微信小程序人如何實現自定義toast-創新互聯
這篇文章給大家分享的是有關微信小程序人如何實現自定義toast的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。

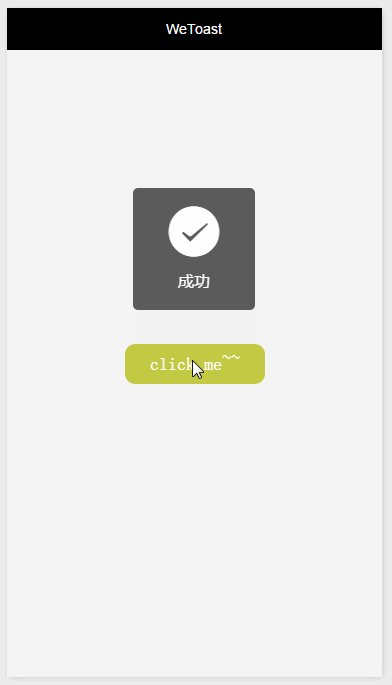
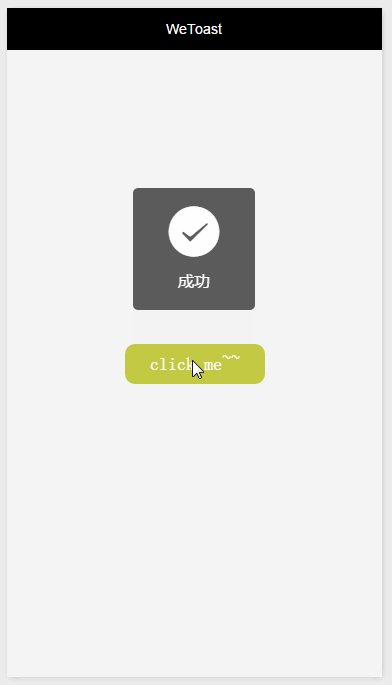
一、微信官方默認toast
toast最常見了,幾乎每個App都有這樣的特效,先看下小程序自帶的toast效果,立馬想死的心都有了~~
微信自帶toast的效果:

js文件:
wx.showToast({
title: '成功',
icon: 'success',
duration: 2000
})用法超級簡單,但官方小程序有幾個問題:
只能顯示success、loading兩種icon
且icon不可去除
持續時間大10秒
二、自定義toast
我們最常見的toast是偏底部,而且高度是比較小的那種~~
先看效果:

看似簡單,實現起來相當不簡單,如何實現:
1)建立一個公共的toast的template模板文件,因為每個頁面都需要用到toast
<!-- wetoast.wxml -->
<template name="wetoast">
<view class="wetoast {{reveal ? 'wetoast_show' : ''}}">
<view class="wetoast__mask"></view>
<view class="wetoast__bd {{position}}" animation="{{animationData}}">
<block wx:if="{{title}}">
<view class="wetoast__bd__title {{titleClassName || ''}}">{{title}}</view>
</block>
</view>
</view>
</template>2)JS主要有以下用法
核心代碼:
let pages = getCurrentPages(); let curPage = pages[pages.length - 1];
這段代碼是核心,getCurrentPages().length - 1 表示可以獲得當前頁面的page,只有獲得了page,才能通過page.setData把當前頁面的數據綁定到toast上面。
核心代碼:
let animation = wx.createAnimation(); animation.opacity(1).step();
這段代碼是toast消失的時候有一個緩慢的動畫效果。
感謝各位的閱讀!關于“微信小程序人如何實現自定義toast”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
另外有需要云服務器可以了解下創新互聯scvps.cn,海內外云服務器15元起步,三天無理由+7*72小時售后在線,公司持有idc許可證,提供“云服務器、裸金屬服務器、高防服務器、香港服務器、美國服務器、虛擬主機、免備案服務器”等云主機租用服務以及企業上云的綜合解決方案,具有“安全穩定、簡單易用、服務可用性高、性價比高”等特點與優勢,專為企業上云打造定制,能夠滿足用戶豐富、多元化的應用場景需求。
當前名稱:微信小程序人如何實現自定義toast-創新互聯
本文URL:http://vcdvsql.cn/article18/dgdsgp.html
成都網站建設公司_創新互聯,為您提供品牌網站設計、搜索引擎優化、關鍵詞優化、App開發、企業網站制作、App設計
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯

- 不可忽視的圖片ALT標簽優化 2017-02-27
- 煙臺網站排名利用TAG標簽優化聚合頁要害字的要容 2023-02-06
- 網站結構和標簽優化怎么做 2021-08-16
- 網站建設中SEO標簽優化 2021-11-28
- 深圳做網站其他標簽優化 2022-06-06
- 那些不可忽視的title標簽優化方法? 2022-06-21
- seo圖片alt標簽優化技巧 2022-09-28
- h標簽優化的重要性有哪些? 2022-05-28
- 使用TAG標簽優化聚合頁關鍵字的方法介紹 2023-04-26
- 成都網站建設有哪些標簽優化是必要的? 2022-07-02
- 頁面標簽優化細水長流的SEO優化策略 2016-02-07
- HTML標簽優化的注意事項有哪些 2020-09-22