Python中數據可視化處理庫PyEcharts的使用示例-創新互聯
小編給大家分享一下Python中數據可視化處理庫PyEcharts的使用示例,希望大家閱讀完這篇文章之后都有所收獲,下面讓我們一起去探討吧!
讓客戶滿意是我們工作的目標,不斷超越客戶的期望值來自于我們對這個行業的熱愛。我們立志把好的技術通過有效、簡單的方式提供給客戶,將通過不懈努力成為客戶在信息化領域值得信任、有價值的長期合作伙伴,公司提供的服務項目有:國際域名空間、網絡空間、營銷軟件、網站建設、夏河網站維護、網站推廣。柱狀圖
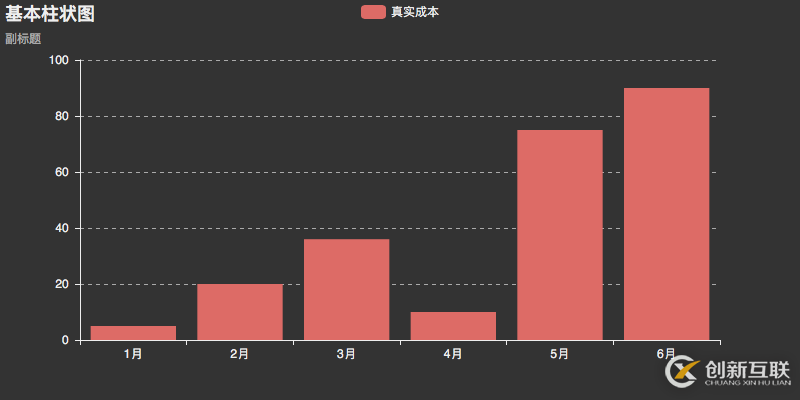
基本柱狀圖
from pyecharts import Bar
# 基本柱狀圖
bar = Bar("基本柱狀圖", "副標題")
bar.use_theme('dark') # 暗黑色主題
bar.add('真實成本', # label
["1月", "2月", "3月", "4月", "5月", "6月"], # 橫坐標
[5, 20, 36, 10, 75, 90], # 縱坐標
is_more_utils=True) # 設置最右側工具欄
# bar.show_config() # 調試輸出pyecharts的js的配置信息
bar.render('bar_demo.html') # 生成html文件
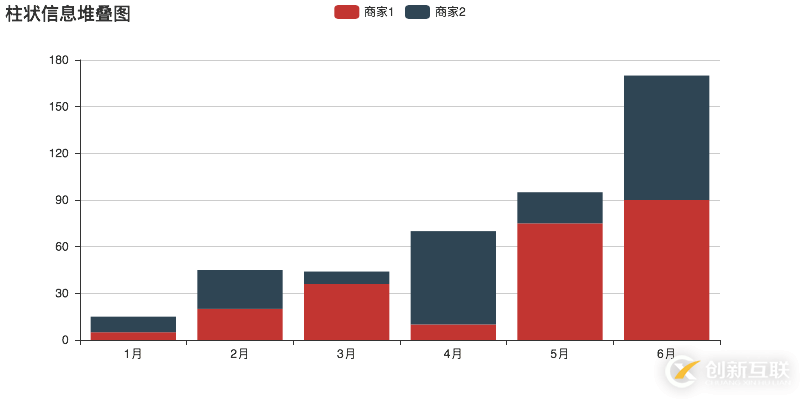
堆疊柱狀圖
# 堆疊柱狀圖
x_attr = ["1月", "2月", "3月", "4月", "5月", "6月"]
data1 = [5, 20, 36, 10, 75, 90]
data2 = [10, 25, 8, 60, 20, 80]
bar1 = Bar('柱狀信息堆疊圖')
bar1.add('商家1', x_attr, data1, is_stack=True) # is_stack=True 表示堆疊在一起
bar1.add('商家2', x_attr, data2, is_stack=True)
bar1.render('bar1_demo.html')
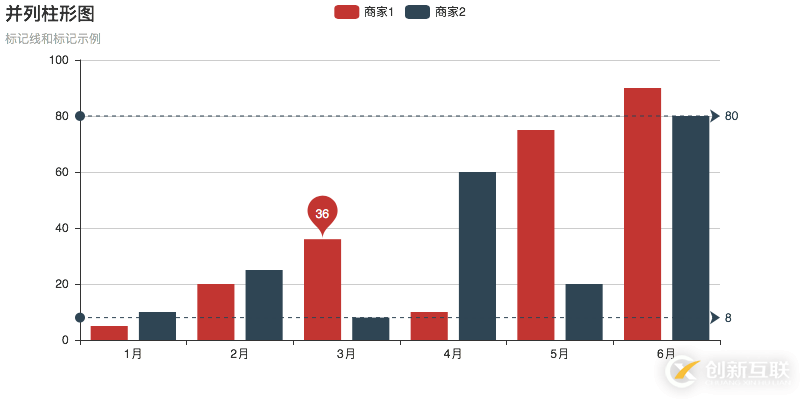
并列柱形圖
# 并列柱形圖
bar2 = Bar('并列柱形圖', '標記線和標記示例')
bar2.add('商家1', x_attr, data1, mark_point=['average']) # 標記點:商家1的平均值
bar2.add('商家2', x_attr, data2, mark_line=['min', 'max']) # 標記線:商家2的最小/大值
bar2.render('bar2_demo.html')
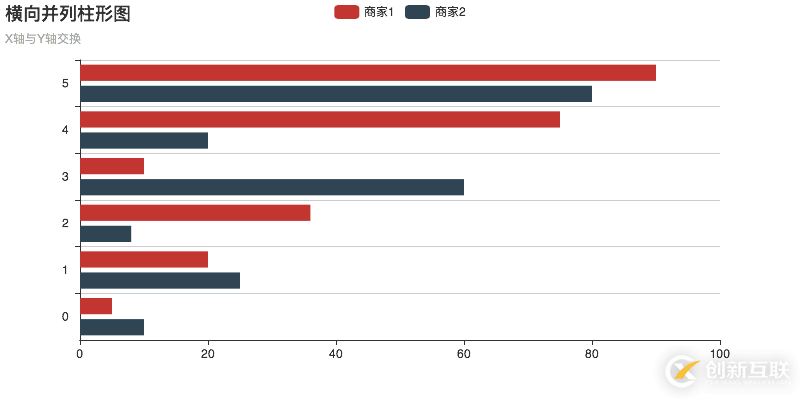
橫向并列柱形圖
# 橫向并列柱形圖
# 橫向并列柱形圖
bar3 = Bar('橫向并列柱形圖', 'X軸與Y軸交換')
