TypeScript(二)使用Webpack搭建環(huán)境-創(chuàng)新互聯(lián)
學習任何的開發(fā),我們都需要對應的環(huán)境:包括TypeScript的編譯環(huán)境和開發(fā)工具。
這個章節(jié)里面,我們就來完成它們的搭建,后續(xù)就可以愉快的來寫TypeScript代碼了。

一. 環(huán)境搭建
1.1. TypeScript環(huán)境安裝
已經(jīng)配置好的環(huán)境,大家可以直接下載:https://github.com/coderwhy/HYLearnTS.git
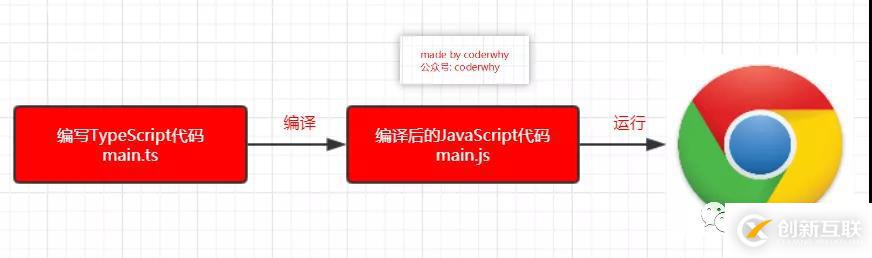
在上一個章節(jié)中我們說過,TypeScript最終會被編譯成JavaScript代碼: Image01
Image01
TypeScript運行流程
那么我們必然需要對應的編譯環(huán)境:
?首先,TypeScript的環(huán)境安裝依賴Node,所以需要先保證電腦上有Node和NPM環(huán)境;
?其次,可以通過NPM來安裝TypeScript,之后就可以通過?tsc?來編譯TypeScript的代碼;
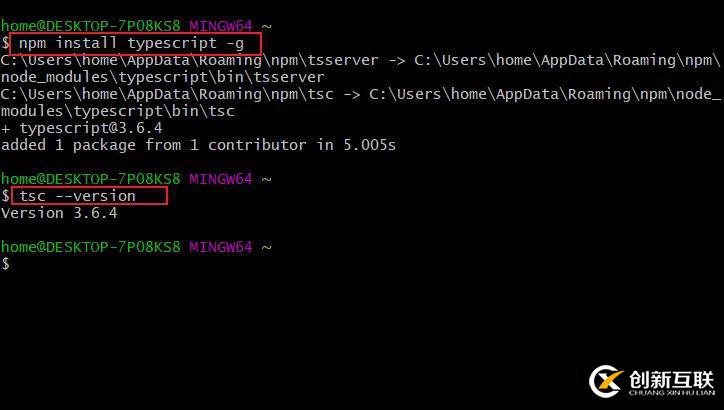
首先來進行全局安裝:
安裝命令
npm install typescript -g
查看版本
tsc --version
注意:這里我使用了git bash的終端,你可以直接使用windows的命令行工具 Image02
Image02
安裝TypeScript
1.2. VSCode環(huán)境搭建
學習或者使用TypeScript有很多編輯器可以供我們選擇,目前前端開發(fā)比較常用的是兩個:
?WebStorm:JetBrains ?公司的產(chǎn)品,用法和PHPStorm、PyCharm、IDEA用法基本一致;
