期函數在組件的一輩子中只執行一次;
更新階段(Updating):屬性和狀態改變時執行,根據組件的state和props的改變,有選擇性的觸發0次或多次;
- 卸載階段(Unmounting):在組件對象銷毀時執行,一輩子只執行一次;
2、舊的生命周期

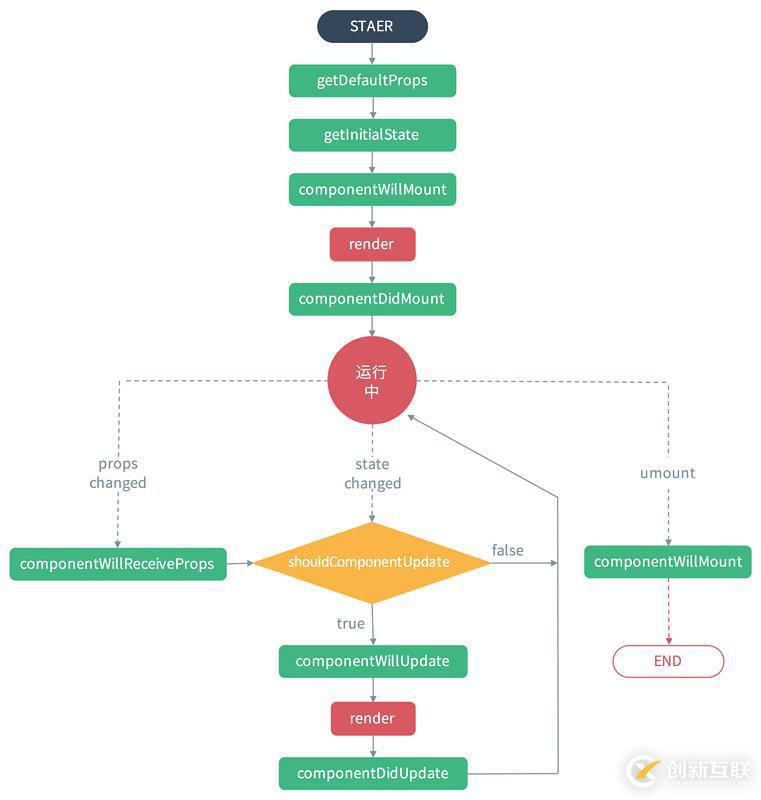
2.1、Mounting(加載階段:涉及6個鉤子函數)
constructor()
加載的時候調用一次,可以初始化state
getDefaultProps()
設置默認的props,也可以用dufaultProps設置組件的默認屬性。
getInitialState()
初始化state,可以直接在constructor中定義this.state
componentWillMount()
組件加載時只調用,以后組件更新不調用,整個生命周期只調用一次,此時可以修改state
render()
react最重要的步驟,創建虛擬dom,進行diff算法,更新dom樹都在此進行
componentDidMount()
組件渲染之后調用,只調用一次
2.2、Updating(更新階段:涉及5個鉤子函數)
componentWillReceivePorps(nextProps)
組件加載時不調用,組件接受新的props時調用
shouldComponentUpdate(nextProps, nextState)
組件接收到新的props或者state時調用,return true就會更新dom(使用diff算法更新),return false能阻止更新(不調用render)
componentWillUpdata(nextProps, nextState)
組件加載時不調用,只有在組件將要更新時才調用,此時可以修改state
render()
react最重要的步驟,創建虛擬dom,進行diff算法,更新dom樹都在此進行
componentDidUpdate()
組件加載時不調用,組件更新完成后調用
2.3、Unmounting(卸載階段:涉及1個鉤子函數)
componentWillUnmount()
組件渲染之后調用,只調用一次
2.4、生命周期函數代碼示例
import React, { Component } from 'react'
export default class OldReactComponent extends Component {
constructor(props) {
super(props)
// getDefaultProps:接收初始props
// getInitialState:初始化state
}
state = {
}
componentWillMount() { // 組件掛載前觸發
}
render() {
return (
<h3>Old React.Component</h3>
)
}
componentDidMount() { // 組件掛載后觸發
}
componentWillReceivePorps(nextProps) { // 接收到新的props時觸發
}
shouldComponentUpdate(nextProps, nextState) { // 組件Props或者state改變時觸發,true:更新,false:不更新
return true
}
componentWillUpdate(nextProps, nextState) { // 組件更新前觸發
}
componentDidUpdate() { // 組件更新后觸發
}
componentWillUnmount() { // 組件卸載時觸發
}
}3、新的生命周期
