html5中datalist標簽如何使用-創新互聯
html5 中datalist標簽如何使用,針對這個問題,這篇文章詳細介紹了相對應的分析和解答,希望可以幫助更多想解決這個問題的小伙伴找到更簡單易行的方法。

代碼如下:
<!DOCTYPE html>
<html>
<head>
<title>HTML5 datalist tag</title>
<meta charset="utf-8">
</head>
<p>
瀏覽器版本:<input list="words">
</p>
<datalist id="words">
<option value="Internet Explorer">
<option value="Firefox">
<option value="Chrome">
<option value="Opera">
<option value="Safari">
<option value="Sogou">
<option value="Maxthon">
</datalist>
</body>
</html>
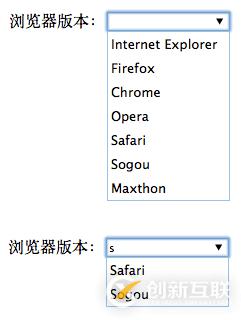
datalist提供一個事先定義好的列表,通過id與input關聯,當在input內輸入時就會有自動完成(autocomplete)的功能,用戶將會看見一個下拉列表供其選擇。
關于html5 中datalist標簽如何使用問題的解答就分享到這里了,希望以上內容可以對大家有一定的幫助,如果你還有很多疑惑沒有解開,可以關注創新互聯行業資訊頻道了解更多相關知識。
網站欄目:html5中datalist標簽如何使用-創新互聯
瀏覽地址:http://vcdvsql.cn/article16/dsdjgg.html
成都網站建設公司_創新互聯,為您提供網站排名、動態網站、響應式網站、營銷型網站建設、ChatGPT、定制開發
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯

- ChatGPT的應用ChatGPT對社會的利弊影響 2023-02-20
- ChatGPT是什么 2023-02-20
- ChatGPT是什么?ChatGPT是聊天機器人嗎? 2023-05-05
- 爆紅的ChatGPT,誰會丟掉飯碗? 2023-02-20
- 馬云回國,首談ChatGPT。又是新一個風口? 2023-05-28
- ChatGPT的發展歷程 2023-02-20
- 怎樣利用chatGPT快速賺錢? 2023-05-05
- 火爆的ChatGPT,來聊聊它的熱門話題 2023-02-20