Android應(yīng)用中怎么實(shí)現(xiàn)一個(gè)網(wǎng)絡(luò)加載時(shí)功能
這篇文章將為大家詳細(xì)講解有關(guān)Android應(yīng)用中怎么實(shí)現(xiàn)一個(gè)網(wǎng)絡(luò)加載時(shí)功能,文章內(nèi)容質(zhì)量較高,因此小編分享給大家做個(gè)參考,希望大家閱讀完這篇文章后對(duì)相關(guān)知識(shí)有一定的了解。
創(chuàng)新互聯(lián)技術(shù)團(tuán)隊(duì)十多年來致力于為客戶提供網(wǎng)站建設(shè)、成都網(wǎng)站建設(shè)、成都品牌網(wǎng)站建設(shè)、成都全網(wǎng)營(yíng)銷推廣、搜索引擎SEO優(yōu)化等服務(wù)。經(jīng)過多年發(fā)展,公司擁有經(jīng)驗(yàn)豐富的技術(shù)團(tuán)隊(duì),先后服務(wù)、推廣了千余家網(wǎng)站,包括各類中小企業(yè)、企事單位、高校等機(jī)構(gòu)單位。
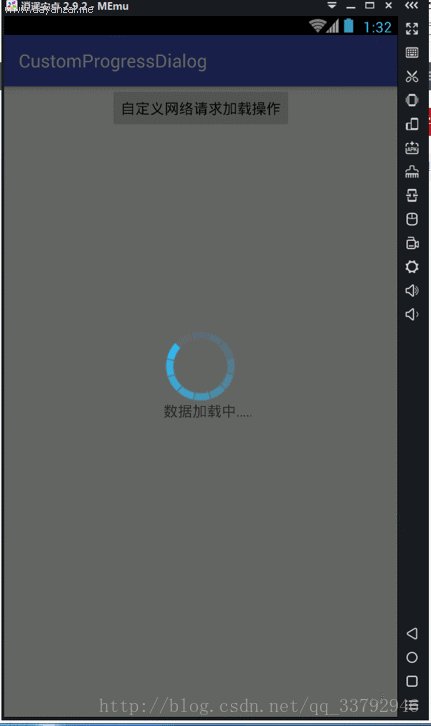
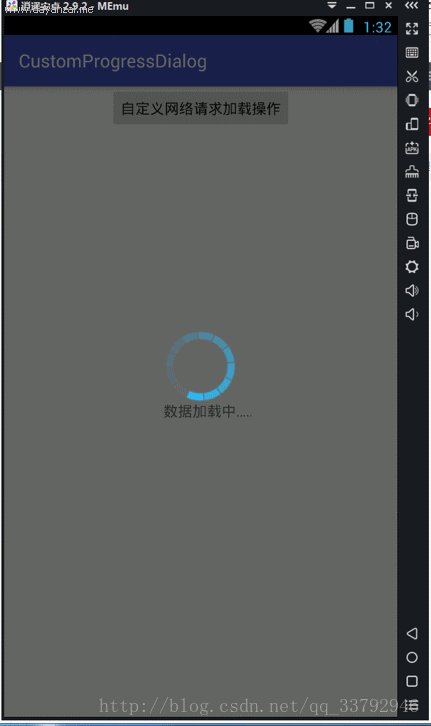
效果預(yù)覽

簡(jiǎn)要說明
現(xiàn)在android程序網(wǎng)絡(luò)請(qǐng)求操作是必不可少的,然而擁有好的交互體驗(yàn)的程序?qū)W(wǎng)絡(luò)耗時(shí)操作的處理尤為重要。
代碼說明:
dialog_loading.xml
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:id="@+id/dialog_view" android:orientation="vertical" android:layout_width="fill_parent" android:layout_height="fill_parent" android:gravity="center"> <ImageView android:id="@+id/img" android:layout_width="wrap_content" android:layout_height="wrap_content" android:background="@android:color/transparent" android:src="@drawable/progress" /> <TextView android:id="@+id/tipTextView" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginLeft="10dp" android:text="數(shù)據(jù)加載中……" /> </LinearLayout>
這個(gè)布局就是我們自定義的顯示布局,比較簡(jiǎn)單明了,最外層一個(gè)垂直排列的線性布局,里面依次是一個(gè)imageview和textview。
loading_animation.xml
<?xml version="1.0" encoding="utf-8"?> <set android:shareInterpolator="false" xmlns:android="http://schemas.android.com/apk/res/android"> <rotate android:interpolator="@android:anim/linear_interpolator" android:pivotX="50%" android:pivotY="50%" android:fromDegrees="0" android:toDegrees="+360" android:duration="1500" android:startOffset="-1" android:repeatMode="restart" android:repeatCount="-1"/> </set>
這個(gè)就是我們?cè)O(shè)置的旋轉(zhuǎn)的屬性動(dòng)畫的基本屬性操作,這個(gè)xml存在于res下的anim文件夾下(手動(dòng)創(chuàng)建文件夾)
CustomProgressDialog.class
package com.cc.customprogressdialog.util;
import android.app.Dialog;
import android.content.Context;
import android.graphics.Bitmap;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.View;
import android.view.animation.Animation;
import android.view.animation.AnimationUtils;
import android.widget.ImageView;
import android.widget.LinearLayout;
import com.cc.customprogressdialog.R;
/**
* Created by CC on 2017/2/4.
