微信小程序中如何動態(tài)顯示項目倒計時-創(chuàng)新互聯(lián)
這篇文章給大家分享的是有關微信小程序中如何動態(tài)顯示項目倒計時的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。

具體內容如下
1、展示的效果如下

2、wxml代碼:
<!--倒計時 -->
<text wx:if="{{clock!=''}}">僅剩{{clock}}</text>
<text wx:if="{{clock==''}}">已經截止</text>3、js代碼:
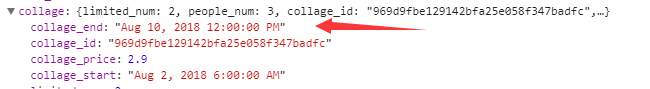
在拼團項目中獲取到活動結束時間的格式為一下格式

因該格式無法正常計算時長,所進行了格式轉換new Date(that.data.collage.collage_end).getTime()
// 倒計時
function countdown(that) {
var EndTime = new Date(that.data.collage.collage_end).getTime() || [];
// console.log(EndTime);
var NowTime = new Date().getTime();
var total_micro_second = EndTime - NowTime || []; //單位毫秒
if (total_micro_second < 0) {
// console.log('時間初始化小于0,活動已結束狀態(tài)');
total_micro_second = 1; //單位毫秒 ------ WHY?
}
// console.log('剩余時間:' + total_micro_second);
// 渲染倒計時時鐘
that.setData({
clock: dateformat(total_micro_second) //若已結束,此處輸出'0天0小時0分鐘0秒'
});
if (total_micro_second <= 0) {
that.setData({
clock: "已經截止"
});
return;
}
setTimeout(function () {
total_micro_second -= 1000;
countdown(that);
}
, 1000)
}
// 時間格式化輸出,如11天03小時25分鐘19秒 每1s都會調用一次
function dateformat(micro_second) {
// 總秒數(shù)
var second = Math.floor(micro_second / 1000);
// 天數(shù)
var day = Math.floor(second / 3600 / 24);
// 小時
var hr = Math.floor(second / 3600 % 24);
// 分鐘
var min = Math.floor(second / 60 % 60);
// 秒
var sec = Math.floor(second % 60);
return day + "天" + hr + "小時" + min + "分鐘" + sec + "秒";
}
Page({
onLoad: function(options) {
wx.request({
success: function(request) {
// 倒計時(獲取結束時間后再進行倒計時方法調用)
countdown(that);
}
})
}
})感謝各位的閱讀!關于“微信小程序中如何動態(tài)顯示項目倒計時”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
另外有需要云服務器可以了解下創(chuàng)新互聯(lián)scvps.cn,海內外云服務器15元起步,三天無理由+7*72小時售后在線,公司持有idc許可證,提供“云服務器、裸金屬服務器、高防服務器、香港服務器、美國服務器、虛擬主機、免備案服務器”等云主機租用服務以及企業(yè)上云的綜合解決方案,具有“安全穩(wěn)定、簡單易用、服務可用性高、性價比高”等特點與優(yōu)勢,專為企業(yè)上云打造定制,能夠滿足用戶豐富、多元化的應用場景需求。
當前題目:微信小程序中如何動態(tài)顯示項目倒計時-創(chuàng)新互聯(lián)
分享網址:http://vcdvsql.cn/article14/jijde.html
成都網站建設公司_創(chuàng)新互聯(lián),為您提供網站導航、品牌網站設計、ChatGPT、響應式網站、定制網站、網站設計
聲明:本網站發(fā)布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創(chuàng)新互聯(lián)
猜你還喜歡下面的內容
- jquerydiv可以添加元素不-創(chuàng)新互聯(lián)
- python下PyGame如何下載與安裝-創(chuàng)新互聯(lián)
- 高爾夫的英文怎么說打高爾夫球時,怎樣擺脫緊張的心情?怎樣打好高爾夫球?-創(chuàng)新互聯(lián)
- html中form內部標簽的用法-創(chuàng)新互聯(lián)
- 購買VPS服務器要注意什么問題-創(chuàng)新互聯(lián)
- 在PHP中使用匿名函數(shù)時需要注意哪些事項-創(chuàng)新互聯(lián)
- CRMWebClientUI里的文件怎么上傳到Netweaver后臺-創(chuàng)新互聯(lián)

- 如何通過微信公眾號來推廣產品 2016-05-30
- 微信公眾號運營怎么進行布局? 2015-01-10
- 『微信公眾號編輯規(guī)范』微信公眾號正文發(fā)什么內容呢? 2022-06-09
- 零售行業(yè)微信公眾號怎么做-大連微信營銷 2022-07-28
- 『微信公眾號運營技巧』運營工具有哪些? 2022-06-23
- 企業(yè)微信公眾號生存的現(xiàn)狀問題是什么? 2014-01-22
- 如何通過SEO、SEM和微信公眾號運營獲取精準用戶,達到最大轉化 2020-09-10
- 產品型公司微信公眾號小程序開發(fā)的基本需求。 2021-06-10
- 微信公眾號運營要注意的規(guī)則是什么? 2014-05-30
- 解析:微信公眾號營銷優(yōu)勢 2016-01-21
- 微信公眾號未來的發(fā)展趨勢是什么? 2014-05-22
- 微信公眾號你真的定位對了嗎? 2014-05-12