基于CssVariable的主題切換示例-創新互聯
小編給大家分享一下基于Css Variable的主題切換示例,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!

當接到這個需求的時候,百度到業界關于主題切換的方案還挺多的,css鏈接替換、className更改、less.modifyVars、css in js等等,但每一種方案聽起來都是又累又貴。有沒有那種代碼侵入低,小白無腦又好維護的方案呢?那自然是有的,確切的說是css它本身就支持。
Css3 Variable
定義一個全局顏色變量,改變這個變量的值頁面內所有引用這個變量的元素都會進行改變。好簡單是不是?
// base.less
:root {
--primary: green;
--warning: yellow;
--info: white;
--danger: red;
}
// var.less
@primary: var(--primary)
@danger: var(--danger)
@info: var(--info)
// page.less
.header {
background-color: @primary;
color: @info;
}
.content {
border: 1px solid @danger;
}// change.js
function changeTheme(themeObj) {
const vars = Object.keys(themeObj).map(key => `--${key}:${themeObj[key]}`).join(';')
document.documentElement.setAttribute('style', vars)
}本文結束
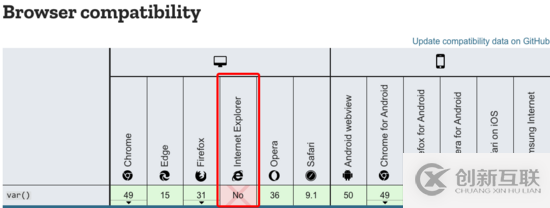
個P,它不支持IE 啊!!0202年還要兼容IE嗎?是的,就是要兼容IE。

css vars ponyfill
是的,還真有polyfill能兼容IE: css-vars-ponyfill 。它搞定IE的方式大概是這樣子的
+-------------------------+
| 獲取頁面內style標簽內容 |
| 請求外鏈css內容 |
+-------------------------+
|
|
v
+-------------------------+ 是 +-------------------------+
| 內容是否含有var() | ----> | 標記為src |
+-------------------------+ +-------------------------+
| |
| 否 |
v v
+-------------------------+ +-------------------------+
| 標記為skip | | 將var(*)替換為變量值, |
| | | 新增style標簽添加到head |
+-------------------------+ +-------------------------+
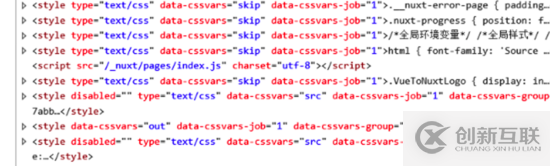
效果大概是這個樣子的