*/
public class CustomProgressDialog extends Dialog {
Context context;
private ImageView spaceshipImage;
private Animation hyperspaceJumpAnimation;
public CustomProgressDialog(Context context) {
super(context);
this.context = context;
}
public CustomProgressDialog(Context context, int theme) {
super(context, theme);
this.context = context;
}
@Override
protected void onCreate(Bundle savedInstanceState) {
LayoutInflater inflater = LayoutInflater.from(context);
View v = inflater.inflate(R.layout.dialog_loading, null);// 得到加載view
LinearLayout layout = (LinearLayout) v.findViewById(R.id.dialog_view);// 加載布局
// main.xml中的ImageView
spaceshipImage = (ImageView) v.findViewById(R.id.img);
// 加載動(dòng)畫
hyperspaceJumpAnimation = AnimationUtils.loadAnimation(context, R.anim.loading_animation);
// 使用ImageView顯示動(dòng)畫
spaceshipImage.startAnimation(hyperspaceJumpAnimation);
setCancelable(false);// 不可以用“返回鍵”取消
setContentView(layout, new LinearLayout.LayoutParams(
LinearLayout.LayoutParams.MATCH_PARENT,
LinearLayout.LayoutParams.MATCH_PARENT));// 設(shè)置布局
}
}這個(gè)類就是自定義的ProgressDialog,代碼的關(guān)鍵步驟我都寫了注釋。
使用
package com.cc.customprogressdialog;
import android.os.AsyncTask;
import android.os.Bundle;
import android.os.SystemClock;
import android.support.v7.app.AppCompatActivity;
import android.view.View;
import android.widget.Button;
import com.cc.customprogressdialog.util.CustomProgressDialog;
public class MainActivity extends AppCompatActivity {
private Button btn;
private CustomProgressDialog mProgressDialog;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
btn = (Button) findViewById(R.id.btn);
btn.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
new AsyncTask<Void, Void, Void>() {
@Override
protected void onPreExecute() {
super.onPreExecute();
mProgressDialog = new CustomProgressDialog(MainActivity.this, R.style.loading_dialog);
mProgressDialog.show();
}
@Override
protected Void doInBackground(Void... voids) {
SystemClock.sleep(2000);
return null;
}
@Override
protected void onPostExecute(Void aVoid) {
super.onPostExecute(aVoid);
mProgressDialog.dismiss();
}
}.execute();
}
});
}
}上述代碼我們看到我在主activity里面添加一個(gè)按鈕,實(shí)現(xiàn)其點(diǎn)擊事件,在點(diǎn)擊事件中我創(chuàng)建了一個(gè)異步操作,模擬網(wǎng)絡(luò)耗時(shí)。
注意一點(diǎn)我在創(chuàng)建CustomProgressDialog的時(shí)候傳入了一個(gè)style,系統(tǒng)默認(rèn)的不給力,所以只能自己寫了一個(gè)。
<!-- 自定義loading dialog --> <style name="loading_dialog" parent="android:style/Theme.Dialog"> <item name="android:windowFrame">@null</item> <item name="android:windowNoTitle">true</item> <item name="android:background">#00000000</item> <item name="android:windowBackground">@android:color/transparent</item> <item name="android:windowIsFloating">true</item> <item name="android:windowContentOverlay">@null</item> </style>
關(guān)于Android應(yīng)用中怎么實(shí)現(xiàn)一個(gè)網(wǎng)絡(luò)加載時(shí)功能就分享到這里了,希望以上內(nèi)容可以對(duì)大家有一定的幫助,可以學(xué)到更多知識(shí)。如果覺得文章不錯(cuò),可以把它分享出去讓更多的人看到。
文章名稱:Android應(yīng)用中怎么實(shí)現(xiàn)一個(gè)網(wǎng)絡(luò)加載時(shí)功能
文章URL:http://vcdvsql.cn/article14/iijige.html
成都網(wǎng)站建設(shè)公司_創(chuàng)新互聯(lián),為您提供面包屑導(dǎo)航、云服務(wù)器、服務(wù)器托管、微信公眾號(hào)、網(wǎng)站營(yíng)銷、App開發(fā)
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請(qǐng)盡快告知,我們將會(huì)在第一時(shí)間刪除。文章觀點(diǎn)不代表本網(wǎng)站立場(chǎng),如需處理請(qǐng)聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時(shí)需注明來源: 創(chuàng)新互聯(lián)

- 大張旗鼓進(jìn)行網(wǎng)站改版需要注意的相關(guān)事項(xiàng) 2015-01-27
- 網(wǎng)站優(yōu)化SEO之網(wǎng)站改版的注意事項(xiàng) 2020-06-26
- 如何面對(duì)企業(yè)網(wǎng)站改版 2015-12-01
- 建設(shè)企業(yè)網(wǎng)站改版注意事項(xiàng) 2022-03-07
- 創(chuàng)新互聯(lián)網(wǎng)站改版的方案應(yīng)該怎么做 2022-07-01
- 網(wǎng)站改版應(yīng)該注意哪些關(guān)鍵點(diǎn) 2023-03-10
- 網(wǎng)站改版之后對(duì)網(wǎng)站優(yōu)化有哪些降權(quán)風(fēng)險(xiǎn)? 2021-12-21
- 如何進(jìn)行網(wǎng)站改版 2016-10-27
- 企業(yè)網(wǎng)站改版與網(wǎng)站重做哪個(gè)比較好 2020-11-02
- 淺析企業(yè)網(wǎng)站改版后如何恢復(fù)權(quán)重 2016-10-30
- 網(wǎng)站改版能把老網(wǎng)站上面的文章復(fù)制過來嗎 2021-08-07
- 如何選擇深圳網(wǎng)站改版公司 2021-11-18