?VSCode:Microsoft 公司的產(chǎn)品,目前可以說已經(jīng)成為最流行的前端工具,并且本身就是TypeScript編寫的;
在之前的Flutter文章中我有對比過VSCode和Android Studio的優(yōu)缺點,其實和VSCode和WebStorm的優(yōu)缺點對比是相似的,這里不再詳細對比。
而以后學習和使用TypeScript,我都會優(yōu)先選擇VSCode,所以這里我們主要介紹VSCode的環(huán)境搭建。
- 下載安裝VSCode
?下載地址:https://code.visualstudio.com/
?下載后直接安裝即可 - 安裝對應的插件
?VSCode的另外一個強大的地方就是已經(jīng)有很多好用的插件了;
?我個人針對于前端安裝過的插件有:open in browser、 Vetur 、 TSLint 、 Bracket Pair Colorizer等;
?這里我不再給出截圖,因為我還針對Python、Java、Flutter裝過很多的插件,會干擾大家;
1.3. tsc簡單代碼測試
上面步驟完成后,我們就可以在VSCode中編寫我們的TypeScript代碼,并且通過一些方法來進行測試。 - 打開VSCode,并且新建兩個文件:index.ts
index.ts代碼如下:
// 定義一個變量
let message: string = "abc";
message = 123;
// 定義一個函數(shù)
function sum(num1: number, num2: number): number {
return num1 + num2;
}
sum("abc", "cba");
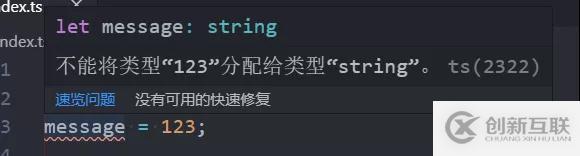
我們會發(fā)現(xiàn)有兩個地方都會報錯:
錯誤一:不能將類型“123”分配給類型“string”
Image03
錯誤一
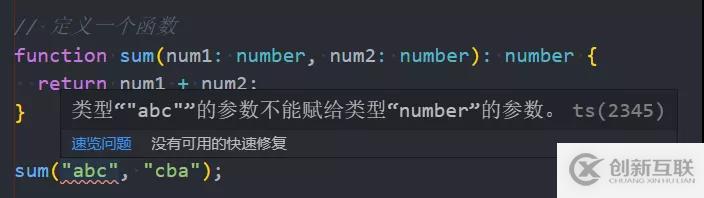