bar3.add('商家1', x_attr, data1)
bar3.add('商家2', x_attr, data2, is_convert=True) # is_convert=True :X軸與Y軸交換
bar3.render('bar3_demo.html')
以上相關柱狀圖完整代碼bar_demo.py
from pyecharts import Bar
# 基本柱狀圖
bar = Bar("基本柱狀圖", "副標題")
bar.use_theme('dark') # 暗黑色主題
bar.add('真實成本', # label
["1月", "2月", "3月", "4月", "5月", "6月"], # 橫坐標
[5, 20, 36, 10, 75, 90], # 縱坐標
is_more_utils=True) # 設置最右側工具欄
# bar.show_config() # 調試輸出pyecharts的js的配置信息
bar.render('bar_demo.html') # 生成html文件
# 堆疊柱狀圖
x_attr = ["1月", "2月", "3月", "4月", "5月", "6月"]
data1 = [5, 20, 36, 10, 75, 90]
data2 = [10, 25, 8, 60, 20, 80]
bar1 = Bar('柱狀信息堆疊圖')
bar1.add('商家1', x_attr, data1, is_stack=True) # is_stack=True 表示堆疊在一起
bar1.add('商家2', x_attr, data2, is_stack=True)
bar1.render('bar1_demo.html')
# 并列柱形圖
bar2 = Bar('并列柱形圖', '標記線和標記示例')
bar2.add('商家1', x_attr, data1, mark_point=['average']) # 標記點:商家1的平均值
bar2.add('商家2', x_attr, data2, mark_line=['min', 'max']) # 標記線:商家2的最小/大值
bar2.render('bar2_demo.html')
# 橫向并列柱形圖
bar3 = Bar('橫向并列柱形圖', 'X軸與Y軸交換')
bar3.add('商家1', x_attr, data1)
bar3.add('商家2', x_attr, data2, is_convert=True) # is_convert=True :X軸與Y軸交換
bar3.render('bar3_demo.html')折線圖、餅圖、詞云圖
導入模塊 與 基礎數據
from pyecharts import Line from pyecharts import Pie from pyecharts import WordCloud from pyecharts import EffectScatter, Overlap x_attr = ["1月", "2月", "3月", "4月", "5月", "6月"] data1 = [5, 20, 36, 10, 75, 90] data2 = [10, 25, 8, 60, 20, 80]