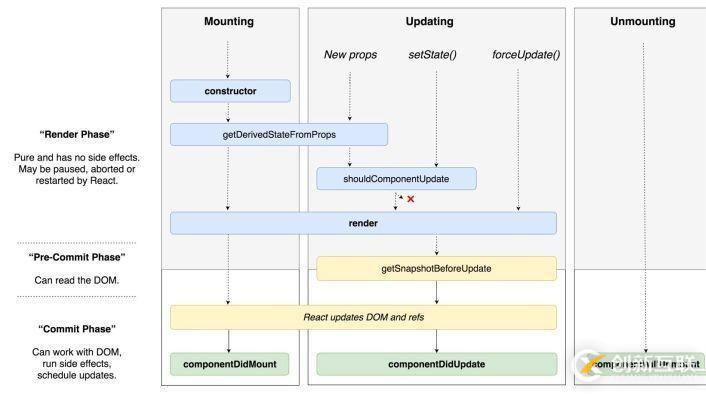
3.1、Mounting(加載階段:涉及4個鉤子函數)
constructor()
加載的時候調用一次,可以初始化state
static getDerivedStateFromProps(props, state)
組件每次被rerender的時候,包括在組件構建之后(虛擬dom之后,實際dom掛載之前),每次獲取新的props或state之后;每次接收新的props之后都會返回一個對象作為新的state,返回null則說明不需要更新state;配合componentDidUpdate,可以覆蓋componentWillReceiveProps的所有用法
render()
react最重要的步驟,創建虛擬dom,進行diff算法,更新dom樹都在此進行
componentDidMount()
組件渲染之后調用,只調用一次
3.2、Updating(更新階段:涉及5個鉤子函數)
static getDerivedStateFromProps(props, state)
組件每次被rerender的時候,包括在組件構建之后(虛擬dom之后,實際dom掛載之前),每次獲取新的props或state之后;每次接收新的props之后都會返回一個對象作為新的state,返回null則說明不需要更新state;配合componentDidUpdate,可以覆蓋componentWillReceiveProps的所有用法
shouldComponentUpdate(nextProps, nextState)
組件接收到新的props或者state時調用,return true就會更新dom(使用diff算法更新),return false能阻止更新(不調用render)
render()
react最重要的步驟,創建虛擬dom,進行diff算法,更新dom樹都在此進行
getSnapshotBeforeUpdate(prevProps, prevState)
觸發時間: update發生的時候,在render之后,在組件dom渲染之前;返回一個值,作為componentDidUpdate的第三個參數;配合componentDidUpdate, 可以覆蓋componentWillUpdate的所有用法
componentDidUpdate()
組件加載時不調用,組件更新完成后調用
3.3、Unmounting(卸載階段:涉及1個鉤子函數)
componentWillUnmount()
組件渲染之后調用,只調用一次
3.4、Error Handling(錯誤處理)
componentDidCatch(error,info)
任何一處的javascript報錯會觸發
3.5、新生命周期函數代碼示例
import React, { Component } from 'react'
export default class NewReactComponent extends Component {
constructor(props) {
super(props)
// getDefaultProps:接收初始props
// getInitialState:初始化state
}
state = {
}
static getDerivedStateFromProps(props, state) { // 組件每次被rerender的時候,包括在組件構建之后(虛擬dom之后,實際dom掛載之前),每次獲取新的props或state之后;;每次接收新的props之后都會返回一個對象作為新的state,返回null則說明不需要更新state
return state
}