錯誤二:類型“"abc"”的參數(shù)不能賦給類型“number”的參數(shù) Image04
Image04
錯誤二
上面兩個錯誤都是因為我們的代碼已經(jīng)增加了類型約束,不能隨便賦值其他類型給我們的變量。
將代碼修改正確如下:
// 定義一個變量
let message: string = "abc";
message = "Hello World";
// 定義一個函數(shù)
function sum(num1: number, num2: number): number {
return num1 + num2;
}
sum(20, 30);
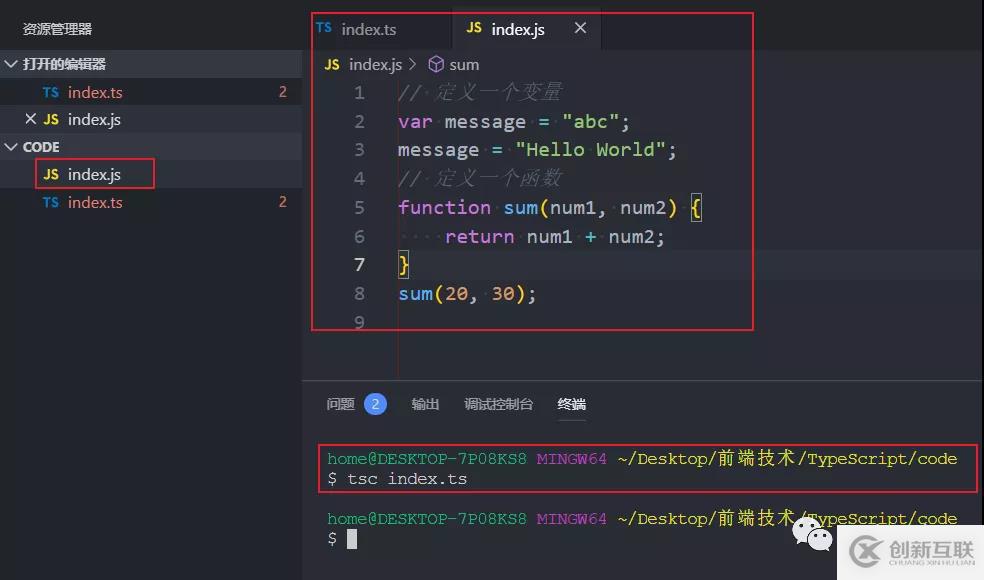
- 將代碼編譯為JavaScript的代碼
因為我們說過,代碼最終運行在瀏覽器上,而瀏覽器是不識別TypeScript代碼的,我們需要對他們進行編譯:
打開VSCode的終端,在其中輸入如下命令來編譯我們的TypeScript:
tsc index.ts Image05
Image05
查看結(jié)果
我們會發(fā)現(xiàn),生成了一個index.js文件,并且其中的代碼就是普通的JavaScript代碼。 - JavaScript代碼的測試
如果我們希望測試這段JavaScript代碼就非常簡單了,兩種方式都可以:
?方式一:使用node直接執(zhí)行JavaScript代碼;
?方式二:創(chuàng)建一個html文件,在其中引入index.js文件,并且在瀏覽器中進行測試;
這里不再給出具體的步驟,大家可以自行去測試
問題:每次都這樣測試會不會太麻煩了呢?
如果每次我們寫完一個TypeScript代碼都需要像上面的步驟一樣,一點點去完成測試就會過于麻煩,我們可以怎么做呢?
?直接配置webpack,讓webpack對我們編寫的代碼進行一個編譯,并且自動引入編譯后的js文件;
?而且webpack可以在代碼修改后重新幫助我們進行編譯,并且自動刷新瀏覽器,不需要手動操作;