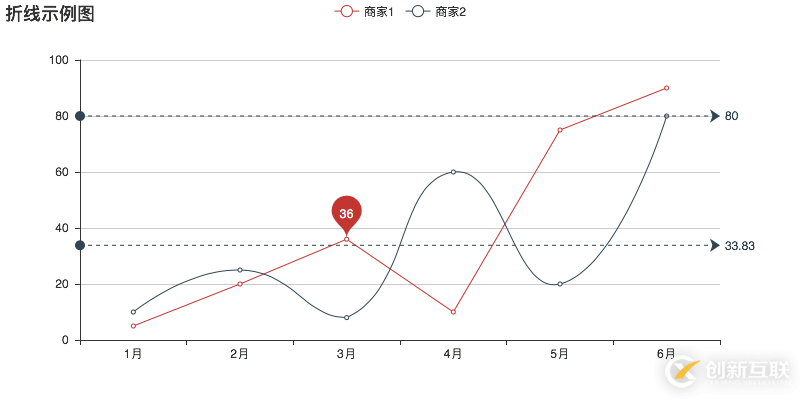
基礎折線示例圖
# 折線示例圖
line = Line("折線示例圖")
line.add('商家1', x_attr, data1, mark_point=['average'])
line.add('商家2', x_attr, data2, is_smooth=True, mark_line=['max', 'average'])
line.render('line.demo.html')
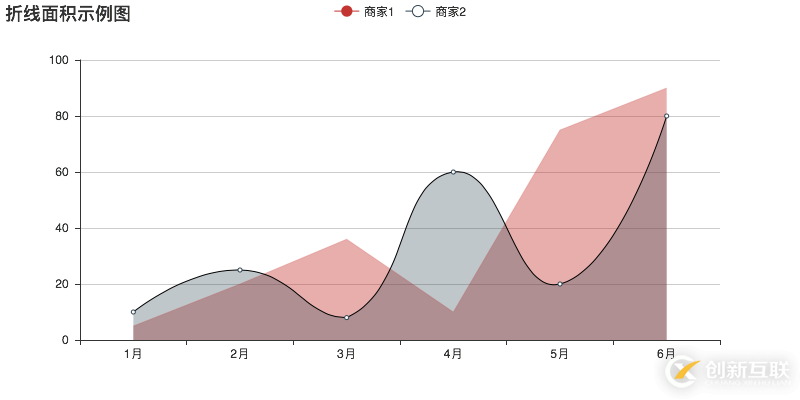
折線面積圖
# 折線面積圖
line = Line('折線面積示例圖')
line.add('商家1', x_attr, data1, is_fill=True,line_opacity=0.2, area_opacity=0.4, symbol=None)
line.add('商家2', x_attr, data2, line_color='#000', area_opacity=0.3, is_smooth=True)
line.render('line2_demo.html')
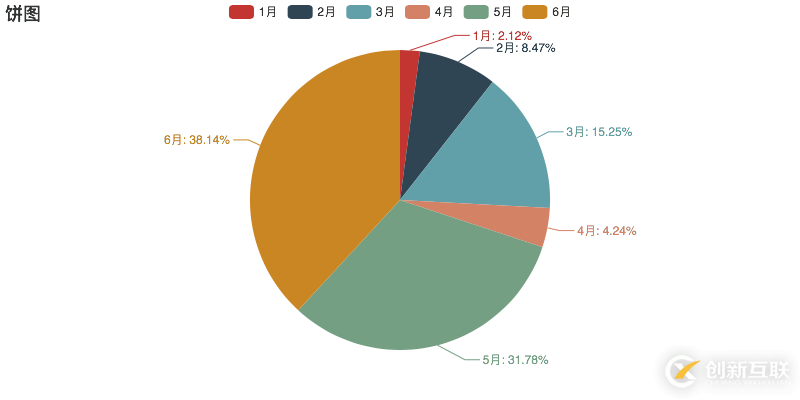
餅圖
# 餅圖
pie = Pie('餅圖')
pie.add('', x_attr, data1, is_label_show=True)
pie.render('pie_demo.html')
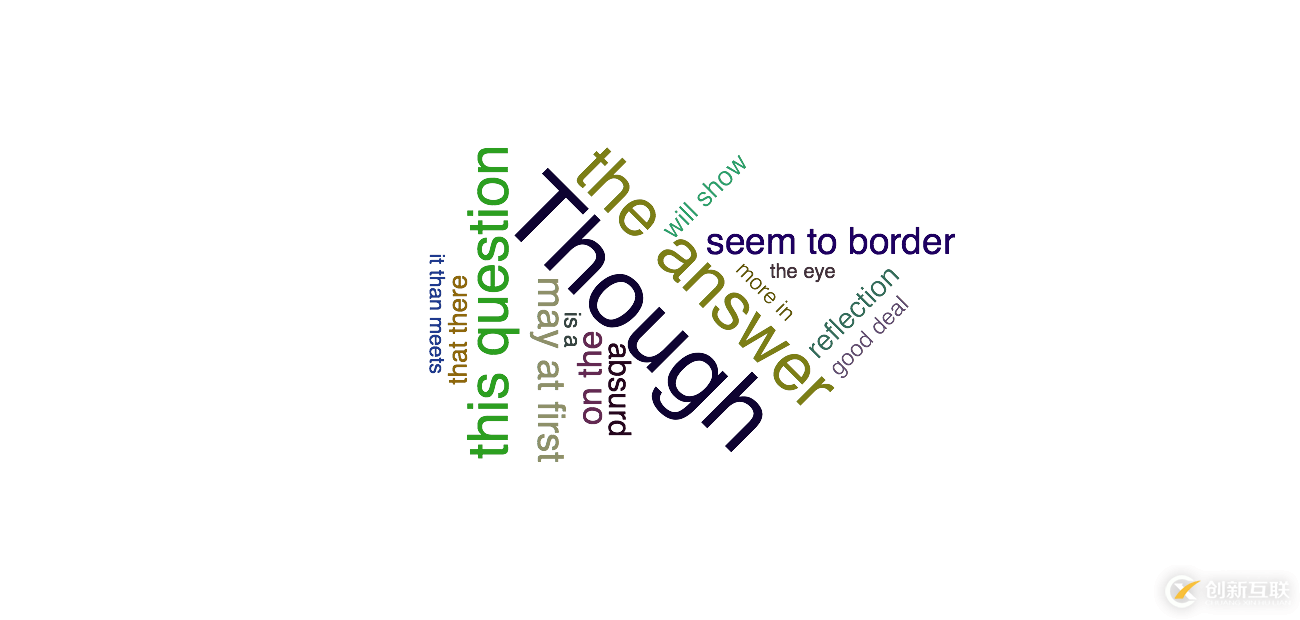
詞云圖
# 詞云圖
name = [
'Though', 'the answer', 'this question',
'may at first', 'seem to border', 'on the',
'absurd', 'reflection', 'will show', 'that there',
'is a', 'good deal', 'more in', 'it than meets', 'the eye'
]
value = [10000, 6189, 4556, 2356, 2233,
1895, 1456, 1255, 981, 875,
542, 462, 361, 265, 125]
worldcloud = WordCloud(width=1300, height=620)
worldcloud.add('詞云', name, value, word_size_range=[20, 100])
worldcloud.render('worldcloud.html')
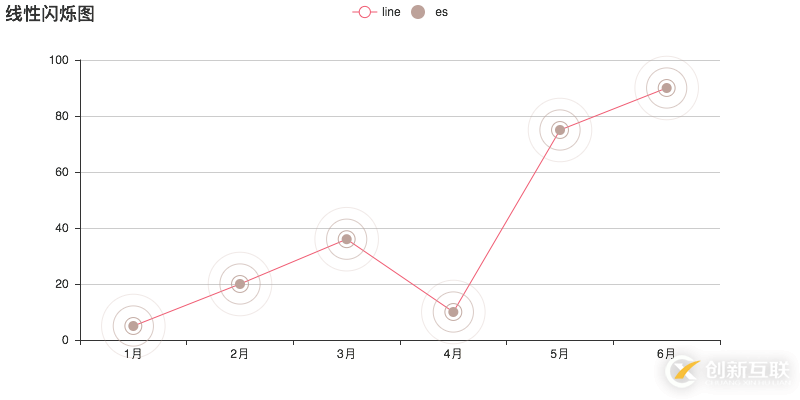
