通過flex進行網頁布局的方法-創新互聯
小編給大家分享一下通過flex進行網頁布局的方法,希望大家閱讀完這篇文章后大所收獲,下面讓我們一起去探討吧!

flex稱為彈性布局,當父元素設置為flex值后子元素會自動成為其成員,再通過設置屬性值來實現各種布局效果。例通過給父元素設置justify-content屬性實現水平垂直居中效果
通過Flex可以簡便、完整、響應式地實現各種頁面布局。隨著瀏覽器的發展,目前,它已經得到了所有瀏覽器的支持,這意味著,現在就能很安全地使用這項功能。接下來將和大家分享如何通過flex進行網頁布局

flex布局
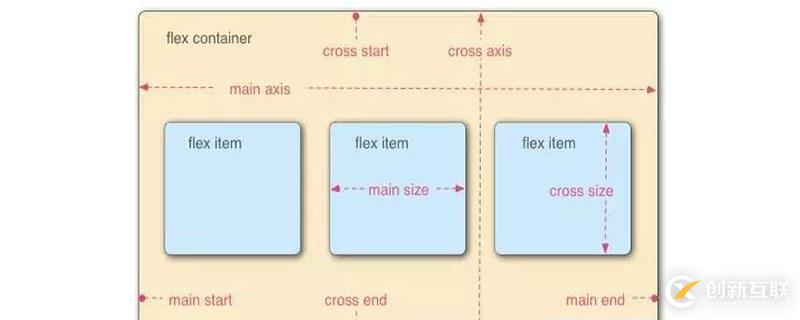
稱為"彈性盒模型", 當父容器設置了display:flex時,子元素自動成為其成員, 容器默認存在兩根軸:水平方向的主軸和垂直的交叉軸,項目默認沿主軸排列。
flex容器(父容器)的一些屬性:
flex-direction:決定主軸的方向(即項目的排列方向)
flex-wrap:如果一條軸線排不下,如何換行
flex-flow:是flex-direction屬性和flex-wrap屬性的簡寫形式,默認值為row nowrap
justify-content:定義了項目在主軸上的對齊方式
align-items:定義項目在交叉軸上如何對齊
align-content:定義了多根軸線的對齊方式。如果項目只有一根軸線,該屬性不起作用
實例
flex實現水平垂直居中
* {
margin: 0;
padding: 0;
}
html {
width: 100%;
height: 100%;
}
body {
display: flex;
width: 100%;
height: 100%;
background: #eee;
justify-content: center;
align-items: center;
}
.box {
width: 200px;
height: 200px;
background:pink;
}效果圖:

兩列等高布局:
左邊固定寬度,右邊占據剩余寬度:
<style>
*{
margin: 0;
padding:0;
}
.grid{
display: flex;
border: 1px solid #ccc;
}
.left{
background-color:pink;
flex-basis: 200px;
}
.right{
background-color:skyblue;
flex-basis:calc(100% - 200px);
}
</style>效果圖:

看完了這篇文章,相信你對通過flex進行網頁布局的方法有了一定的了解,想了解更多相關知識,歡迎關注創新互聯網站制作公司行業資訊頻道,感謝各位的閱讀!
當前題目:通過flex進行網頁布局的方法-創新互聯
文章起源:http://vcdvsql.cn/article18/didjdp.html
成都網站建設公司_創新互聯,為您提供域名注冊、移動網站建設、外貿網站建設、網站設計、網站營銷、微信小程序
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯

- 新聞營銷對于全網營銷推廣重要嗎? 2015-10-20
- 中小企業進行全網營銷推廣方法有哪些? 2015-05-09
- 如何做好全網營銷推廣 2016-11-09
- 全網營銷推廣的發展趨勢是怎樣的? 2015-06-22
- 如何利用問答平臺來做全網營銷? 2015-08-06
- 全網營銷的重點是什么? 2015-06-23
- 企業全網營銷型網站建設的重點有哪一些? 2016-11-07
- 做一個全網營銷網站費用是多少? 2015-06-18
- 全網營銷推廣公司淺談企業微信運營技巧做網站,成都做網站,做網站的公司 2022-08-05
- 中小企業如何進行全網營銷 2017-06-04
- 全網營銷是什么?中小企業應如何做好全網營銷? 2016-11-09
- 中小企業做全網營銷的必要性 2015-05-07