二. 項目環(huán)境
如果實在不會搭建,可以從我的GitHub上直接下載我已經(jīng)搭建好的模板:記得點個star
GitHub地址:
2.1. 項目環(huán)境的基礎(chǔ)配置
為了我們之后的學習和使用方便,我們來配置一個webpack的環(huán)境:
?在環(huán)境中我們編寫對應的TypeScript代碼,讓webpack自動幫助我們編譯,并且在瀏覽器中查看結(jié)果
注意:這里可能需要大家對npm和webpack有一些簡單的了解,不會非常復雜(如果完全不懂,按照我給出的步驟來做即可,后續(xù)自己進行一些知識的補充)
- 創(chuàng)建一個簡單的項目目錄結(jié)構(gòu)
新建一個新的目錄:LearnTypeScript,并且創(chuàng)建如下的目錄結(jié)構(gòu)
│ index.html
├─build
│ webpack.config.js
└─src
main.ts
目錄和文件夾結(jié)構(gòu)分析:
?index.html是跑在瀏覽器上的模塊文件
?build文件夾中用于存放webpack的配置信息
?src用于存放我們之后編寫的所有TypeScript代碼 - 使用npm管理項目的依賴
webpack本身需要有很多的依賴,并且之后我們也需要啟動node服務來快速瀏覽index.html模板以及編譯后的JavaScript代碼。
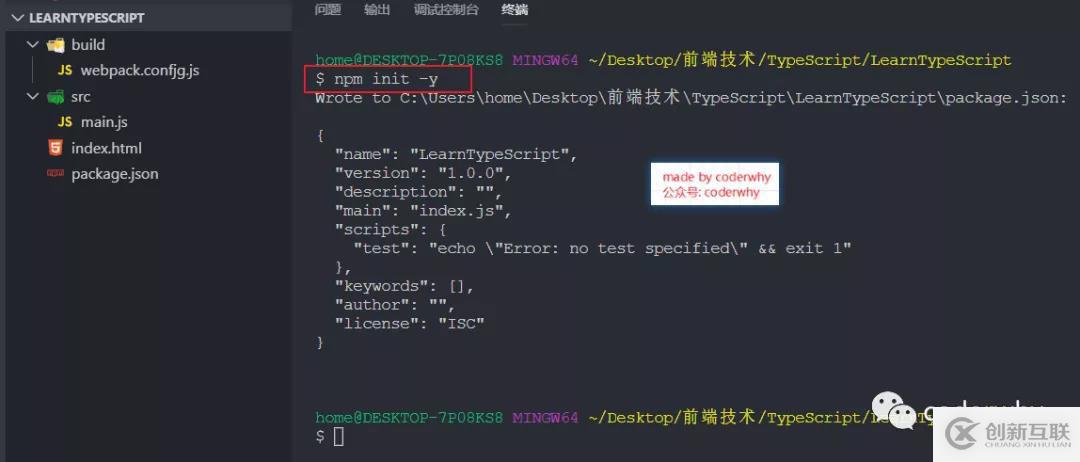
我們要使用npm來初始化package.json文件:
npm init -y Image06
Image06
初始化package.json - 本地依賴TypeScript
為什么需要本地依賴TypeScript:
?因為我們之后是通過webpack進行編譯我們的TypeScript代碼的,并不是通過tsc來完成的。(tsc使用的是全局安裝的TypeScript依賴)