線性閃爍圖 —組合圖
# 線性閃爍圖
line2 = Line('線性閃爍圖')
line2.add('line', x_attr, data1, is_random=True)
es = EffectScatter()
es.add('es', x_attr, data1, effect_scale=8) # 閃爍
overlop = Overlap()
overlop.add(line2) # 必須先添加line 再添加 es
overlop.add(es)
overlop.render('line-es.html')
以上相關圖完整代碼line_pie_demo.py
from pyecharts import Line
from pyecharts import Pie
from pyecharts import WordCloud
from pyecharts import EffectScatter, Overlap
x_attr = ["1月", "2月", "3月", "4月", "5月", "6月"]
data1 = [5, 20, 36, 10, 75, 90]
data2 = [10, 25, 8, 60, 20, 80]
# 折線示例圖
line = Line("折線示例圖")
line.add('商家1', x_attr, data1, mark_point=['average'])
line.add('商家2', x_attr, data2, is_smooth=True, mark_line=['max', 'average'])
line.render('line.demo.html')
# 折線面積圖
line = Line('折線面積示例圖')
line.add('商家1', x_attr, data1, is_fill=True,line_opacity=0.2, area_opacity=0.4, symbol=None)
line.add('商家2', x_attr, data2, line_color='#000', area_opacity=0.3, is_smooth=True)
line.render('line2_demo.html')
# 餅圖
pie = Pie('餅圖')
pie.add('', x_attr, data1, is_label_show=True)
pie.render('pie_demo.html')
# 詞云圖
name = [
'Python', 'the answer', 'this question',
'may at first', 'seem to border', 'on the',
'absurd', 'reflection', 'will show', 'that there',
'is a', 'good deal', 'more in', 'it than meets', 'the eye'
]
value = [10000, 6189, 4556, 2356, 2233,