componentDidCatch(error, info) { // 獲取到javascript錯誤
}
render() {
return (
<h3>New React.Component</h3>
)
}
componentDidMount() { // 掛載后
}
shouldComponentUpdate(nextProps, nextState) { // 組件Props或者state改變時觸發,true:更新,false:不更新
return true
}
getSnapshotBeforeUpdate(prevProps, prevState) { // 組件更新前觸發
}
componentDidUpdate() { // 組件更新后觸發
}
componentWillUnmount() { // 組件卸載時觸發
}
}4、總結
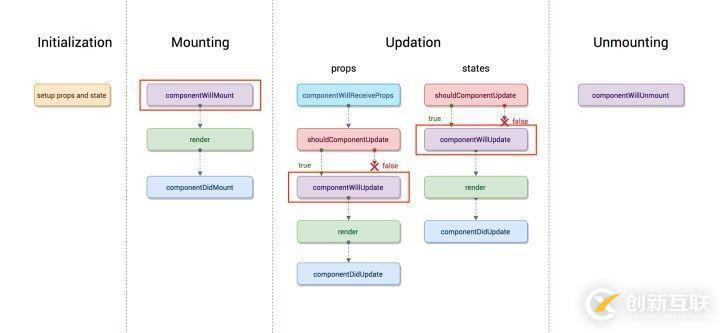
舊的生命周期

新的生命周期

- React16新的生命周期棄用了componentWillMount、componentWillReceivePorps,componentWillUpdate
- 新增了getDerivedStateFromProps、getSnapshotBeforeUpdate來代替棄用的三個鉤子函數(componentWillMount、componentWillReceivePorps,componentWillUpdate)
- React16并沒有刪除這三個鉤子函數,但是不能和新增的鉤子函數(getDerivedStateFromProps、getSnapshotBeforeUpdate)混用,React17將會刪除componentWillMount、componentWillReceivePorps,componentWillUpdate
- 新增了對錯誤的處理(componentDidCatch)
另外有需要云服務器可以了解下創新互聯scvps.cn,海內外云服務器15元起步,三天無理由+7*72小時售后在線,公司持有idc許可證,提供“云服務器、裸金屬服務器、高防服務器、香港服務器、美國服務器、虛擬主機、免備案服務器”等云主機租用服務以及企業上云的綜合解決方案,具有“安全穩定、簡單易用、服務可用性高、性價比高”等特點與優勢,專為企業上云打造定制,能夠滿足用戶豐富、多元化的應用場景需求。
當前名稱:組件的生命周期是什么?-創新互聯
文章URL:http://vcdvsql.cn/article14/ejsde.html
成都網站建設公司_創新互聯,為您提供網站改版、網站收錄、微信公眾號、軟件開發、電子商務、企業建站
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯

- 整站SEO與關鍵詞優化本質有什么區別? 2020-12-26
- 河南SEO優化_網站建設關鍵詞優化排名 2020-11-18
- 【SEO優化】網站SEO分析與關鍵詞優化到網站流量提升的過程總結 2022-05-12
- 怎么做好企業網站關鍵詞優化 2022-08-13
- 分享SEO關鍵詞優化基礎 2021-10-20
- 高效的網站關鍵詞優化方法 2022-12-17
- 關鍵詞優化方案需要注意什么? 2015-06-25
- 網站長尾關鍵詞優化周期需要多久? 2023-04-05
- 百度關鍵詞優化外包公司哪家專業? 2022-08-19
- 每天必做的3件事讓網站關鍵詞優化效率提高 2014-02-25
- 網站關鍵詞優化的技巧都有哪些? 2023-04-04
- 網站優化:有哪些seo關鍵詞優化技巧? 2022-09-27