sublimetext3快速生成html頭部信息的方法
這篇文章主要介紹sublime text3快速生成html頭部信息的方法,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
我們提供的服務有:網站制作、網站設計、微信公眾號開發、網站優化、網站認證、友好ssl等。為成百上千企事業單位解決了網站和推廣的問題。提供周到的售前咨詢和貼心的售后服務,是有科學管理、有技術的友好網站制作公司
方法:1、打開sublime text3軟件,點擊“文件”-“新建文件”;2、將文件保存為“html”類型;3、將語法切換到html模式;4、輸入“!html”,然后按下“Tab”鍵,即可快速生成html頭部信息。
sublime text3快速生成html頭部信息
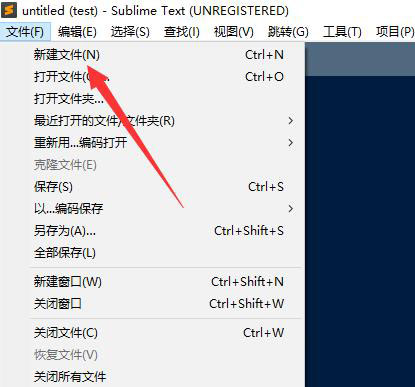
1、首先打開sublime text,點擊新建文件,如下圖所示

2、接著給文件起名字,確保類型是html,如下圖所示

3、然后在看一下右下角是否是html模式,如下圖所示

如果不是,則使用Ctrl + Shift + P,打開命令模式輸入 sshtml 進行模糊匹配,將語法切換到html模式。
4、接著在最開始輸入!html,如下圖所示

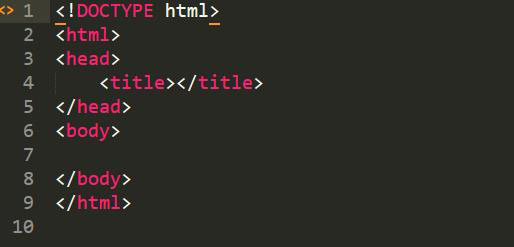
然后按下Tab鍵即可快速生成html頭部信息。

以上是“sublime text3快速生成html頭部信息的方法”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注創新互聯行業資訊頻道!
分享標題:sublimetext3快速生成html頭部信息的方法
網址分享:http://vcdvsql.cn/article14/gghege.html
成都網站建設公司_創新互聯,為您提供全網營銷推廣、網站改版、網站導航、ChatGPT、動態網站、軟件開發
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯

- 需要微信小程序開發制作費用報價,制作小程序開發要花多少錢? 2022-07-15
- 開發微信小程序可以從這三個方面入手? 2021-12-07
- 簡述關于使用微信小程序的好處!!不看后悔 2017-04-15
- 怎么推廣微信小程序?如何發揮微信小程序價值? 2022-05-01
- 嵩縣微信小程序怎么做好運營? 2020-12-20
- 微信小程序服務器搭建是怎么操作的 2022-10-11
- 微信小程序的特別和優勢 2021-02-15
- 如何開發微信小程序?微信小程序開發文檔包含制作方法和詳細步驟 2022-08-05
- 新聞媒體行業微信小程序為何廣受用戶喜愛? 2022-11-20
- 微信小程序和支付寶小程序的流量都是怎么來的? 2014-06-03
- 百度智能小程序與微信小程序有什么不一樣?一張圖告訴你真像! 2014-08-07
- 微信小程序能夠帶給企業的五大優勢 2022-08-13