Dreamweavercs5如何設置頁面CSS屬性
小編給大家分享一下Dreamweaver cs5如何設置頁面CSS屬性,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
成都創新互聯專注于桂陽企業網站建設,自適應網站建設,商城建設。桂陽網站建設公司,為桂陽等地區提供建站服務。全流程按需求定制開發,專業設計,全程項目跟蹤,成都創新互聯專業和態度為您提供的服務
1、打開軟件后,我們可以直接按下快捷鍵【Ctrl+J】

2、或者,我們點擊菜單欄的修改命令按鈕。

3、然后,我們點擊頁面屬性按鈕。

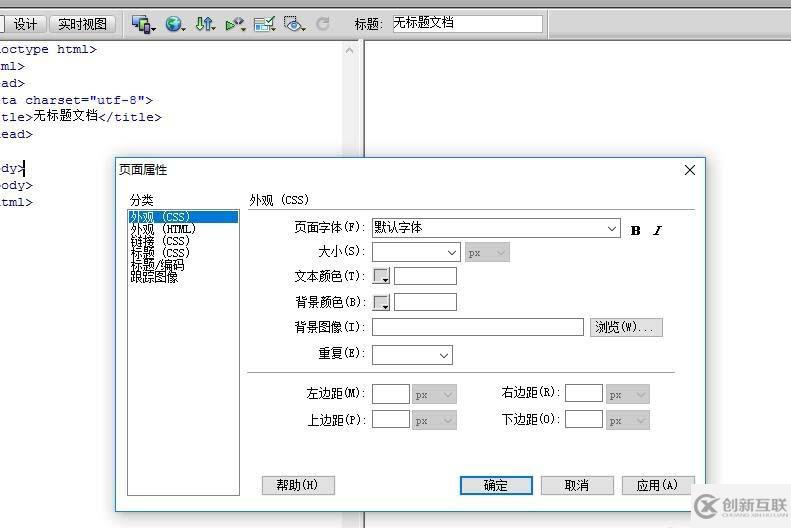
4、接下來我們就會看到頁面屬性這個窗口。

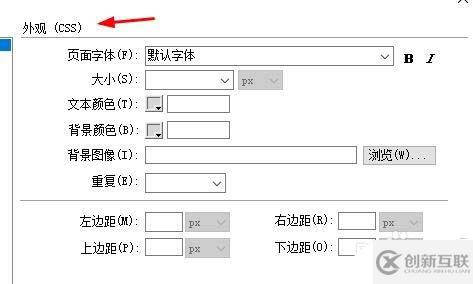
5、我們可以點擊外觀CSS。

6、然后就可以在這里設置CSS屬性。

以上是“Dreamweaver cs5如何設置頁面CSS屬性”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注創新互聯行業資訊頻道!
文章名稱:Dreamweavercs5如何設置頁面CSS屬性
標題來源:http://vcdvsql.cn/article16/iiphdg.html
成都網站建設公司_創新互聯,為您提供網站設計、虛擬主機、品牌網站建設、電子商務、小程序開發、靜態網站
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯

- app軟件定制開發的優勢 2020-11-23
- 短視頻APP定制開發,你需要注意以下事項 2022-07-27
- 電商時代的新趨勢:小程序商城定制開發 2021-02-25
- 通州網站建設中的模板網站與定制開發區別 2023-03-21
- 企業品牌網站選擇模板開發還是定制開發 2013-08-03
- 論APP定制開發的未來發展趨勢 2022-07-14
- APP定制開發并沒有那么簡單 2023-02-26
- 關于小程序定制開發你都需要了解的! 2023-03-22
- 上海網站建設定制開發有哪些優勢? 2020-12-22
- APP定制開發不是天馬行空,不是所有想法都能實現出來 2022-05-15
- 網站定制開發:個性化定制網站的好處 2023-02-09
- 創新互聯網站定制開發有什么優勢 2018-01-31