canvas文本對齊2-創新互聯
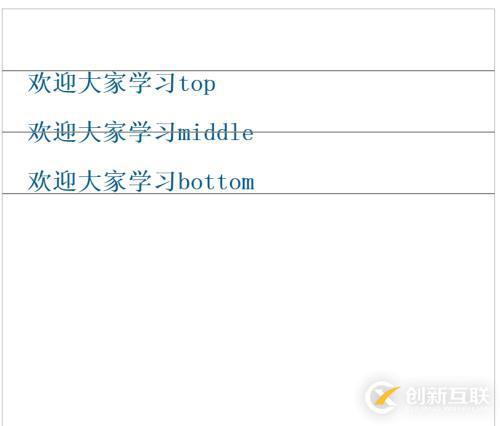
效果圖
創新互聯建站2013年開創至今,先為下城等服務建站,下城等地企業,進行企業商務咨詢服務。為下城企業網站制作PC+手機+微官網三網同步一站式服務解決您的所有建站問題。
html結構
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>canvas29</title>
<link rel="stylesheet" href="">
</head>
<body>
<canvas id="canvas" style ="border:1px solid #aaa;diplay:block;margin:50px auto;">
當前瀏覽器不支持canvas,請更換瀏覽器后再試
</canvas>
</body>
</html>
js腳本
<script>
window.onload = function(){
var canvas = document.getElementById("canvas");
canvas.width = 800;
canvas.height = 800;
context = canvas.getContext("2d");
context.fillStyle = "#058";
context.font = "bold 40px sans-serif";
context.textBaseline = "top";
context.fillText("歡迎大家學習top",40,100);
drawBaseline(context,100);
context.textBaseline = "middle";
context.fillText("歡迎大家學習middle",40,200);
drawBaseline(context,200);
context.textBaseline = "bottom";
context.fillText("歡迎大家學習bottom",40,300);
drawBaseline(context,300);
}
function drawBaseline(context,h){
var width = context.canvas.width;
context.save();
context.strokeStyle = "#888";
context.lineWidth = 2;
context.moveTo(0,h);
context.lineTo(width,h);
context.stroke();
context.restore();
}
</script>

創新互聯www.cdcxhl.cn,專業提供香港、美國云服務器,動態BGP最優骨干路由自動選擇,持續穩定高效的網絡助力業務部署。公司持有工信部辦法的idc、isp許可證, 機房獨有T級流量清洗系統配攻擊溯源,準確進行流量調度,確保服務器高可用性。佳節活動現已開啟,新人活動云服務器買多久送多久。
本文名稱:canvas文本對齊2-創新互聯
文章地址:http://vcdvsql.cn/article18/cdgegp.html
成都網站建設公司_創新互聯,為您提供自適應網站、外貿建站、電子商務、網站設計、標簽優化、定制網站
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯

- 網頁設計公司:營銷型網站一般要具有哪些特性? 2016-10-08
- 上海網頁設計公司:什么是提高網站安全性和改善用戶體驗的方法? 2020-11-14
- 網頁設計公司哪家好? 2022-09-02
- 成都專業網頁設計公司哪家好 2016-10-17
- 如何在網上找到江蘇網頁設計公司 2020-11-25
- 如何才能找到靠譜的網頁設計公司 2022-11-21
- 企業建網站找外包網頁設計公司時應看哪幾點 2015-06-13
- 吳川網頁設計公司如何選擇好的? 2021-01-04
- 網頁設計公司提醒您網站外包需要提前溝通的問題 2022-05-05
- 網頁設計公司吸引流量的方式 2022-08-18
- 碑林網頁設計公司:判斷網站設計成功與否的標準是什么? 2023-03-04
- 選擇專業的成都網頁設計公司技巧 2016-10-09