JavaScript中sort方法有什么用-創(chuàng)新互聯(lián)
這篇文章將為大家詳細(xì)講解有關(guān)JavaScript中sort方法有什么用,小編覺(jué)得挺實(shí)用的,因此分享給大家做個(gè)參考,希望大家閱讀完這篇文章后可以有所收獲。
成都創(chuàng)新互聯(lián)公司2013年成立,先為通河等服務(wù)建站,通河等地企業(yè),進(jìn)行企業(yè)商務(wù)咨詢服務(wù)。為通河企業(yè)網(wǎng)站制作PC+手機(jī)+微官網(wǎng)三網(wǎng)同步一站式服務(wù)解決您的所有建站問(wèn)題。在平時(shí)的業(yè)務(wù)開(kāi)發(fā)中,數(shù)組(Array) 是我們經(jīng)常用到的數(shù)據(jù)類型,那么對(duì)數(shù)組的排序也很常見(jiàn),除去使用循環(huán)遍歷數(shù)組的方法來(lái)排列數(shù)據(jù),使用JS數(shù)組中原生的方法 sort 來(lái)排列(沒(méi)錯(cuò),比較崇尚JS原生的力量)。
1、舉個(gè)栗子
數(shù)組中能夠直接用來(lái)排序的方法有:reverse() 和 sort(),由于 reverse()方法不夠靈活,才有了sort()方法。在默認(rèn)情況下,sort()方法按升序排列數(shù)組。
var arr=[1,3,5,9,4]; console.log(arr.sort()); // 輸出: [1, 3, 4, 5, 9]
這時(shí)發(fā)現(xiàn)數(shù)據(jù)按照從小到大排列,沒(méi)問(wèn)題;于是再把數(shù)組改成:var arr=[101,1,3,5,9,4,11];,再調(diào)用sort()方法打印排序結(jié)果。
var arr=[101,1,3,5,9,4,11]; console.log(arr.sort()); // 輸出: [1, 101, 11, 3, 4, 5, 9]
這個(gè)時(shí)候發(fā)現(xiàn)數(shù)組101,11都排在3前面,是因?yàn)?sort() 方法會(huì)調(diào)用數(shù)組的toString()轉(zhuǎn)型方法,然后比較得到的字符串,確定如何排序,即使數(shù)組中的每一項(xiàng)都是數(shù)值,sort()方法比較的也是字符串。
那么字符串又是怎么排序的呢,是根據(jù)字符串的unicode編碼從小到大排序的。下面我們嘗試打印出數(shù)組每一項(xiàng)的unicode編碼看一下。
...
// 轉(zhuǎn)碼方法
function getUnicode (charCode) {
return charCode.charCodeAt(0).toString(16);
}
// 打印轉(zhuǎn)碼
arr.forEach((n)=>{
console.log(getUnicode(String(n)))
});
// 輸出: 31 31 31 33 34 35 39驚奇地發(fā)現(xiàn),1,101,11的字符串unicode編碼都是31
2、傳入比較函數(shù)以指定順序
以上發(fā)現(xiàn)sort()方法不是按照我們想要的順序排序的,那么,怎么解決呢,sort()方法可以接收一個(gè)比較函數(shù)作為參數(shù),以便指定哪個(gè)值位于哪個(gè)值前面。
比較函數(shù)(compare)接收兩個(gè)參數(shù),如果第一個(gè)參數(shù)位于第二個(gè)之前則返回一個(gè)負(fù)數(shù),如果兩個(gè)參數(shù)相等則返回0,如果第一個(gè)參數(shù)位于第二個(gè)之后則返回一個(gè)整數(shù)。
function compare(value1,value2){
if (value1 < value2){
return -1;
} else if (value1 > value2){
return 1;
} else{
return 0;
}
}我們把比較函數(shù)傳遞給sort()方法,在對(duì)arr數(shù)組進(jìn)行排列,打印結(jié)果如下:
var arr=[101,1,3,5,9,4,11]; console.log(arr.sort(compare)); // 輸出: [1, 3, 4, 5, 9, 11, 101];
可以發(fā)現(xiàn)排序從小到大沒(méi)有什么問(wèn)題。
3、對(duì)象數(shù)組的排序
sort() 方法通過(guò)傳入一個(gè)比較函數(shù)來(lái)排序數(shù)字?jǐn)?shù)組,但是在開(kāi)發(fā)中,我們會(huì)對(duì)一個(gè)對(duì)象數(shù)組的某個(gè)屬性進(jìn)行排序,例如id,年齡等等,那么怎么解決呢?