?那么webpack會在本地去查找TypeScript的依賴,所以我們是需要本地依賴TypeScript的;
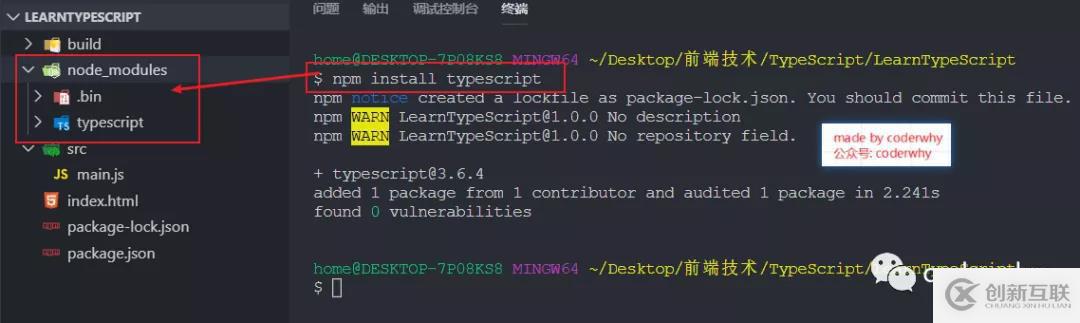
安裝本地TypeScript依賴
npm install typescript Image07
Image07
本地安裝TypeScript - 初始化tsconfig.json文件
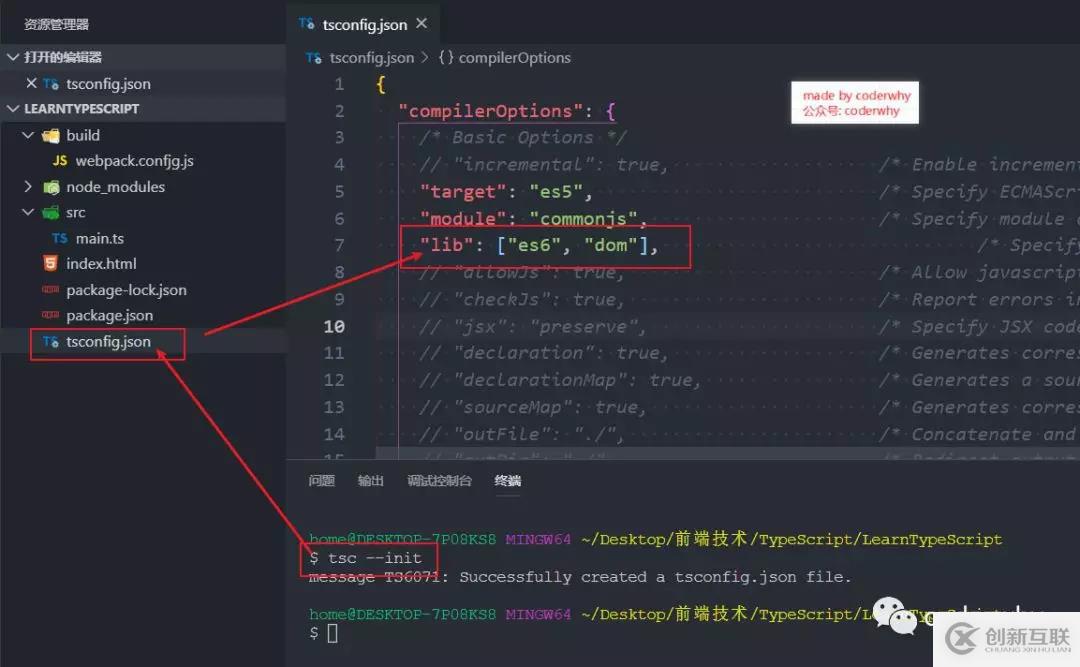
在進行TypeScript開發(fā)時,我們會針對TypeScript進行相關(guān)的配置,而這些配置信息是存放在一個tsconfig.json文件中的
我們并不需要手動去創(chuàng)建它,可以通過命令行直接來生成這樣的一個文件:
tsc --init Image08
Image08
初始化tsconfig.json - 配置tslint來約束代碼
為了讓大家按照嚴格的TypeScript風格學習代碼,這里我希望大家可以加入tslint
全局安裝tslint:
npm install tslint -g
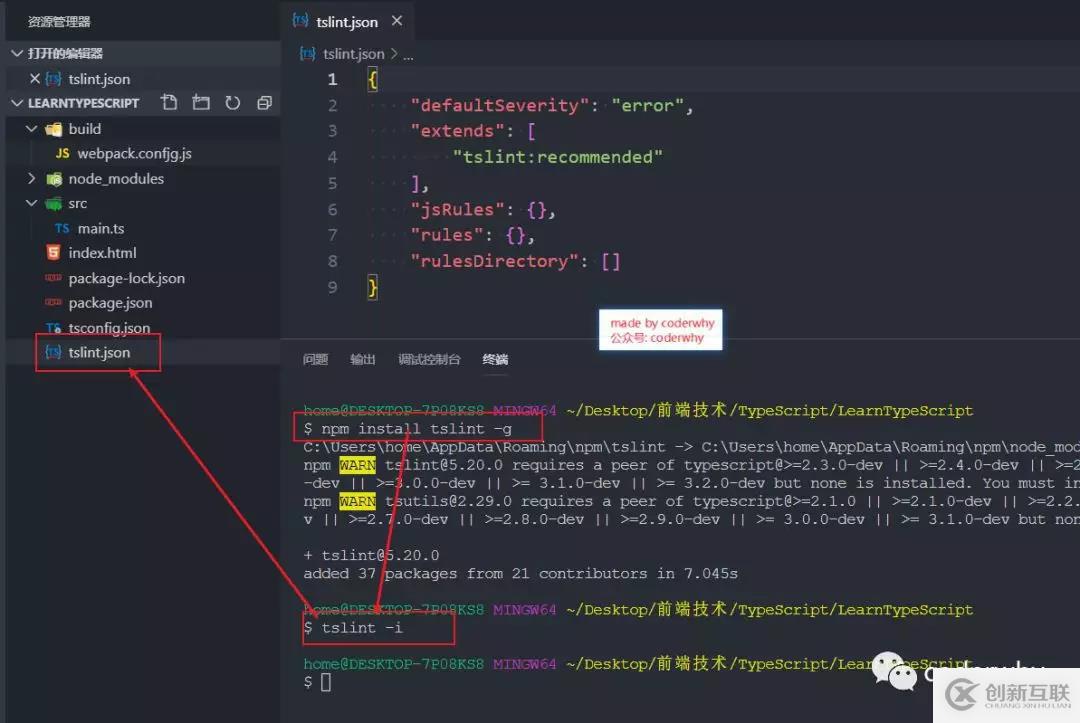
在項目中初始化tslint的配置文件:tslint.json
tslint -i Image09
Image09
初始化tslint.json
2.2. 項目環(huán)境的Webpack
下面我們開始配置webpack相關(guān)的內(nèi)容 - 安裝webpack相關(guān)的依賴
使用webpack開發(fā)和打開,需要依賴webpack、webpack-cli、webpack-dev-server
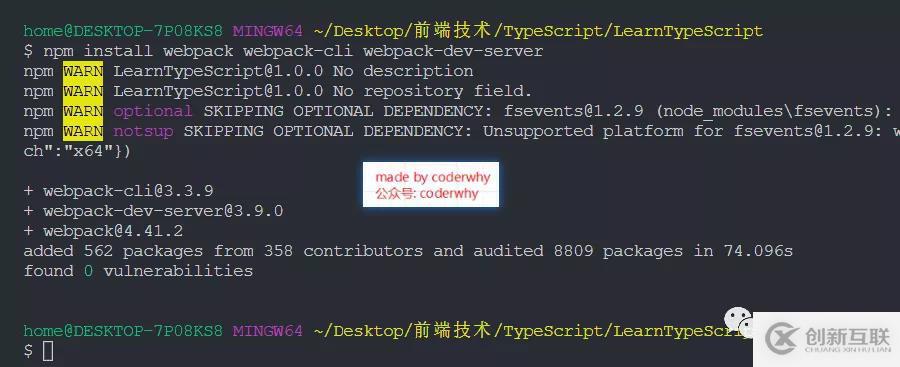
npm install webpack webpack-cli webpack-dev-server -D Image10
Image10
安裝webpack依賴 - 在package.json中添加啟動命令