簡單粗暴又不失優雅,在支持css var的瀏覽器中不會進行處理,所以不需要擔心性能問題(是IE的問題,不是我的問題
)。 我們來改造一下代碼
// store/theme.js
import cssVars from 'css-vars-ponyfill'
export default {
state: {
'primary': 'green',
'danger': 'white'
},
mutations: {
UPDATE_THEME(state, payload) {
const variables = {}
Object.assign(state, payload)
Object.keys(state).forEach((key) => {
variables[`--${key}`] = state[key]
})
cssVars({
variables
})
}
},
actions: {
changeTheme({ commit }, theme = {}) {
commit('UPDATE_THEME', theme)
}
}
}
// router.js
// 因為路由跳轉后的頁面會按需加載新的css資源,重新轉換
const convertedPages = new Set()
router.afterEach((to) => {
if (convertedPages.has(to.path)) return
convertedPages.add(to.path)
context.store.dispatch('theme/changeTheme')
})SSR項目閃屏問題優化
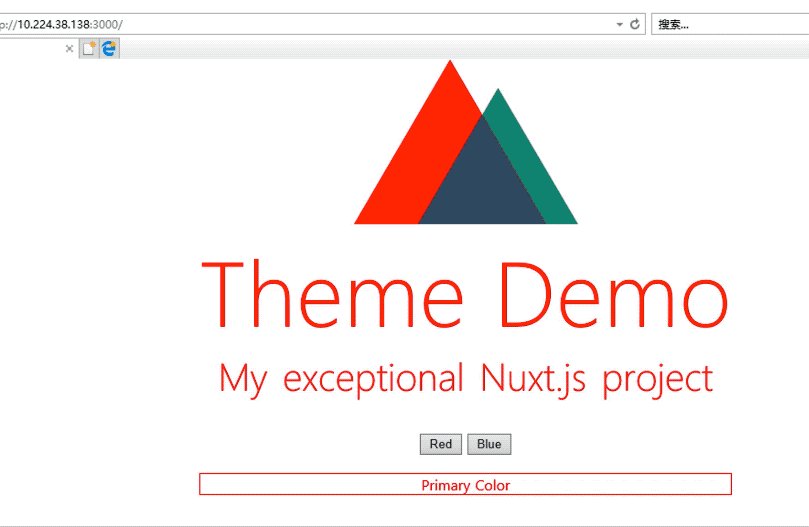
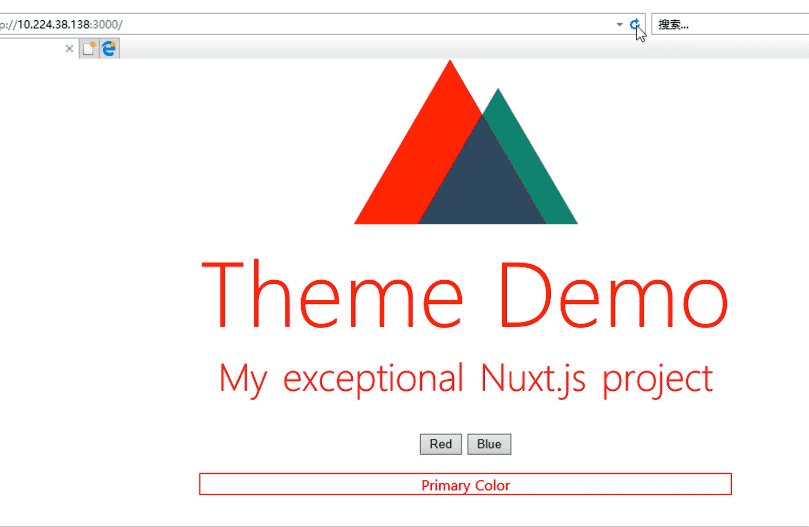
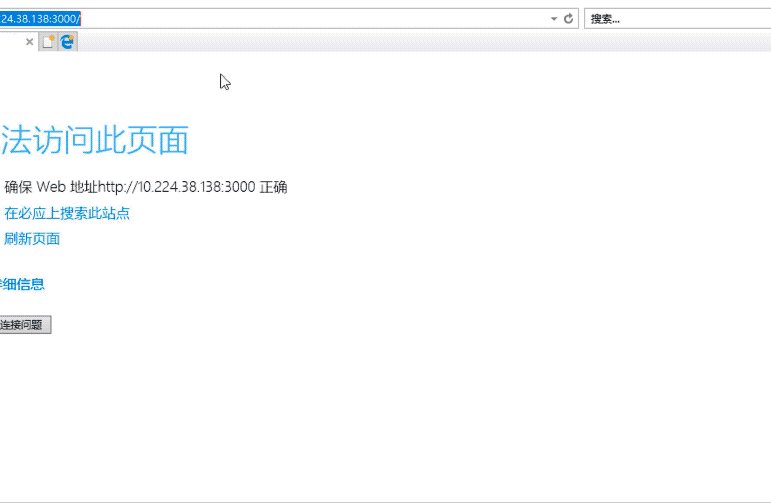
在SSR項目中用上述方案你可能會在IE中看到這樣的情況

