Node.js中exports與module.exports有什么不同-創(chuàng)新互聯(lián)
這篇文章給大家介紹Node.js中exports與module.exports有什么不同,內(nèi)容非常詳細(xì),感興趣的小伙伴們可以參考借鑒,希望對大家能有所幫助。

1. 方式一:用exports
//a.js
exports.log =function (str) {
console.log(str);
}//b.js
var s = require("./a");
s.log("哈哈哈哈");2. 方式二:用module.exports
//a.js
module.exports = function (str) {
console.log(str);
}
//b.js
var s = require("./a");
s("嘻嘻嘻嘻");如果將第一種方式的exports按照第二種方式寫成下面這樣就會出錯(cuò):
//a.js
exports = function (str) {
console.log(str);
}
//b.js
var s = require("./a");
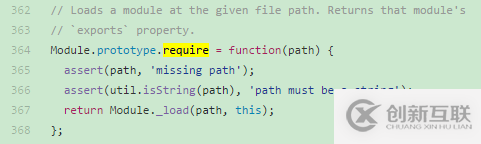
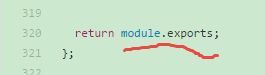
s("哈哈哈哈");exports和module.exports的初始值指向的是空對象,即{}。從源碼可以看到,其實(shí)模塊的require方法實(shí)質(zhì)上是調(diào)用了_load方法,而_load方法,最終返回的是module.exports


來分析一下出錯(cuò)的原因。
由于最開始的時(shí)候,exports和module.exports都指向同一個(gè)對象。
第一種方式,是在給這個(gè)空對象{}添加屬性,又因?yàn)?code>module.exports也是指向這個(gè)對象的,所以最終require方法返回的module.exports是指向了這個(gè)具有log方法的對象的,可以引用到模塊。
第二種方式是讓module.exports指向一片新的內(nèi)存空間,exports指向的仍然是{},但是由于require方法返回的是module.exports,所以最終也能引入模塊。
但是最后那種寫法是讓exports指向一片新的內(nèi)存空間,module.exports指向的仍然還是{},那么最終require方法是將module.exports返回,所以會導(dǎo)致報(bào)錯(cuò),說s不是一個(gè)function。
所以:
請牢記:require方法返回的是module.exports!
關(guān)于Node.js中exports與module.exports有什么不同就分享到這里了,希望以上內(nèi)容可以對大家有一定的幫助,可以學(xué)到更多知識。如果覺得文章不錯(cuò),可以把它分享出去讓更多的人看到。
另外有需要云服務(wù)器可以了解下創(chuàng)新互聯(lián)建站vcdvsql.cn,海內(nèi)外云服務(wù)器15元起步,三天無理由+7*72小時(shí)售后在線,公司持有idc許可證,提供“云服務(wù)器、裸金屬服務(wù)器、高防服務(wù)器、香港服務(wù)器、美國服務(wù)器、虛擬主機(jī)、免備案服務(wù)器”等云主機(jī)租用服務(wù)以及企業(yè)上云的綜合解決方案,具有“安全穩(wěn)定、簡單易用、服務(wù)可用性高、性價(jià)比高”等特點(diǎn)與優(yōu)勢,專為企業(yè)上云打造定制,能夠滿足用戶豐富、多元化的應(yīng)用場景需求。
當(dāng)前文章:Node.js中exports與module.exports有什么不同-創(chuàng)新互聯(lián)
瀏覽地址:http://vcdvsql.cn/article16/ejcgg.html
成都網(wǎng)站建設(shè)公司_創(chuàng)新互聯(lián),為您提供網(wǎng)頁設(shè)計(jì)公司、自適應(yīng)網(wǎng)站、網(wǎng)站內(nèi)鏈、企業(yè)建站、品牌網(wǎng)站制作、網(wǎng)站導(dǎo)航
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請盡快告知,我們將會在第一時(shí)間刪除。文章觀點(diǎn)不代表本網(wǎng)站立場,如需處理請聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時(shí)需注明來源: 創(chuàng)新互聯(lián)
猜你還喜歡下面的內(nèi)容
- Android資源熱修復(fù)技術(shù)怎么應(yīng)用-創(chuàng)新互聯(lián)
- 智慧光網(wǎng)構(gòu)建數(shù)字連接堅(jiān)實(shí)底座-創(chuàng)新互聯(lián)
- 怎么在Python中實(shí)現(xiàn)子類繼承父類構(gòu)造函數(shù)-創(chuàng)新互聯(lián)
- 有哪些PHP開發(fā)規(guī)范-創(chuàng)新互聯(lián)
- 微信小游戲中three.js實(shí)現(xiàn)離屏畫布-創(chuàng)新互聯(lián)
- yii2中hasone報(bào)錯(cuò)的解決方法-創(chuàng)新互聯(lián)
- Server-U14版本的的安裝使用方法-創(chuàng)新互聯(lián)

- 10+個(gè)響應(yīng)式網(wǎng)站的例子 2022-10-22
- 媒體查詢在響應(yīng)式網(wǎng)站建設(shè)中需要哪些功能的支持? 2021-05-12
- 建設(shè)響應(yīng)式網(wǎng)站一般有哪些費(fèi)用? 2023-01-09
- H5響應(yīng)式網(wǎng)站對公司有哪些優(yōu)勢? 2020-11-14
- 成都網(wǎng)站建設(shè)之企業(yè)用戶選擇響應(yīng)式網(wǎng)站的原因 2016-10-25
- 響應(yīng)式網(wǎng)站制作學(xué)問用戶需求 2013-11-28
- 選用響應(yīng)式網(wǎng)站布局的5大理由 2016-09-26
- 響應(yīng)式網(wǎng)站的黃金時(shí)代 2016-08-15
- 為什么建設(shè)響應(yīng)式網(wǎng)站價(jià)格會比較貴 2023-02-12
- 響應(yīng)式網(wǎng)站設(shè)計(jì)注意事項(xiàng) 2021-05-22
- 響應(yīng)式網(wǎng)站建為什么會越來越受歡迎 2016-09-11
- 選擇響應(yīng)式網(wǎng)站建設(shè)的4個(gè)理由 2022-12-29