es6中如何將數組轉為對象
這篇文章主要介紹了es6中如何將數組轉為對象,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
目前創新互聯已為上千的企業提供了網站建設、域名、網頁空間、網站托管維護、企業網站設計、麻章網站維護等服務,公司將堅持客戶導向、應用為本的策略,正道將秉承"和諧、參與、激情"的文化,與客戶和合作伙伴齊心協力一起成長,共同發展。
轉換方法:1、利用fromEntries()和map()函數,語法“Object.fromEntries(arr.map(item => [item.key, item]))”語句;2、利用擴展運算符“...”,語法“{...arr}”。
本教程操作環境:windows7系統、ECMAScript 6版、Dell G3電腦。
es6中將數組轉為對象的方法
方法1:利用fromEntries()和map()函數
const arr = [
{ key: "id", name: "編號" },
{ key: "name", name: "名稱" },
];
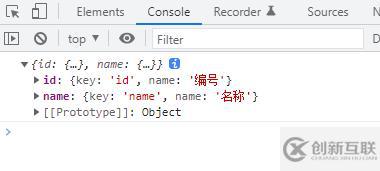
const obj = Object.fromEntries(arr.map(item => [item.key, item]));
console.log(obj);輸出

方法2:利用擴展運算符“...”
const arr = [
{ key: "id", name: "編號" },
{ key: "name", name: "名稱" },
];
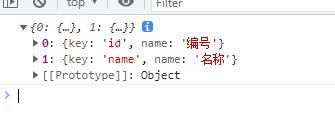
const obj = {...arr} ;
console.log(obj);
感謝你能夠認真閱讀完這篇文章,希望小編分享的“es6中如何將數組轉為對象”這篇文章對大家有幫助,同時也希望大家多多支持創新互聯,關注創新互聯行業資訊頻道,更多相關知識等著你來學習!
當前標題:es6中如何將數組轉為對象
瀏覽路徑:http://vcdvsql.cn/article14/gjejde.html
成都網站建設公司_創新互聯,為您提供標簽優化、企業網站制作、App設計、域名注冊、網站排名、云服務器
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯

- 微商城網站建設哪家好? 2015-06-07
- 商城網站建設中設計必須注意的一些細節問題 2016-12-16
- 商城網站有哪些優點 為何很受歡迎 2021-04-29
- 選擇我們建網站能獲取的服務保障 2022-06-15
- 網上商城網站設計的基本要求是什么? 2015-02-15
- 建設商城網站需要轉化做為支撐 2022-08-22
- 商城網站的優勢表現在哪里 2022-11-24
- 怎么挑選商城網站建造方法 2023-02-03
- 上海網站建設在制作商城網站要注意哪些事情? 2020-11-23
- 商城類網站該如何進行優化 2016-11-12
- 怎樣搭建新式商城網站 這種事宜要留意 2016-11-14
- 商城網站制作費用與哪些因素有關系 2021-04-27