怎么在CKeditor4中配置字體顏色功能-創新互聯
本篇文章為大家展示了怎么在CKeditor4中配置字體顏色功能,內容簡明扼要并且容易理解,絕對能使你眼前一亮,通過這篇文章的詳細介紹希望你能有所收獲。
讓客戶滿意是我們工作的目標,不斷超越客戶的期望值來自于我們對這個行業的熱愛。我們立志把好的技術通過有效、簡單的方式提供給客戶,將通過不懈努力成為客戶在信息化領域值得信任、有價值的長期合作伙伴,公司提供的服務項目有:申請域名、網頁空間、營銷軟件、網站建設、永新網站維護、網站推廣。
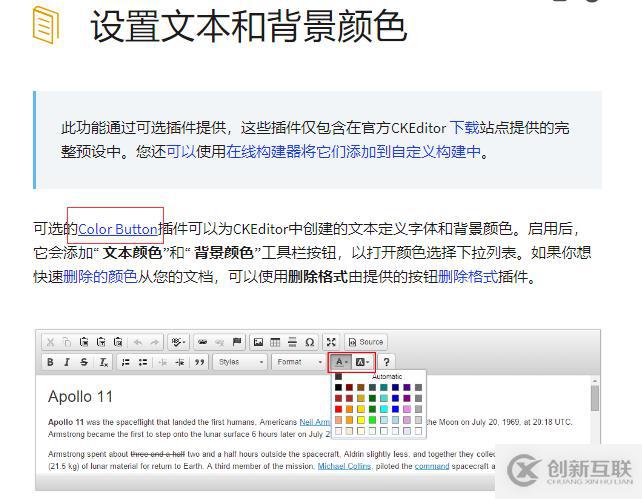
在搜索框里搜索text color ,然后就出現我想要的東西了

點擊color button 來到https://ckeditor.com/cke4/addon/colorbutton頁面,會跳出下面這個東西,滑到下面download它



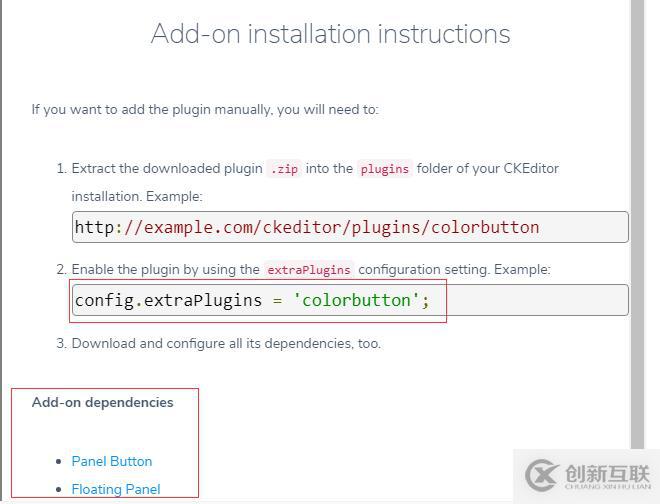
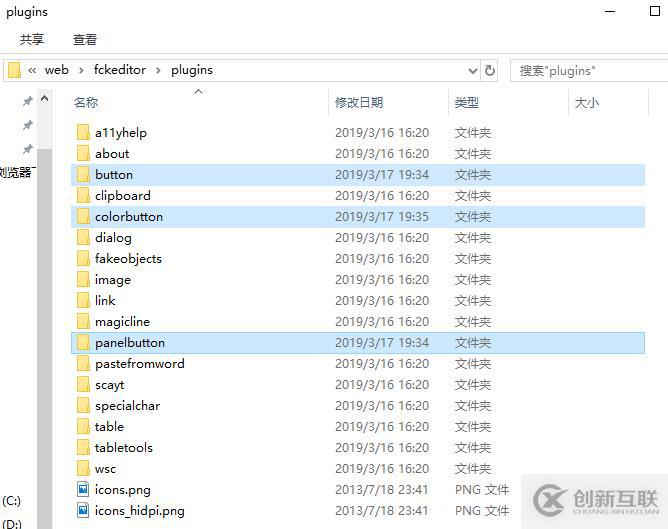
注意 這下面有兩個需要添加的依賴(面板按鈕和UI按鈕),然后點進去依樣照葫蘆的下載另外兩個依賴 ,解壓縮,放在ckeditor目錄下的plugins目錄里