因為css-vars-ponyfill
是依賴dom元素來實現轉換的,在node中無法使用,所以從server直出未轉換的css代碼到client加載js文件轉換css間存在一段樣式空檔。
+- - - - - - - - - - - - - - - - - - - -+
' 樣式空窗期: '
' '
+----------+ ' +----------------+ +------------+ ' +-------------+
| 發起請求 | --> ' | SSR直出頁面 | --> | 加載js依賴 | ' --> | 替換css變量 |
+----------+ ' +----------------+ +------------+ ' +-------------+
' '
+- - - - - - - - - - - - - - - - - - - -+
解決這個問題也很簡單,只需要在每個用到css var 的地方加上一個兼容寫法
@_primary: red
@primary: var(--primary)
:root{
--primary: @_primary
}
.theme {
color: @primary;
}
// 改為
.theme {
color: @_primary;
color: @primary;
}在不支持css var的瀏覽器上會渲染默認顏色red ,等待js加載完畢后ponyfill替換樣式覆蓋。
Webpack插件開發
手動在每個用到的地方添加兼容寫法既幸苦又不好維護,這個時候我們需要了解一些 webpack 生命周期以及插件開發相關的知識,我們可以通過手寫一個webpack插件,在normalModuleLoader (v5版本被廢棄,使用NormalModule.getCompilationHooks(compilation).loader )的hooks中為所有css module添加一個loader來處理兼容代碼。
筆者項目使用了less,注意webpack中loader執行順序是類似棧的先進后出 ,所以我需要把轉換loader添加到less-loader之前,確保我們處理的是編譯后的css var寫法而非less變量。
// plugin.js
export default class HackCss {
constructor (theme = {}) {
this.themeVars = theme
}
apply(compiler) {
compiler.hooks.thisCompilation.tap('HackCss', (compilation) => {
compilation.hooks.normalModuleLoader.tap(
'HackCss',
(_, moduleContext) => {
if (/\.vue\?vue&type=style/.test(moduleContext.userRequest)) {
// ssr項目同構會有2次compiler,如果module中存在loader則不繼續添加
if (hasLoader(moduleContext.loaders, 'hackcss-loader.js')) {
return
}
let lessLoaderIndex = 0
// 項目用了less,找到less-loader的位置
moduleContext.loaders.forEach((loader, index) => {
if (/less-loader/.test(loader.loader)) {
lessLoaderIndex = index
}
})
moduleContext.loaders.splice(lessLoaderIndex, 0, {
loader: path.resolve(__dirname, 'hackcss-loader.js'),
options: this.themeVars
})
}
}
)
})
}
})
}
// loader.js
const { getOptions } = require('loader-utils')
module.exports = function(source) {
if (/module\.exports/.test(source)) return source
const theme = getOptions(this) || {}
return source.replace(
/\n(.+)?var\(--(.+)?\)(.+)?;/g,
(content, before, name, after = '') => {
const [key, indent] = before.split(':')
const add = after.split(';')[0]
return `\n${key}:${indent}${theme[name]}${after}${add};${content}`
}
)
}至此,我們可以愉快自如的切換主題了。

以上是“基于Css Variable的主題切換示例”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注創新互聯行業資訊頻道!
網頁題目:基于CssVariable的主題切換示例-創新互聯
URL鏈接:http://vcdvsql.cn/article18/deoogp.html
成都網站建設公司_創新互聯,為您提供網站維護、外貿網站建設、自適應網站、網站營銷、企業網站制作、域名注冊
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯

- 搜索引擎優化并非一定是靜態化 2021-01-10
- 搜索引擎優化之如何辨別優秀的系列文章 2021-01-20
- 搜索引擎優化如何與前端網站框架緊密合作共建 2014-03-07
- 中小型企業網站的搜索引擎優化通病 2021-08-27
- 搜索引擎優化的5個關鍵要素 2021-09-25
- 搜索引擎優化中網站標簽的四個屬性分析 2022-09-25
- 萊蕪百度快照推廣【免費seo】企業網站有沒有須要做免費搜索引擎優化? 2023-01-18
- 網站搜索引擎優化的3個階段 2013-12-29
- 搜索引擎優化對于女性是否更友好?搜索引擎優化并不分男女 2023-04-10
- 選擇一個搜索引擎優化友好的電子商務平臺 2014-12-27
- 做搜索引擎優化是否有捷徑可言? 2023-04-05
- 在雇傭搜索引擎優化顧問之前,請考慮以下問題 2014-02-14