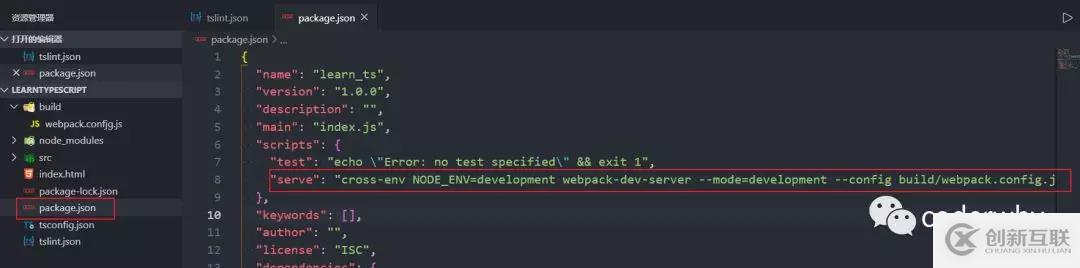
為了方便啟動webpack,我們在package.json中添加如下啟動命令
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"serve": "cross-env NODE_ENV=development webpack-dev-server --mode=development --config build/webpack.config.js"
}, Image11
Image11
自定義啟動腳本 - 添加webpack的其他相關(guān)依賴
依賴一:cross-env
這里我們用到一個插件 "cross-env" ,這個插件的作用是可以在webpack.config.js中通過 process.env.NODE_ENV 來獲取當前是開發(fā)還是生產(chǎn)環(huán)境,我們需要這個插件:
npm install cross-env -D
依賴二:ts-loader
因為我們需要解析.ts文件,所以需要依賴對應的loader:ts-loader
npm install ts-loader -D
依賴三:html-webpack-plugin
編譯后的代碼需要對應的html模塊作為它的運行環(huán)境,所以我們需要使用html-webpack-plugin來將它插入到對應的模板中:
npm install html-webpack-plugin -D - 配置webpack.config.js文件
將如下配置到webpack.config.js文件中:
?這里不再給出詳細的說明信息,webpack后面我可能會再開一個專欄來講解
const HtmlWebpackPlugin = require("html-webpack-plugin");
module.exports = {
entry: "./src/main.ts",
output: {
filename: "build.js"