1895, 1456, 1255, 981, 875,
542, 462, 361, 265, 125]
worldcloud = WordCloud(width=1300, height=620)
worldcloud.add('詞云', name, value, word_size_range=[20, 100])
worldcloud.render('worldcloud.html')
# 線性閃爍圖
line2 = Line('線性閃爍圖')
line2.add('line', x_attr, data1, is_random=True)
es = EffectScatter()
es.add('es', x_attr, data1, effect_scale=8) # 閃爍
overlop = Overlap()
overlop.add(line2) # 必須先添加line 再添加 es
overlop.add(es)
overlop.render('line-es.html')看完了這篇文章,相信你對“Python中數據可視化處理庫PyEcharts的使用示例”有了一定的了解,如果想了解更多相關知識,歡迎關注創新互聯成都網站設計公司行業資訊頻道,感謝各位的閱讀!
另外有需要云服務器可以了解下創新互聯scvps.cn,海內外云服務器15元起步,三天無理由+7*72小時售后在線,公司持有idc許可證,提供“云服務器、裸金屬服務器、高防服務器、香港服務器、美國服務器、虛擬主機、免備案服務器”等云主機租用服務以及企業上云的綜合解決方案,具有“安全穩定、簡單易用、服務可用性高、性價比高”等特點與優勢,專為企業上云打造定制,能夠滿足用戶豐富、多元化的應用場景需求。
網站欄目:Python中數據可視化處理庫PyEcharts的使用示例-創新互聯
網站URL:http://vcdvsql.cn/article16/csspgg.html
成都網站建設公司_創新互聯,為您提供商城網站、網站排名、移動網站建設、企業建站、搜索引擎優化、微信公眾號
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯

- 為你解決虛擬主機的疑惑? 2022-06-13
- 購買云虛擬主機要考慮哪些因素 2022-10-02
- 企業網站建站中虛擬主機空間選擇的問題 2014-01-27
- 企業網站制作一定要選好虛擬主機 2021-11-14
- 個人網站虛擬主機選擇要點你需要知曉 2023-02-07
- 虛擬主機和云服務器哪個更易于網站SEO優化? 2014-01-11
- 云服務器和虛擬主機的特點及其區別 2022-08-24
- 網站服務器是什么,虛擬主機,云主機. 2022-06-09
- 網站建設之怎樣能更好地選擇虛擬主機 2016-08-12
- 虛擬主機哪家好 2022-07-23
- 云服務器和云虛擬主機哪個更適合建站? 2021-02-09
- 虛擬主機的質量對seo的影響 2022-07-17