微信小程序MUI導(dǎo)航欄透明漸變功能示例(通過改變opacity實現(xiàn))-創(chuàng)新互聯(lián)
本文實例講述了微信小程序MUI導(dǎo)航欄透明漸變功能。分享給大家供大家參考,具體如下:

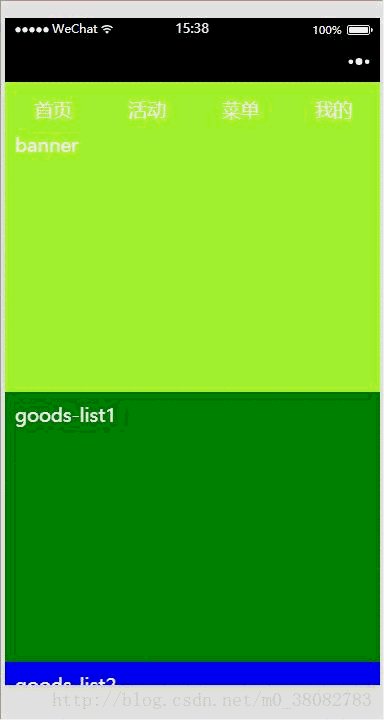
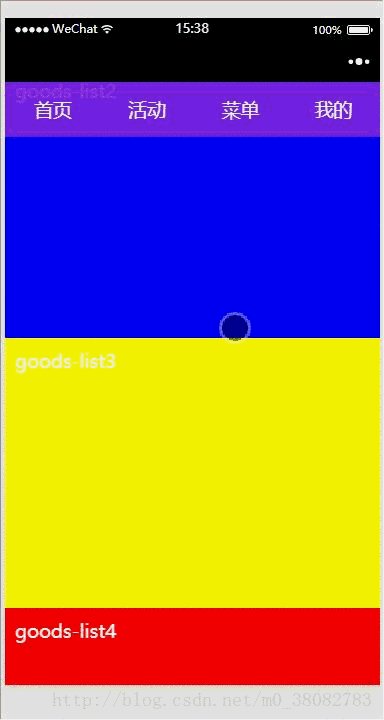
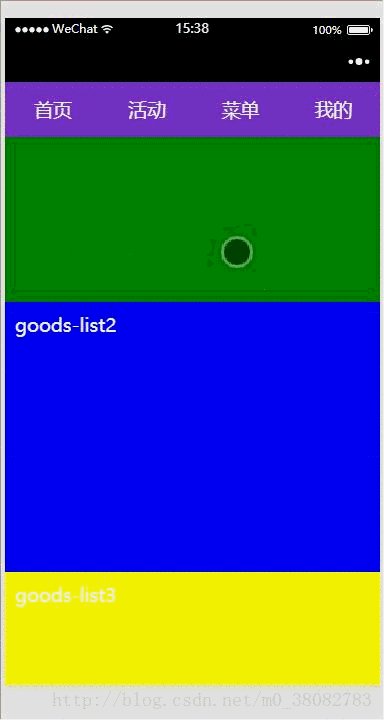
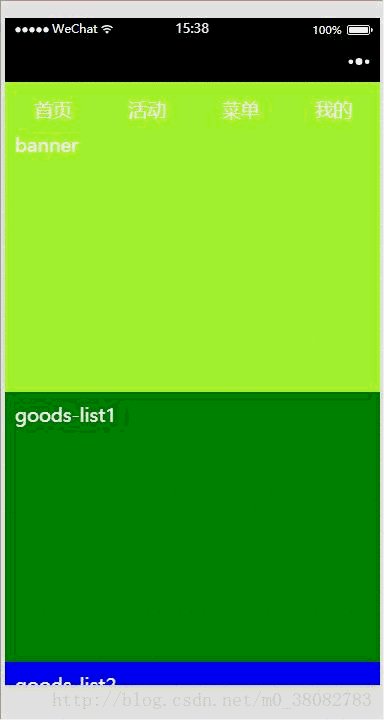
導(dǎo)航欄透明漸變效果

實現(xiàn)原理
1. 利用position:absolute在導(dǎo)航下定位一個view作為背景漸變使用;
2. 通過改變改view的opacity來實現(xiàn)透明漸變。
WXML
<!--pages/scroll/scroll.wxml--> <view > <scroll-view scroll-y="false" bindscroll="scroll" > <view class="page-group"> <view class="page-group-position" ></view> <view class="page-nav-list"><text>首頁</text></view> <view class="page-nav-list"><text>活動</text></view> <view class="page-nav-list"><text>菜單</text></view> <view class="page-nav-list"><text>我的</text></view> </view> <view class="page-banner"> banner </view> <view class="goods-list"> goods-list1 </view> <view class="goods-list list2"> goods-list2 </view> <view class="goods-list list3"> goods-list3 </view> <view class="goods-list list4"> goods-list4 </view> </scroll-view> </view>
文章題目:微信小程序MUI導(dǎo)航欄透明漸變功能示例(通過改變opacity實現(xiàn))-創(chuàng)新互聯(lián)
本文鏈接:http://vcdvsql.cn/article16/ggcdg.html
成都網(wǎng)站建設(shè)公司_創(chuàng)新互聯(lián),為您提供手機網(wǎng)站建設(shè)、服務(wù)器托管、定制開發(fā)、網(wǎng)站改版、營銷型網(wǎng)站建設(shè)、定制網(wǎng)站
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網(wǎng)站立場,如需處理請聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時需注明來源: 創(chuàng)新互聯(lián)
猜你還喜歡下面的內(nèi)容
- 如何解決css文件中的樣式類被覆蓋和js文件中的變量未定義問題-創(chuàng)新互聯(lián)
- 在HTML頁面中實現(xiàn)一個簡單的Tab-創(chuàng)新互聯(lián)
- 阿里云服務(wù)器能滲透嗎?云服務(wù)器滲透測試方法-創(chuàng)新互聯(lián)
- Kubernetes面試題及答案有哪些-創(chuàng)新互聯(lián)
- python中nan指的是什么-創(chuàng)新互聯(lián)
- 怎么在php中去除二維數(shù)組的重復(fù)值-創(chuàng)新互聯(lián)
- 怎么在微信公眾號中添加一個會員卡領(lǐng)取功能-創(chuàng)新互聯(lián)

- 新聞營銷對于全網(wǎng)營銷推廣重要嗎? 2015-10-20
- 哪些方法適合中小企業(yè)的全網(wǎng)營銷推廣:低成本,高回報 2022-05-21
- 全網(wǎng)營銷推廣對企業(yè)非常重要 2022-12-30
- 企業(yè)為何需要做全網(wǎng)營銷呢? 2015-05-26
- 如何實現(xiàn)全網(wǎng)營銷? 2015-08-08
- 有利于全網(wǎng)營銷的網(wǎng)站建設(shè)及運營服務(wù)體系 2016-11-08
- 中小企業(yè)如何進(jìn)行全網(wǎng)營銷 2017-06-04
- 全網(wǎng)營銷公司如何選擇? 2015-06-22
- 怎樣制定一個完整的全網(wǎng)營銷方案? 2015-09-23
- 全網(wǎng)營銷可以從哪些地方著手呢? 2014-07-07
- 全網(wǎng)營銷推廣方案 2022-12-17
- 全網(wǎng)營銷比傳統(tǒng)營銷有哪些優(yōu)勢? 2015-06-23