},
resolve: {
extensions: [".tsx", ".ts", ".js"]
},
module: {
rules: [
{
test: /.tsx?$/,
use: "ts-loader",
exclude: /node_modules/
}
]
},
devtool: process.env.NODE_ENV === "production" ? false : "inline-source-map",
devServer: {
contentBase: "./dist",
stats: "errors-only",
compress: false,
host: "localhost",
port: 8080
},
plugins: [
new HtmlWebpackPlugin({
template: "./index.html"
})
]
};
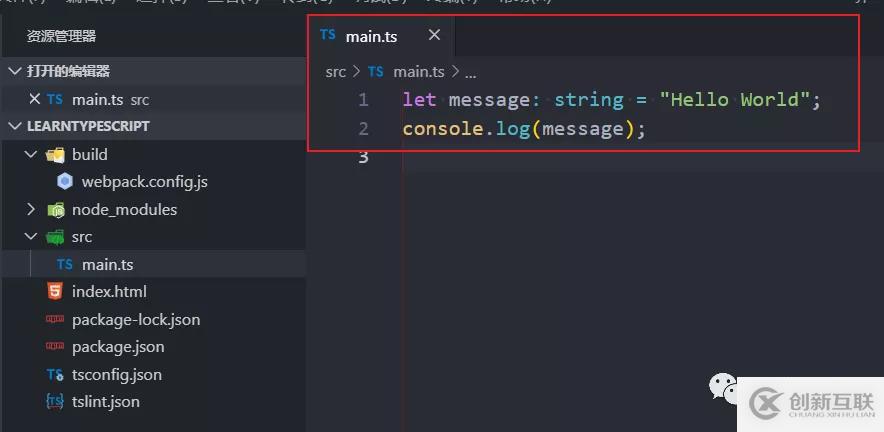
2.3. 項目環(huán)境下代碼測試
下面我們就可以愉快的在main.ts中編寫代碼,之后只需要啟動服務即可: Image12
Image12
測試代碼
在終端中啟動服務:
npm run serve Image13
Image13
程序運行
在瀏覽器中打開:http://localhost:8080/ Image14
Image14
查看結(jié)果
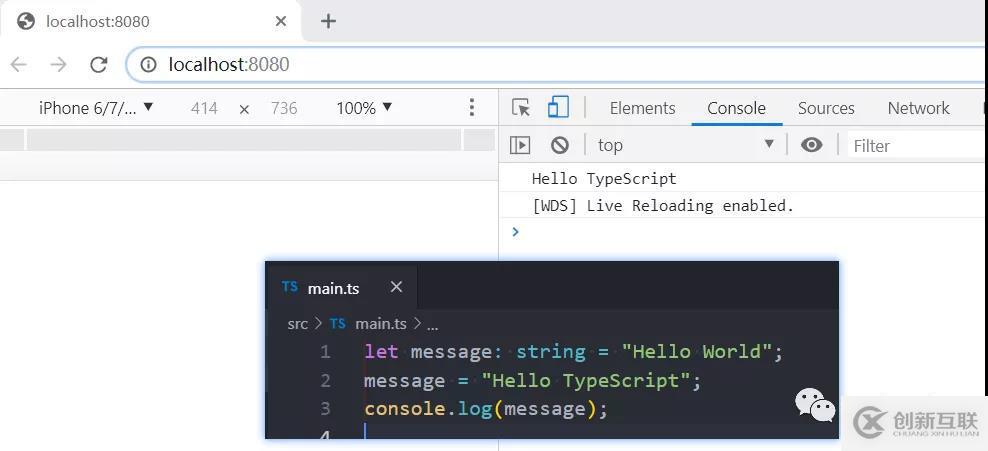
修改代碼,直接可以看到修改后的效果:不需要手動進行任何刷新 Image15
Image15
修改代碼
以上就是本次關(guān)于環(huán)境搭建方面的分享,之后也會陸續(xù)更新其他技術(shù)文章,如:TypeScript、React、Node、數(shù)據(jù)結(jié)構(gòu)與算法等等,做一些自己這些年的從業(yè)經(jīng)驗分享,歡迎加微信:19950277730,獲取更多免費學習資源.