要解決這個(gè)問(wèn)題:我們可以定義一個(gè)函數(shù),讓它接收一個(gè)屬性名,然后根據(jù)這個(gè)屬性名來(lái)創(chuàng)建一個(gè)比較函數(shù)并作為返回值返回來(lái)(JS中函數(shù)可以作為值來(lái)使用,不僅可以像傳遞參數(shù)一樣把一個(gè)函數(shù)傳遞給另一個(gè)函數(shù),也可以將一個(gè)函數(shù)作為另一個(gè)函數(shù)的結(jié)果返回,函數(shù)作為JS中的第一等公民不是沒(méi)有原因的,確實(shí)很靈活。),代碼如下。
function compareFunc(prop){
return function (obj1,obj2){
var value1=obj1[prop];
var value2=obj2[prop];
if (value1 < value2){
return -1;
} else if (value1 > value2){
return 1;
} else{
return 0;
}
}
}定義一個(gè)數(shù)組users,調(diào)用sort()方法傳入compareFunc(prop)打印輸出結(jié)果:
var users=[
{name:'tom',age:18},
{name:'lucy',age:24},
{name:'jhon',age:17},
];
console.log(users.sort(compareFunc('age')));
// 輸出結(jié)果
[{name: "jhon", age: 17},
{name: "tom", age: 18},
{name: "lucy", age: 24}]在默認(rèn)情況下,調(diào)用sort()方法不傳入比較函數(shù)時(shí),sort()方法會(huì)調(diào)用每個(gè)對(duì)象的toString()方法來(lái)確定他們的次序,當(dāng)我們調(diào)用compareFunc('age')方法創(chuàng)建一個(gè)比較函數(shù),排序是按照對(duì)象的age屬性排序的。
4、XML節(jié)點(diǎn)的排序
盡管現(xiàn)在很多后臺(tái)返回?cái)?shù)據(jù)就是JSON格式的,很輕量又方便解析。但是之前有個(gè)項(xiàng)目因?yàn)楹笈_(tái)返回的都是XML字符串,前端拿到數(shù)據(jù)后還得進(jìn)行序列化,有些需要排序,之前的排序都是把XML轉(zhuǎn)換成數(shù)組對(duì)象進(jìn)行排序的,這樣做沒(méi)有什么問(wèn)題,只不過(guò)感覺(jué)代碼寫(xiě)的很冗余麻煩。后來(lái)就突發(fā)奇想,xml獲取得到也是類數(shù)組對(duì)象,把類數(shù)組對(duì)象轉(zhuǎn)換成數(shù)組不就可以直接排序了么。
// 1.模擬后端返回的XML字符串
var str=`
<root>
<user>
<name>tom</name>
<age>18</age>
</user>
<user>
<name>lucy</name>
<age>24</age>
</user>
<user>
<name>jhon</name>
<age>17</age>
</user>
<root>
`
// 2.定義比較函數(shù)
function compareFunction(prop){
return function (a, b) {
var value1= a.getElementsByTagName(prop)[0].textContent;
var value2= b.getElementsByTagName(prop)[0].textContent;
if (value1 < value2){
return -1;
} else if (value1 > value2){
return 1;
} else{
return 0;
}
}
}
// 3.xml字符串轉(zhuǎn)換成xml對(duì)象
var domParser = new DOMParser();
var xmlDoc = domParser.parseFromString(str, 'text/xml');
var userElements=xmlDoc.getElementsByTagName('user'));
