Vue中Table組件Select的勾選和取消勾選事件詳解-創(chuàng)新互聯(lián)
簡(jiǎn)述
創(chuàng)新互聯(lián)成立于2013年,先為涼州等服務(wù)建站,涼州等地企業(yè),進(jìn)行企業(yè)商務(wù)咨詢服務(wù)。為涼州企業(yè)網(wǎng)站制作PC+手機(jī)+微官網(wǎng)三網(wǎng)同步一站式服務(wù)解決您的所有建站問(wèn)題。之間設(shè)計(jì)的界面中使用的是復(fù)選框控件,但是經(jīng)過(guò)對(duì)官網(wǎng)了一些了解,使我們更加傾向于使用一些官網(wǎng)已經(jīng)封裝好的事件,就比如Table組件的Select勾選和取消勾選的這樣一個(gè)事件。
勾選
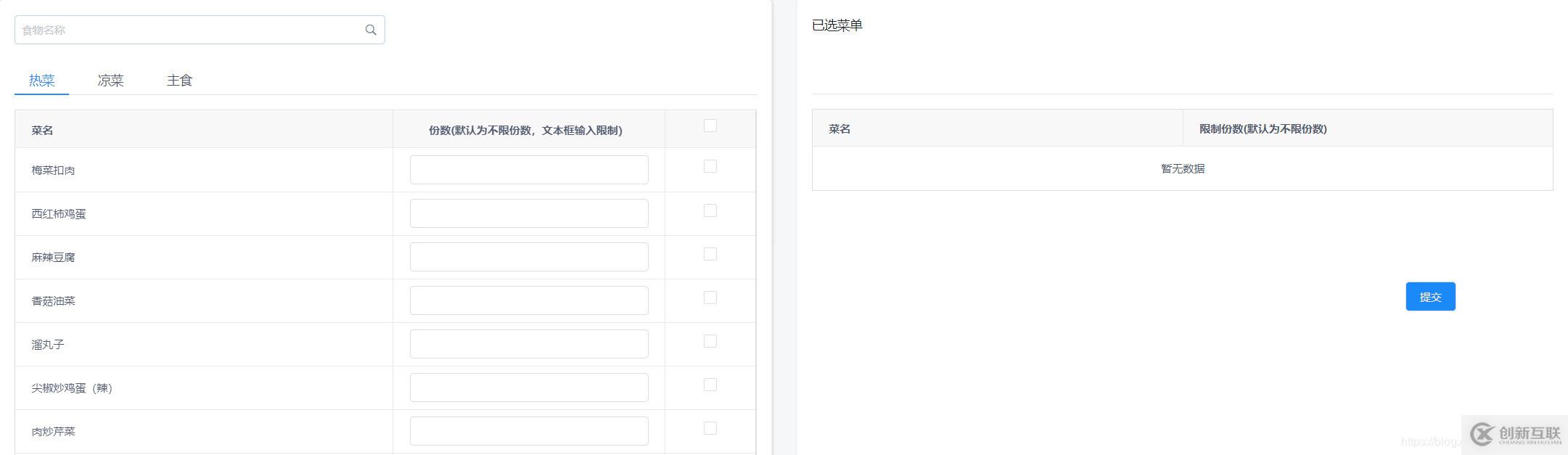
首先我們需要說(shuō)一下這個(gè)需求,如下圖:

勾選要實(shí)現(xiàn)如下的一個(gè)效果:對(duì)左側(cè)Table的內(nèi)容進(jìn)行勾選,然后勾選行的數(shù)據(jù)傳給右側(cè)的Table中。
實(shí)現(xiàn)代碼如下:
============1、按照官網(wǎng)封裝好的樣式去寫(xiě)Table組件=======
<template>
<div>
<Table></Table>
</div>
</template>
<script>
import axios from "axios";
export default{
data(){
return{
hotFoodData:[],
selectedFoodData:[],
columnHotFood:[
{
title:"菜名",
key:"foodName"
},
{
title:"份數(shù)(默認(rèn)為不限份數(shù),文本框輸入限制)",
key:"perlimitFood",
width:300.
