這篇文章給大家分享的是有關怎么使用vue-cli快速搭建項目的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。

vue-cli 是一個官方發布 vue.js 項目腳手架,使用 vue-cli 可以快速創建 vue 項目。
1. 避坑前言
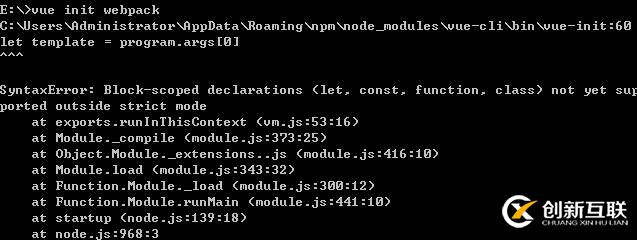
其實這次使用vue-cli的過程并不順利,反復嘗試幾次都遇到以下這個報錯:

創建vue-cli工程項目時的報錯
在網上查了很多資料才發現原來是node版本過低的問題,雖然沒有找到官方對這個“過低”問題的解釋,但是根據國外網友的經驗之談,應該是至少使用node6,我將node4更新至node8之后確實沒有報錯了,順利搭建。相關答疑帖:https://github.com/vuejs/vue-cli/issues/618

確認node與npm的版本
將這個放在最前面說是希望大家在搭建前,應該先確保將node更新至6以上,這樣能少走一些彎路。下面開始正式介紹整個構建過程。
2. 使用 vue-cli 搭建項目
下面整個過程是基于已經安裝node.js和cnpm的基礎上,node.js如何安裝就不在這里詳說了。如何全局化安裝cnpm,這里簡單提一下:
npm install cnpm -g --registry=https://registry.npm.taobao.org
其實對于安裝vue-cli,使用npm命令和cnpm命令都是可以的,個人覺得使用npm安裝的比較慢,而且很可能會因為網絡問題而出錯,所以還是覺得使用cnpm穩一點。
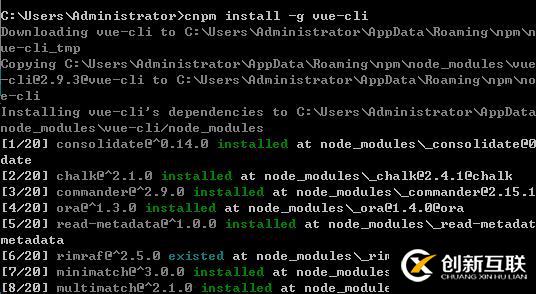
(1)全局安裝 vue-cli ,在命令提示窗口執行:
cnpm install -g vue-cli

安裝vue-cli
出現以上提示表示vue-cli正常安裝成功,可以正式創建vue-cli工程項目了。
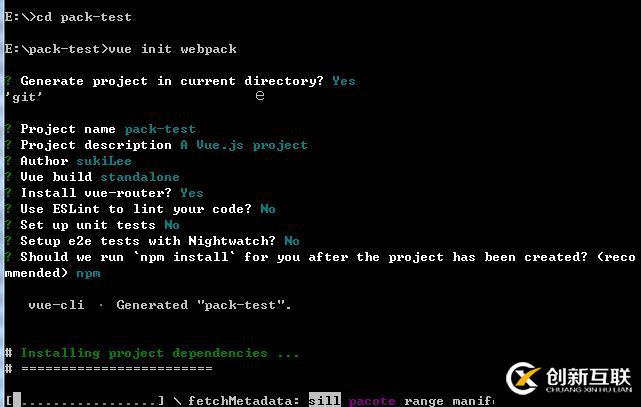
(2)安裝vue-cli成功后,通過cd命令進入你想放置項目的文件夾,在命令提示窗口執行創建vue-cli工程項目的命令:
vue init webpack