// 4.userElements類數(shù)組對(duì)象轉(zhuǎn)換成數(shù)組再排序
var userElements=Array.prototype.slice.call(xmlDoc.getElementsByTagName('user'));
var _userElements=userElements.sort(compareFunction('age'));
// 5.打印排序后的結(jié)果
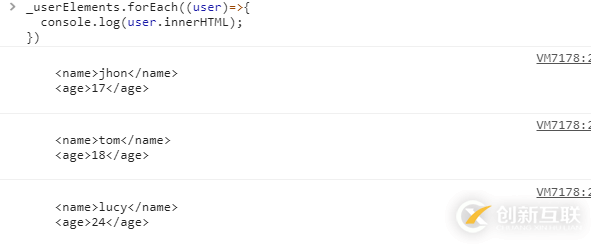
_userElements.forEach((user)=>{
console.log(user.innerHTML);
});打印排序后的結(jié)果

可以發(fā)現(xiàn),XML節(jié)點(diǎn)已經(jīng)按照age從小到大排序了。
關(guān)于“JavaScript中sort方法有什么用”這篇文章就分享到這里了,希望以上內(nèi)容可以對(duì)大家有一定的幫助,使各位可以學(xué)到更多知識(shí),如果覺(jué)得文章不錯(cuò),請(qǐng)把它分享出去讓更多的人看到。
另外有需要云服務(wù)器可以了解下創(chuàng)新互聯(lián)scvps.cn,海內(nèi)外云服務(wù)器15元起步,三天無(wú)理由+7*72小時(shí)售后在線,公司持有idc許可證,提供“云服務(wù)器、裸金屬服務(wù)器、高防服務(wù)器、香港服務(wù)器、美國(guó)服務(wù)器、虛擬主機(jī)、免備案服務(wù)器”等云主機(jī)租用服務(wù)以及企業(yè)上云的綜合解決方案,具有“安全穩(wěn)定、簡(jiǎn)單易用、服務(wù)可用性高、性價(jià)比高”等特點(diǎn)與優(yōu)勢(shì),專為企業(yè)上云打造定制,能夠滿足用戶豐富、多元化的應(yīng)用場(chǎng)景需求。
分享標(biāo)題:JavaScript中sort方法有什么用-創(chuàng)新互聯(lián)
網(wǎng)站路徑:http://vcdvsql.cn/article16/cdghdg.html
成都網(wǎng)站建設(shè)公司_創(chuàng)新互聯(lián),為您提供電子商務(wù)、定制網(wǎng)站、網(wǎng)站建設(shè)、微信公眾號(hào)、App開(kāi)發(fā)、企業(yè)網(wǎng)站制作
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請(qǐng)盡快告知,我們將會(huì)在第一時(shí)間刪除。文章觀點(diǎn)不代表本網(wǎng)站立場(chǎng),如需處理請(qǐng)聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時(shí)需注明來(lái)源: 創(chuàng)新互聯(lián)

移動(dòng)網(wǎng)站建設(shè)知識(shí)
- 什么是移動(dòng)網(wǎng)站建設(shè)流程? 2021-10-19
- 移動(dòng)網(wǎng)站建設(shè)要考慮哪些要素 2016-10-25
- 移動(dòng)網(wǎng)站建設(shè)要滿足哪些條件? 2017-01-25
- 移動(dòng)網(wǎng)站建設(shè)的7條注意事項(xiàng) 2016-10-03
- 扁平化風(fēng)格對(duì)設(shè)計(jì)師的要求 2022-05-15
- 深圳移動(dòng)網(wǎng)站建設(shè),pc端網(wǎng)站和手機(jī)端網(wǎng)站有哪些不同? 2021-11-15
- 移動(dòng)網(wǎng)站建設(shè)需要注意修補(bǔ)這些漏洞 2021-11-16
- 移動(dòng)網(wǎng)站建設(shè)的訣竅 2020-05-01
- 關(guān)于企業(yè)移動(dòng)網(wǎng)站建設(shè)與推廣計(jì)劃一點(diǎn)建議 2021-07-29
- 移動(dòng)網(wǎng)站建設(shè)需要注意的幾個(gè)問(wèn)題 2021-05-02
- 移動(dòng)網(wǎng)站建設(shè)用戶體驗(yàn)介紹 2021-08-24
- 移動(dòng)網(wǎng)站建設(shè)的基本技巧有哪些? 2023-03-30