align:"center",
///////////////////////數(shù)據(jù)雙向綁定/////////////////////////////
render:(h,params)=>{
return h("Input",{
props:{
min:0,
value:this.hotFoodData[params.index].perlimitFood //設(shè)置數(shù)字
},
on:{
"on-change":event=>{
this.hotFoodData[params.index].permitFood=event.target.value;
}
}
});
}
},
{
type:"selection",
width:100,
align:"center"
},
],
column2: [
{
title: "菜名",
key: "foodName"
},
{
title: "限制份數(shù)(默認(rèn)為不限份數(shù))",
key: "perlimitFood"
}
]
}
methods:{
}
};
</script>
============2、向綁定數(shù)據(jù)中傳送數(shù)據(jù)(后端傳送數(shù)據(jù)、方法中書(shū)寫(xiě))=============
add() {
var vm = this;
//配置熱菜菜單
var urldata =
"http://192.168.21.210:8016/Food/QueryFoodByShiId?FoodTN=18";
axios.get(urldata).then(function(response) {
vm.hotFoodData = response.data;
});
},
created() {
this.add();
}
===========3、寫(xiě)勾選傳輸數(shù)據(jù)的事件==============
<Table border :columns="columnMainFood" :data="mainFoodData" @on-select="selectRow" @on-select-all="selectAllRow" ></Table>
method中:
//點(diǎn)擊左邊表格觸發(fā)事件,向右側(cè)表格添加元素
selectRow(selection, row) {
this.selectRowData = row;
this.selectedFoodData.push(this.selectRowData);
console.log(this.selectedFoodData);
},
另外有需要云服務(wù)器可以了解下創(chuàng)新互聯(lián)scvps.cn,海內(nèi)外云服務(wù)器15元起步,三天無(wú)理由+7*72小時(shí)售后在線,公司持有idc許可證,提供“云服務(wù)器、裸金屬服務(wù)器、高防服務(wù)器、香港服務(wù)器、美國(guó)服務(wù)器、虛擬主機(jī)、免備案服務(wù)器”等云主機(jī)租用服務(wù)以及企業(yè)上云的綜合解決方案,具有“安全穩(wěn)定、簡(jiǎn)單易用、服務(wù)可用性高、性價(jià)比高”等特點(diǎn)與優(yōu)勢(shì),專為企業(yè)上云打造定制,能夠滿足用戶豐富、多元化的應(yīng)用場(chǎng)景需求。
當(dāng)前名稱:Vue中Table組件Select的勾選和取消勾選事件詳解-創(chuàng)新互聯(lián)
文章源于:http://vcdvsql.cn/article18/cdiddp.html
成都網(wǎng)站建設(shè)公司_創(chuàng)新互聯(lián),為您提供網(wǎng)站內(nèi)鏈、服務(wù)器托管、網(wǎng)站設(shè)計(jì)公司、云服務(wù)器、微信公眾號(hào)、網(wǎng)站維護(hù)
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請(qǐng)盡快告知,我們將會(huì)在第一時(shí)間刪除。文章觀點(diǎn)不代表本網(wǎng)站立場(chǎng),如需處理請(qǐng)聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時(shí)需注明來(lái)源: 創(chuàng)新互聯(lián)
猜你還喜歡下面的內(nèi)容
- jvm方法區(qū)詳解jvm的內(nèi)存如何管理?-創(chuàng)新互聯(lián)
- 詳釋JavaScript執(zhí)行環(huán)境與執(zhí)行棧-創(chuàng)新互聯(lián)
- 靈活使用console讓js調(diào)試更簡(jiǎn)單的方法步驟-創(chuàng)新互聯(lián)
- 鐵路貨車偏載偏重標(biāo)準(zhǔn)鐵路貨運(yùn)規(guī)章偏載與偏重有何不同?-創(chuàng)新互聯(lián)
- 計(jì)算機(jī)中微處理機(jī)芯片有什么用-創(chuàng)新互聯(lián)
- 怎么使用Discuz開(kāi)發(fā)移動(dòng)端訪客功能-創(chuàng)新互聯(lián)
- 云主機(jī)賬號(hào)是什么,云主機(jī)功能

- 手機(jī)網(wǎng)站基本建設(shè)必須留意什么難題 2016-11-13
- PC手機(jī)網(wǎng)站建設(shè)的潮流 2016-08-02
- 高端手機(jī)網(wǎng)站建設(shè)功能設(shè)計(jì)的要點(diǎn) 2015-06-04
- 成都網(wǎng)頁(yè)制作和手機(jī)APP之間的聯(lián)系 2017-01-16
- 手機(jī)網(wǎng)站建設(shè)主要是優(yōu)化哪些地方 2016-10-13
- 在網(wǎng)站建設(shè)中應(yīng)該如何建設(shè)一個(gè)成功的手機(jī)網(wǎng)站 2015-08-03
- 現(xiàn)今手機(jī)網(wǎng)站應(yīng)滿足哪些條件? 2016-11-07
- 為什么就要做響應(yīng)式網(wǎng)站 和手機(jī)網(wǎng)站有什么不同 2016-09-06
- 手機(jī)網(wǎng)站建設(shè)和PC網(wǎng)站建設(shè)的區(qū)別和優(yōu)勢(shì) 2020-06-11
- 手機(jī)網(wǎng)站建設(shè)如何設(shè)計(jì)出美觀合理的網(wǎng)頁(yè)? 2022-05-23
- 企業(yè)的手機(jī)網(wǎng)站建設(shè)搶占移動(dòng)互聯(lián)網(wǎng)市場(chǎng) 2016-11-07
- 手機(jī)建站的優(yōu)點(diǎn)與主要特點(diǎn)是啥 2016-11-16