創建vue-cli工程項目
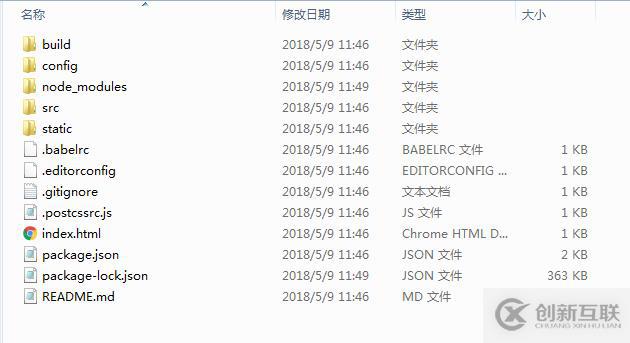
確認創建項目后,后續還需輸入一下項目名稱、項目描述、作者、打包方式、是否使用ESLint規范代碼等等,詳見上圖。安裝順利執行后會,生成如下文件目錄:

生成文件目錄
(3)生成文件目錄后,使用 cnpm 安裝依賴:
cnpm install

安裝依賴
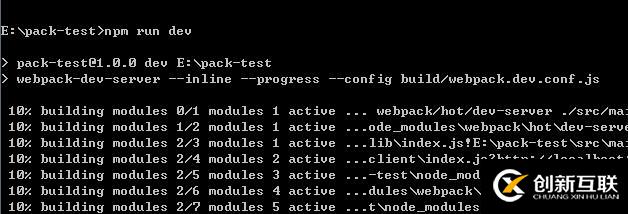
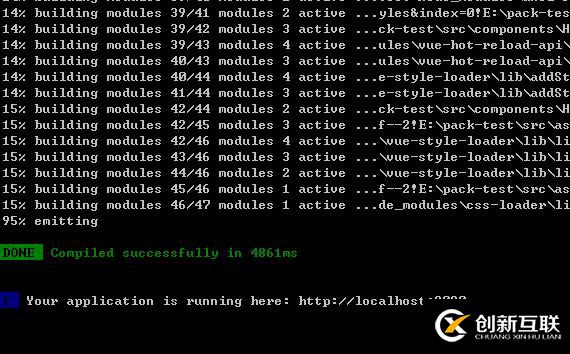
(4)最后需要執行命令: npm run dev 來啟動項目,啟動完成后會自動彈出默認網頁:

啟動項目

啟動項目

默認網頁
到這一步,就算成功利用vue-cli搭建一個vue項目了,撒花 ~
3.目錄結構及其對應作用
通過vue-cli搭建一個vue項目,會自動生成一系列文件,而這些文件具體是怎樣的結構、文件對應起什么作用,可以看看下面的解釋:
├── build/ # webpack 編譯任務配置文件: 開發環境與生產環境 │ └── ... ├── config/ │ ├── index.js # 項目核心配置 │ └── ... ├ ── node_module/ #項目中安裝的依賴模塊 ── src/ │ ├── main.js # 程序入口文件 │ ├── App.vue # 程序入口vue組件 │ ├── components/ # 組件 │ │ └── ... │ └── assets/ # 資源文件夾,一般放一些靜態資源文件 │ └── ... ├── static/ # 純靜態資源 (直接拷貝到dist/static/里面) ├── test/ │ └── unit/ # 單元測試 │ │ ├── specs/ # 測試規范 │ │ ├── index.js # 測試入口文件 │ │ └── karma.conf.js # 測試運行配置文件 │ └── e2e/ # 端到端測試 │ │ ├── specs/ # 測試規范 │ │ ├── custom-assertions/ # 端到端測試自定義斷言 │ │ ├── runner.js # 運行測試的腳本 │ │ └── nightwatch.conf.js # 運行測試的配置文件 ├── .babelrc # babel 配置文件 ├── .editorconfig # 編輯配置文件 ├── .gitignore # 用來過濾一些版本控制的文件,比如node_modules文件夾 ├── index.html # index.html 入口模板文件 └── package.json # 項目文件,記載著一些命令和依賴還有簡要的項目描述信息 └── README.md #介紹自己這個項目的,可參照github上star多的項目。 build/
感謝各位的閱讀!關于“怎么使用vue-cli快速搭建項目”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
分享題目:怎么使用vue-cli快速搭建項目-創新互聯
URL分享:http://vcdvsql.cn/article16/dcoddg.html
成都網站建設公司_創新互聯,為您提供域名注冊、網站收錄、服務器托管、全網營銷推廣、商城網站、外貿網站建設
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