另外有需要云服務器可以了解下創(chuàng)新互聯(lián)cdcxhl.cn,海內(nèi)外云服務器15元起步,三天無理由+7*72小時售后在線,公司持有idc許可證,提供“云服務器、裸金屬服務器、高防服務器、香港服務器、美國服務器、虛擬主機、免備案服務器”等云主機租用服務以及企業(yè)上云的綜合解決方案,具有“安全穩(wěn)定、簡單易用、服務可用性高、性價比高”等特點與優(yōu)勢,專為企業(yè)上云打造定制,能夠滿足用戶豐富、多元化的應用場景需求。
當前名稱:TypeScript(二)使用Webpack搭建環(huán)境-創(chuàng)新互聯(lián)
地址分享:http://vcdvsql.cn/article16/hdcdg.html
成都網(wǎng)站建設(shè)公司_創(chuàng)新互聯(lián),為您提供手機網(wǎng)站建設(shè)、網(wǎng)站導航、微信小程序、網(wǎng)頁設(shè)計公司、標簽優(yōu)化、企業(yè)網(wǎng)站制作
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網(wǎng)站立場,如需處理請聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時需注明來源: 創(chuàng)新互聯(lián)
猜你還喜歡下面的內(nèi)容
- 解決win8無法安裝python3的問題-創(chuàng)新互聯(lián)
- Redis常見面試真題和答案-創(chuàng)新互聯(lián)
- SSH密鑰對登錄的原理和實踐-創(chuàng)新互聯(lián)
- python如何實現(xiàn)logistic分類算法-創(chuàng)新互聯(lián)
- 怎么在Linux中添加swap分區(qū)-創(chuàng)新互聯(lián)
- linux隨機密碼生成工具mkpasswd的示例分析-創(chuàng)新互聯(lián)
- Android中怎么解決ListView與getView調(diào)用卡頓問題-創(chuàng)新互聯(lián)

- 企業(yè)網(wǎng)站制作過程需要注意的細節(jié)問題 2022-05-29
- 企業(yè)網(wǎng)站制作如何選擇網(wǎng)站空間 2021-12-04
- 企業(yè)網(wǎng)站制作按照這些步驟更具營銷價值! 2013-05-03
- 企業(yè)網(wǎng)站制作一般需要多少時間? 2022-05-02
- 企業(yè)網(wǎng)站制作如何寫好網(wǎng)站描述 2021-11-16
- 企業(yè)網(wǎng)站制作的基本流程有哪些 2021-04-24
- 企業(yè)網(wǎng)站制作怎樣提高同行競爭力 2014-04-10
- 企業(yè)網(wǎng)站制作維護工作怎么做才能保障站點的長久運轉(zhuǎn)? 2022-06-10
- 中小企業(yè)網(wǎng)站制作如何判斷價值? 2021-01-05
- 企業(yè)網(wǎng)站制作的經(jīng)驗和技巧 2021-12-25
- 昆明企業(yè)網(wǎng)站制作:對網(wǎng)站進行更新的時候這些問題必須要注意! 2021-11-19
- 各種服務器有何作用,企業(yè)網(wǎng)站制作一般要用哪些服務器 2021-09-12