jQueryMobile列表視圖-創(chuàng)新互聯(lián)
jQuery Mobile 列表視圖
jQuery Mobile 中的列表視圖是標(biāo)準(zhǔn)的HTML 列表; 有序(<ol>) 和 無序(<ul>).

列表視圖是jQuery Mobile中功能強(qiáng)大的一個特性。它會使標(biāo)準(zhǔn)的無序或有序列表應(yīng)用更廣泛。應(yīng)用方法就是在ul或ol標(biāo)簽中添加data-role="listview"屬性。在每個項目(<li>)中添加鏈接,用戶可以點擊它:
<ol data-role="listview">
<li><a href="#">List Item</a></li>
</ol>
<ul data-role="listview">
<li><a href="#">List Item</a></li>
</ul>
列表樣式的圓角和邊緣,使用 data-inset="true" 屬性設(shè)置:
<ul data-role="listview" data-inset="true">
默認(rèn)情況下,列表項的鏈接會自動變成一個按鈕 (不需要 data-role="button")。
列表分隔
列表項也可以轉(zhuǎn)化為列表分割項,用來組織列表,使列表項成組。
指定列表分割,給列表項<li>元素添加 data-role="list-divider" 屬性即可:
<ul data-role="listview">
<li data-role="list-divider">Europe</li>
<li><a href="#">Norway</a></li>
<li><a href="#">Germany</a></li>
</ul>
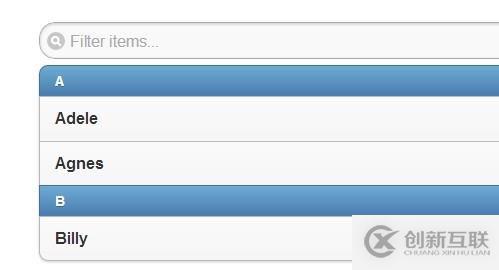
如果你有一個字母順序排列的列表,(例如一個電話簿)通過 <ol> 或者<ul> 元素的 data-autodividers="true" 屬性設(shè)置可以配置為自動生成的項目的分隔:
<ul data-role="listview" data-autodividers="true">
<li><a href="#">Adele</a></li>
<li><a href="#">Agnes</a></li>
<li><a href="#">Billy</a></li>
<li><a href="#">Calvin</a></li>
...
</ul>
data-autdividers="true" 可以配置為自動生成的項目的分隔。默認(rèn)情況下,創(chuàng)建的分隔文本是列表項文本的第一個大寫字母。
搜索過濾
jquery Mobile提供一個非常簡單的方法,實現(xiàn)客戶端搜索功能,篩選列表的選項。只需添加 data-filter="true" 屬性即可:
默認(rèn)情況下,搜索輸入框默認(rèn)的字符為 "Filter items..."。通過設(shè)置mobileinit事件的綁定程序或者給 $.mobile.listview.prototype.options.filterPlaceholder 選項設(shè)置一個字符串,或者給列表設(shè)置 data-filter-placeholder 屬性,可以設(shè)置搜索輸入框的默認(rèn)字符:
<ul data-role="listview" data-filter="true" data-filter-placeholder="Search For Names">
原文鏈接:http://www.w3cschool.cc/jquerymobile/jquerymobile-list-views.html
另外有需要云服務(wù)器可以了解下創(chuàng)新互聯(lián)scvps.cn,海內(nèi)外云服務(wù)器15元起步,三天無理由+7*72小時售后在線,公司持有idc許可證,提供“云服務(wù)器、裸金屬服務(wù)器、高防服務(wù)器、香港服務(wù)器、美國服務(wù)器、虛擬主機(jī)、免備案服務(wù)器”等云主機(jī)租用服務(wù)以及企業(yè)上云的綜合解決方案,具有“安全穩(wěn)定、簡單易用、服務(wù)可用性高、性價比高”等特點與優(yōu)勢,專為企業(yè)上云打造定制,能夠滿足用戶豐富、多元化的應(yīng)用場景需求。
網(wǎng)頁題目:jQueryMobile列表視圖-創(chuàng)新互聯(lián)
分享地址:http://vcdvsql.cn/article14/ispde.html
成都網(wǎng)站建設(shè)公司_創(chuàng)新互聯(lián),為您提供網(wǎng)站收錄、云服務(wù)器、網(wǎng)站排名、商城網(wǎng)站、動態(tài)網(wǎng)站、軟件開發(fā)
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網(wǎng)站立場,如需處理請聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時需注明來源: 創(chuàng)新互聯(lián)
猜你還喜歡下面的內(nèi)容
- php怎么獲得url參數(shù)中具有&的值-創(chuàng)新互聯(lián)
- 如何進(jìn)行Kubernetes()minikube的安裝-創(chuàng)新互聯(lián)
- Ubuntu使用apt-get安裝php的方法-創(chuàng)新互聯(lián)
- log10()函數(shù)怎么在Python3中應(yīng)用-創(chuàng)新互聯(lián)
- Jenkins臨時空間不足怎么辦-創(chuàng)新互聯(lián)
- C++11中Lambda函數(shù)的詳細(xì)介紹-創(chuàng)新互聯(lián)
- 如何進(jìn)行定量的CDN加速效果分析-創(chuàng)新互聯(lián)

- 為企業(yè)早日走上電子商務(wù)之企業(yè)網(wǎng)站建設(shè) 2021-05-02
- 電子商務(wù)網(wǎng)站的客戶在想什么 2016-08-20
- 在無錫一個成功的電子商務(wù)網(wǎng)站的主要特征有哪些? 2022-06-05
- 電子商務(wù)網(wǎng)站設(shè)計和開發(fā)需要注意的地方 2013-08-03
- 電子商務(wù)各階段對應(yīng)的網(wǎng)站分類 2020-07-05
- 電子商務(wù)網(wǎng)站SEO不是奇跡 2014-12-27
- 電子商務(wù)網(wǎng)站建設(shè)需要注意哪些? 2023-03-26
- 企業(yè)網(wǎng)站建設(shè)、網(wǎng)站推廣、網(wǎng)站優(yōu)化、網(wǎng)絡(luò)營銷及電子商務(wù)之間的關(guān)系 2021-05-21
- 2016年新的電子商務(wù)趨勢要提高你的在線策略 2016-08-15
- 電子商務(wù)高速發(fā)展 企業(yè)轉(zhuǎn)型多元化服務(wù)平臺 2021-04-29
- 電子商務(wù)跑馬圈地又一輪摒棄浮躁修煉內(nèi)功 2022-11-20
- 網(wǎng)絡(luò)推廣,為了促進(jìn)電子商務(wù)網(wǎng)絡(luò)的發(fā)展,必須做哪些具體工作? 2022-12-20