這里有個注意的點:你要確定你一點開目錄就能看到.js的配置文件,要不然是網頁看不到文本框的
然后 在config.js文件里加上:
config.extraPlugins = 'button,panelbutton,colorbutton';
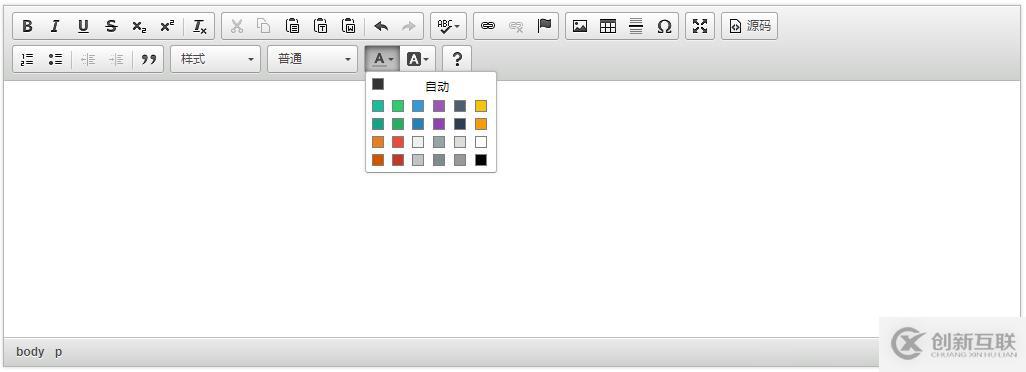
大功告成!這就有我要的設置文本顏色和背景顏色的工具了

補充:
官方給出的Demo在線演示,配置字體顏色擴展是在當前頁面的js調用中實現的(而不是config.js文件中實現),代碼如下:
<script data-sample="1">
CKEDITOR.replace( 'editor1', {
height: 250,
extraPlugins: 'colorbutton,colordialog'
} );
</script>
<script data-sample="2">
CKEDITOR.replace( 'editor2', {
height: 250,
extraPlugins: 'colorbutton',
colorButton_colors: 'CF5D4E,454545,FFF,CCC,DDD,CCEAEE,66AB16',
colorButton_enableAutomatic: false
} );
</script>上述內容就是怎么在CKeditor4中配置字體顏色功能,你們學到知識或技能了嗎?如果還想學到更多技能或者豐富自己的知識儲備,歡迎關注創新互聯行業資訊頻道。
網站標題:怎么在CKeditor4中配置字體顏色功能-創新互聯
鏈接地址:http://vcdvsql.cn/article18/csiddp.html
成都網站建設公司_創新互聯,為您提供品牌網站設計、品牌網站建設、品牌網站制作、面包屑導航、做網站、小程序開發
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯

- 舟山手機網站建設中注意使用者的舒適度 2023-02-08
- 手機網站的優勢 2014-11-30
- 手機網站成流行 制作方法分享 2016-11-16
- 手機網站建設與微網站建設的區別 2017-01-17
- 濱州手機網站建設需要特別關注 2023-03-19
- 成都網站制作講述手機做網站的必要性 2016-07-15
- 手機站網站開發需要注意哪些? 2013-07-16
- 手機網站策劃與手機網站建設的三大原則 2014-05-30
- 手機網站和微信網站有什么差別? 2015-03-13
- 微信網站和手機網站有什么區別 2014-12-07
- 手機網站建設需要注意的五個問題有哪些? 2022-07-30
- 手機網站建設解決方案 2013-12-20